Методы оптимизации изображений. Сервисы оптимизации изображений
- Stats: 3774 0
- Author: admin
- Category: SEO, Просування сайту. Копірайт, Статті
- Comments: Комментариев нет


Изображения на сайте как и другая информация это замечательная возможность для привлечения дополнительных посетителей при помощи поисковых систем, когда пользователь производит поиск по картинкам. Помимо этого, графические изображения облегчают восприятие контента и позволяют удерживать внимание пользователей. Но для того, чтобы графические элементы приносили пользу сайту, они должны быть SEO-дружественными, т.е. правильно оптимизированы в HTML-коде страницы. В статье студия веб-разработки «Движок» рассмотрит различные аспекты оптимизации изображений и опишем рекомендации.
HTML-синтаксис для оптимизации изображений
Поисковые системы могут с легкостью интерпретировать текст, но при распознавании графических элементов они сталкиваются с определенными ограничениями. Сегодня для оптимизации изображений все еще требуется корректно прописывать атрибуты, предназначенные для этих целей. Важно заполнять:
title – всплывающая подсказка (подпись)
alt – альтернативный текст для описания изображения
width – ширина изображения
height – высота изображения
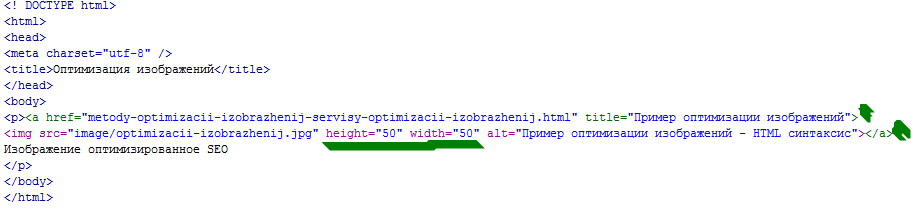
На Рисунке ниже представлен фрагмент HTML кода с заполненными атрибутами. Стоит отметить, что согласно рекомендациям поисковых систем, в случае, когда изображение является ссылкой, предпочтительней title приписывать к ссылке.

Для того, чтобы поисковик смог определить, что именно изображено на картинке, он в первую очередь сканирует тег alt. Поэтому владельцам сайтов, которые в качестве контента преимущественно используют изображения, желательно к этому факту отнестись с максимальным вниманием.
Формирование текстов для атрибутов тега
Альтернативный текст для атрибутов должен быть не очень длинным (менее 150-ти символов с учетом пробелов) и информативным. Поисковым системам необходим текстовый эквивалент изображения. Необходимо предоставить им информацию о содержании картинки с включением релевантных ключевых слов. Для этих целей можно задействовать низкочастотные запросы, что увеличит шансы попадания изображения в TOP поиска по картинкам. Наиболее значимые запросы лучше указывать в начале описания. Вместе с тем, не следует злоупотреблять количеством ключевых слов в описании, чтобы не перегружать ими изображения. Такие действия могут иметь негативные последствия для seo продвижения.
Очень рекомендуем делать для каждого изображения описательный текст уникальным, а графический объект по смыслу должен соответствовать содержанию. Немаловажен также релевантный контекст для изображений. Особенно – семантическая составляющая окружающего текста (примерно 10-15 слов до и после изображения). Такая связь позволяет поисковым системам определить «качество» изображения.
Установка значений для атрибутов width и height
Заполнение значений ширины (width) и высоты (height) изображения способствуют ускорению его загрузки. Так, если браузеру недоступны эти данные, он должен их сначала определить и только потом загрузить объект и остальную часть кода страницы. Когда же параметры прописаны, браузер может заранее выделить место под рисунок, одновременно загружая оставшуюся часть страницы. Кроме того, эти правила справедливы и для таблиц. Сервисы поиска картинок также используют атрибуты width и height для определения класса изображения (маленькое, среднее, большое). Очень важно проверять, что установленные значения соответствуют фактическому размеру изображения.
Именование графических файлов
Имя файла – это указатель, посредством которого поисковые роботы могут определять тематику изображения. При именовании графических файлов можно опираться на следующие «быстрые» рекомендации:
— имена должны быть простые и удобные пользователю;
— можно использовать ключевые слова в названии файла;
— не использовать названия файлов без смысловой нагрузки (например, 321312312.jpg);
— количество слов в файле не должно превышать 4-5;
— вместо пробелов между словами использовать дефис;
— при необходимости использования одной смысловой основы в имени файлов для разных изображений, просто добавлять идентификатор (например, perchatki-01.jpg, perchatki-02.jpg, perchatki-03.jpg и т.д;).
— если есть возможность, все похожие картинки, которые логически могут быть сгруппированы, размещать в одной папке с соответствующим именем (например, … /perchatki/kozhanaja-perchatki-01.jpg, … /perchatki/kozhanaja-perchatki-02.jpg и т. д.).
Выбор формата изображений для сайта
Выбор оптимального формата изображения позволяет заметно ускорить загрузку веб-страницы без ущерба для качества картинки. У большинства пользователей сформировались высокие требования к этим факторам. Очень важно соблюдать баланс между временем загрузки и приемлемыми визуальными характеристиками изображений.
Понятия «лучший формат» не существует, но для конкретного типа изображения можно выбрать наиболее подходящий в сочетании с эффективными методами сжатия. Рассмотрим несколько популярных графических форматов:
GraphicsInterchangeFormat (GIF) – этот формат изображения лучше всего подходит для изображений, в которых используется 1-2 цвета, например, логотипы или анимация. Особенности: прозрачный фон, отсутствует смешение цветов.
PortableNetworkGraphics (PNG) – это формат обеспечивает высокое качество, но при этом генерирует файлы большого размера, которые часто не подходят для использования в сети. Существуют исключения, например, когда требуется чрезвычайно высокое качество: произведения искусства (картины).
JointPhotographicExpertsGroup (JPEG) – это предпочтительный формат для изображений в сети Интернет. Показывает большое разнообразие цветов и генерирует файлы меньшего размера, чем PNG. Этот формат великолепно подходит для фотографий, а также для иллюстраций, где присутствует градиент, тени и т. п.
Сохранять изображения лучше с применением прогрессивной схемы сжатия (progressive JPEG) вместо базового режима кодирования (baseline JPEG). В таком случае рисунок будет загружаться быстрее, постепенно увеличивая степень детализации.
Размер одного и того же изображения при использовании разных форматов:
GIF (256 цветов) — 42K; PNG-8 (256 цветов) — 37K; PNG-24 — 146K; JPG (60 quality) – 32K
Несколько полезных сервисов для оптимизации изображений
1) Online Image Optimizer

представляет собой веб-инструмент для сжатия изображений. Вы можете указать ссылку на изображение, которое вы хотите оптимизировать, или загрузить его из локальной папки. Кроме оптимизации, вы можете выбрать тип итогового файла (по умолчанию получается тот же тип файла). Есть ограничение по размеру файла — 300 КБ.
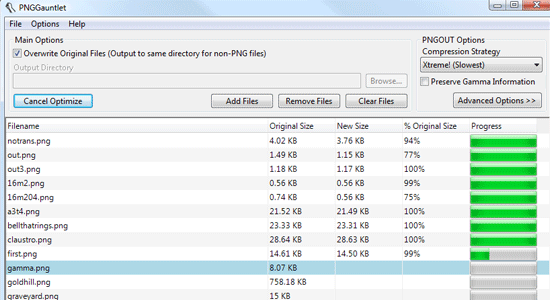
2) PNGGauntlet — это .NET приложение для PNGOUT. Оно может быть использовано для преобразования GIF, JPG, TGA, PCX, BMP и оптимизации содержимого PNG файлов. PNGGauntlet идеально подходит для тех, кто не привык работать через командную строку, но все же хотел бы воспользоваться улучшенный алгоритм оптимизации PNGOUT.

На этом все, если Вы хотите «поблагодарить» наш информационный портал о веб-разработке — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.











Отправить ответ