Адаптивное меню с помощью CSS3
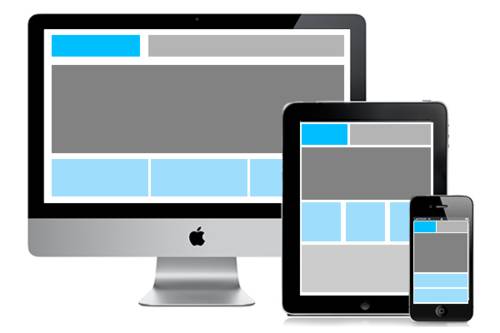
Навигационное меню один из самых важных элементов любого сайта, чаще всего, это неупорядоченный список с заданным стилем смещения влево и с тем или иным сформированным внешним видом. Появление мобильных пользовательских устройства, с различными размерами экранов, внесло существенные коррективы в веб-разработку и новые требования к дизайну сайтов. Хотим мы этого или нет, адаптивный дизайн это тренд, и на данном этапе он диктует правила.
Добиться того, чтобы сайты одинаково хорошо смотрелись на экранах различных мобильных устройств, стало сложнее, но игра стоит свеч. Элементы пользовательского интерфейса сайтов, в том числе и меню навигации выполненные в технике адаптивной верстки, корректно отображаются на экранах всех типов устройств, от монитора настольного компьютера, до экрана мобильного телефона.
В данной статье мы создадим простое и очень гибкое в настройках адаптивное меню, с использованием чистой семантической HTML5 разметки, для реализации адаптивной конструкции, без подключения javascript. В результате с помощью CSS мы получим меню, которое может быть выравнено влево, вправо или располагаться точно по центру, выделяемые активные/текущие пункты, меню способное при изменении размера окна браузера, быстро перестраиваться в раскрывающуюся, вертикальную навигационную панель, которая замечательно смотрится на экранах различных мобильных пользовательских устройств (смартфоны, планшеты, ноутбуки и мобильные телефоны).
HTML Разметка адаптивного меню
Мы создаем элемент навигации, а значит логичным и даже практичным, будет применение HTML5-элемента, тега <nav> с присвоенным ему одноименным классом, для последующего форматирования CSS стилей, а также создания и абсолютного позиционирования выпадающей навигационной панели. Класс current указывает на активную / текущую ссылку меню, внешний вид которой, сформируем с помощью css.
<nav class="nav">
<ul>
<li class="current"><a href="#">Главная</a></li>
<li><a href="#">О Нас</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Наши Услуги</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
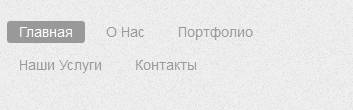
Наше адаптивное меню, это простой неупорядоченный список с определенным количеством ссылок. Количество пунктов может быть разным, но всё же не стоит городить огород, всё в разумных пределах.
Далее, пока не ушли далеко, хочу напомнить, а тем кто не знает, пояснить, что HTML5 и запросы media query не поддерживается IE версии старше 9-й(совсем неудивительно). Дабы избежать головной боли в будущем и сделать всё правильно, существуют специальные скрипты html5shiv и css3-mediaqueries-js, с помощью которого, мы сможем решить задачу совместимости, предусмотрительно подключив их к документу в разделе <head></head>.
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/files/css3-mediaqueries.js"></script>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
С основной разметкой разобрались, классы прописаны, костыли добавлены. Теперь перейдем к определению стилей пунктов меню, сформируем внешний вид и с делаем наше меню по-настоящему адаптивным.
CSS Определяем стили
CSS меню под экраны мониторов настольных компьютеров, довольно стандартный, вдаваться в подробности не вижу смысла. Хочу лишь обратить внимание, на то что я указал display:inline-block вместо float:left элемента <li> в контейнере навигации nav. Это позволит выравнивать пункты меню влево, вправо и точно по центру, указав свойство text-align элементу списка <ul>.
/* меню */
.nav {
margin: 20px 0;
}
.nav ul {
margin: 0;
padding: 0;
}
.nav li {
margin: 0 5px 10px 0;
padding: 0;
list-style: none;
display: inline-block;
*display:inline; /* ie7 */
}
.nav a {
padding: 3px 12px;
text-decoration: none;
color: #999;
line-height: 100%;
}
За изменения цвета ссылок и фона активных/текущих пунктов меню отвечают секции .nav a:hover и .nav .current a соответственно. Я не стал особо мудрить в этом примере, всё сделал в духе минимализма, при наведении на ссылку меняется цвет, текст становится черным color: #000;, а для активных пунктов добавил фон background: #999;, заменил цвет шрифта на белый color: #fff; и чуточку закруглил края border-radius: 3px; у получившейся кнопки. Вы же можете фантазировать и экспериментировать в этом плане, сколь душе угодно.
Выравнивание меню по центру и вправо
Как мы упоминал выше, изменять выравнивание пунктов навигации мы можем с помощью свойства text-align, для этого добавим в код CSS несколько строк:
/* меню справа */
.nav.right ul {
text-align: right;
}
/* меню по центру */
.nav.center ul {
text-align: center;
}
Делаем меню адаптивным
На данном этапе наше меню имеет резиновый формат(ширина определяется в процентах) и пока совсем не адаптивное. Начните изменять размер экрана и вы увидите, что меню выстраивается в хаотичное нагромождение кнопок.
Будем исправлять ситуацию с помощью медиа запросов. В точке приложения медиа запроса в 600px, выставил относительное позиционирование position: relative; для элемента nav, чтобы мы смогли потом разместить список меню <ul> сверху в абсолютной позиции position: absolute;. С помощью свойства display: none скроем все пункты меню li, оставив только активные на текущий момент ссылки с классом current, прописав им свойство display: block
При наведении на сгруппированную панель навигации все пункты меню должны показываться в виде выпадающего списка, для этого определяем правило .nav ul:hover li с функцией code>display: block. Для активных/текущих пунктов добавляем иконку, чтобы выделить из из остальных.
Если необходимо сместить меню вправо или расположить по центру, воспользуйтесь left и right свойствами позиционирования для списка ul нашего меню.
@media screen and (max-width: 600px) {
.nav {
position: relative;
min-height: 40px;
}
.nav ul {
width: 180px;
padding: 5px 0;
position: absolute;
top: 0;
left: 0;
border: solid 1px #aaa;
background: #FAFAFA url(images/icon-menu.png) no-repeat 10px 11px;
border-radius: 5px;
box-shadow: 0 1px 2px rgba(0,0,0,.3);
}
.nav li {
display: none; /* скрыть все <li> пункты */
margin: 0;
}
.nav .current {
display: block; /* показывать только текущие активные <li> пункты */
}
.nav a {
display: block;
padding: 5px 5px 5px 32px;
text-align: left;
}
.nav .current a {
background: none;
color: #666;
}
/* при наведении на пункты меню */
.nav ul:hover {
background-image: none;
}
.nav ul:hover li {
display: block;
margin: 0 0 5px;
}
.nav ul:hover .current {
background: url(images/icon-check.png) no-repeat 10px 7px;
}
/* адаптивное меню справа */
.nav.right ul {
left: auto;
right: 0;
}
/* адаптивное меню по центру */
.nav.center ul {
left: 50%;
margin-left: -90px;
}
}
В исходники какой можно скачать можете более детально разобратся.
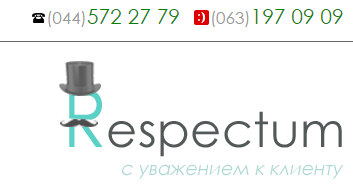
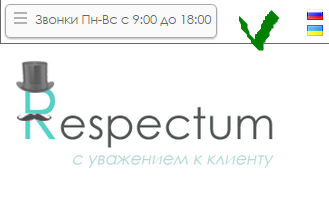
Наш демо-пример это телефоны на сайте нашего Интернет-магазина
Вот телефоны на обычном мониторе:
А вот телефоны в адаптивном виде, на телефоне:
Скачать демо responsive-menu (435 downloads)
















Отправить ответ