
5 полезных сервисов для оптимизации изображений для сайта, без потери качества
- Stats: 2864 2
- Author: admin
- Category: Дизайн, Різне
- Comments: Комментариев нет

Размер изображений на сайте влияет на вес и скорость загрузки страниц. Долгая загрузка сайта может заставить нетерпеливого пользователя покинуть ресурс. Поисковые системы (Google, Yandex) учитывают этот факт при ранжировании. Поэтому стоит подумать об оптимизации изображений, если раньше вы не уделяли этому должного внимания.
Но вы наверняка столкнетесь с распространённой проблемой — что делать, если при сжатии картинки теряется качество? Ответ: пользоваться одним из инструментов, которые позволяют сжимать изображения в форматах JPEG, PNG, GIF без потери качества. Давайте их рассмотрим.
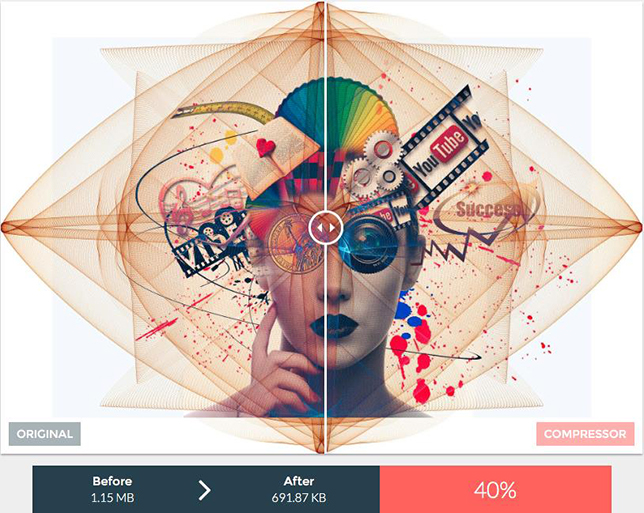
Compressor
Прекрасный инструмент, который, как и все в нашей подборке, доступен для работы в онлайне. Всё, что от вас требуется, — выбрать изображение и тип сжатия: Lossless и Lossy. Чем они отличаются друг от друга? Lossless означает, что сжатие произойдет без потери качества, в случае с lossy — наоборот. Первый режим доступен только для JPG- и PNG-изображений. Разница между оригиналом и сжатым изображением невооруженным взглядом не видна. Сервис позволяет сжать изображение на 90%.

Любите гифки? Тогда мы идём к вам!
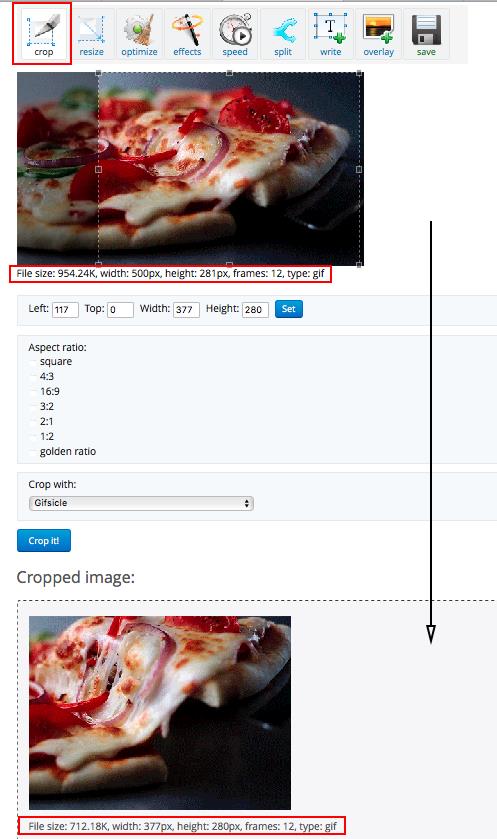
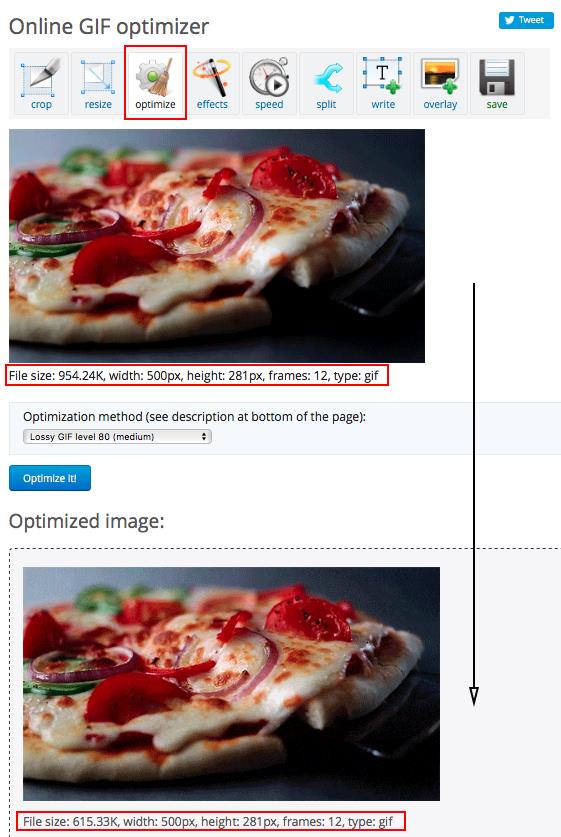
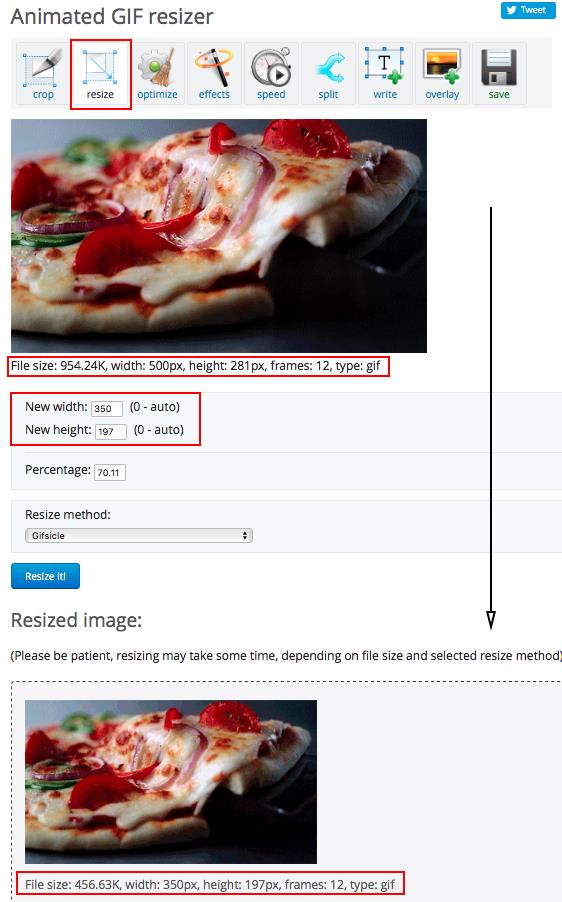
ezGIF
Как можно догадаться из названия, позволяет работать с GIF-изображениями. Инструмент может сжимать GIF-изображения тремя способами:
- Обрезать изображение

- Выбрать обычную оптимизацию

- Уменьшить общие параметры (длина, ширина)

А вот, в качестве бонуса, ещё несколько фишек, которые доступны на сайте:
- создание гифки из нескольких изображений;
- создание гифки из видео;
- наложение фильтров;
- регулировка скорости (можно замедлить или увеличить скорость воспроизведения гифки);
- нанесение надписи;
- создание одной гифки из нескольких гифок;
- наложение водяного знака.
Compresser JPEG
Третий герой герой нашей подборки. Сервис поддерживает русский язык. Если вам нужно сжать сразу несколько картинок — вам сюда. За раз компрессор позволяет оптимизировать до 20-ти изображений. Единственный минус — поддерживаются только JPEG и JPG-форматы.

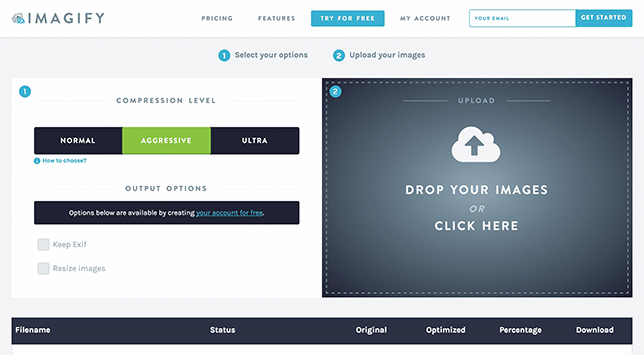
Imagify
Придёт на помощь, если вам нужно оптимизировать все изображения на сайте сразу. Он предлагает три уровня оптимизации — normal, agressif, ultra:
- В первом случае оптимизация происходит без каких-либо потерь качества. Если «на выходе» требуется изображение такого же высокого качества, как вы и загружали, разработчики рекомендуют воспользоваться именно этим режимом. Примечание: вес изображения будет уменьшен незначительно по сравнению с агрессивным режимом.
- Агрессивное сжатие идеально для любителей «золотой середины» — сильного снижения качества изображения не происходит, зато вес существенно уменьшается.
- Третий вариант подходит для тех, кому нужно максимально сжать картинки, пожертвовав качеством.
Сервис полностью интегрируется с сайтами на базе WordPress.

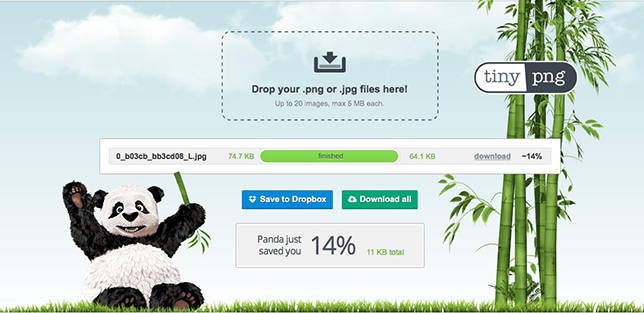
Tiny JPG и Tiny PNG
Наконец, можно воспользоваться этими двумя сервисами. Простые и максимально понятные инструменты позволяют сжать до 20-ти изображений одновременно, как и Compressor. Однако размер каждой картинки не должен превышать 5 МБ. К сожалению, выбора качества «на выходе» нет, поэтому этот вариант подойдет тем, кому некогда вдаваться в детали различных настроек.
Качество оптимизированных изображений более чем отличное.

Если у вас есть, что дополнить — будем рады вашим комментариям.
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.сетях через сервис ниже.










Отправить ответ