
Фиксированная (плавающая) кнопка на сайте сбоку
- Stats: 35515 8
- Author: admin
- Category: CMS WordPress, Css, Дизайн, Кнопки, Статті
- Comments: 2 комментария

Наши надежные партнеры дизайн студия «Движок» делится опытом, как добавить плавающий рисунок или кнопку на сайт. Данное решение было выполнено на сайте который студия создала совсем недавно. Надеемся это решение будет кому то полезным.
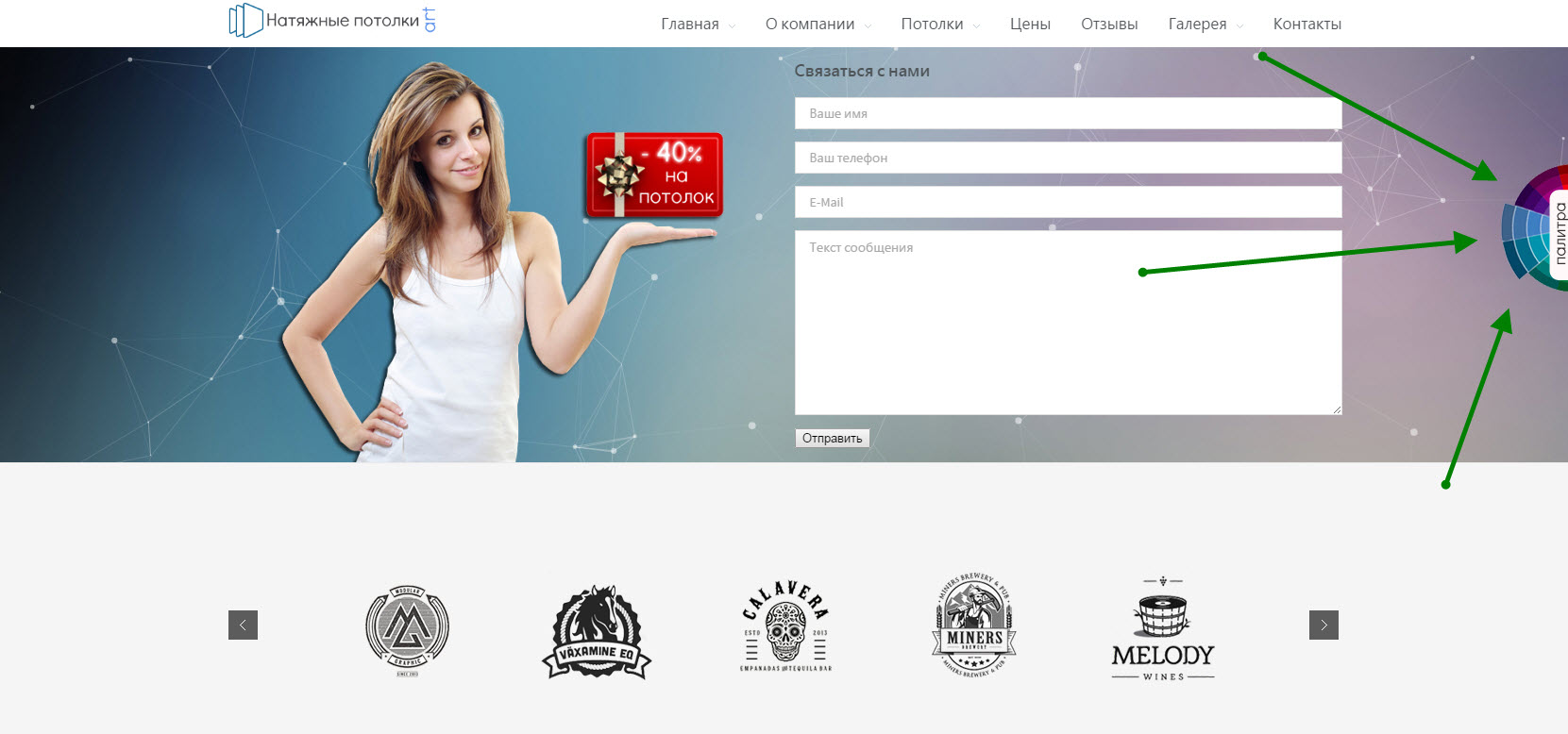
В примере — мы разместили плавающую картинку справа сайта в шаблоне WordPress
Итак начнем:
1. В стиле шаблона размещаем стиль кнопки:
.add_palitra {
display: block;
width: 80px;
height: 150px;
position: fixed;
right: 0;
top: 200px;
z-index: 99999;
}
Где:
width:80px; — ширина картинки.
height:150px; — высота картинки.
right:0; — отступ справа, если вы поменяете данную строчку на left:0; — то кнопка будет располагаться слева, также можно указать отступ в пикселях, например: left:20px;
top:200px; — верхний отступ.
z-index: 99999; — задает расположение элемента поверх всех остальных, например у картинки шапки в теме Twenty Eleven данный параметр имеет значение 9999 и если ваша кнопка будет иметь значение ниже данного параметра, то она будет располагаться под ней.
2. Заходим в файл header.php — — для этого входим в панель управления сайтом на wordpress, в левом меню выбираем пункт «Внешний вид» и его подпункт «Редактор», справа в списке шаблонов выбираем файл header.php.
В нем сразу после тега body вставляем вывод нашей кнопки:
<a class="add_palitra" href="адрес сайта/natyazhnye-potolki/palitra-cvetov"><img title="Кнопка палитра" src="адрес сайта/wp-content/ваш шабллон/images/palitra.png" alt="buttons" /></a>
Как видите это код обычной ссылки, только для нее задан особый класс —
class="add_palitra", стиль оформления которого мы прописали в пункте 1 данной статьи.
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.
Если у вас есть доп. эффекты — будем рады если прикрепите их в комментарии.











Спасибо! Я вот тут c-wd.ru/tools/cnopka/ кнопку вашу разместил
Хочу такую кнопку себе на сайт, сильно ли отличается код если сайт на Joomla? Спасибо