Адаптивный сайт в поиске Google: что нужно знать
- Stats: 2149 0
- Author: admin
- Category: Дизайн, Статті, Технології
- Comments: Комментариев нет


Веб-разработка это большая работа, которая большему числу пользователей не видна. Это делается для того, чтобы сохранить своё бренд и быть всегда в тренде. Тем не менее, поисковые системы будут всегда изменять или же вносить изменения в ранжировании страниц, что заставляет пересмотреть кардинально свои собственные стратегии.
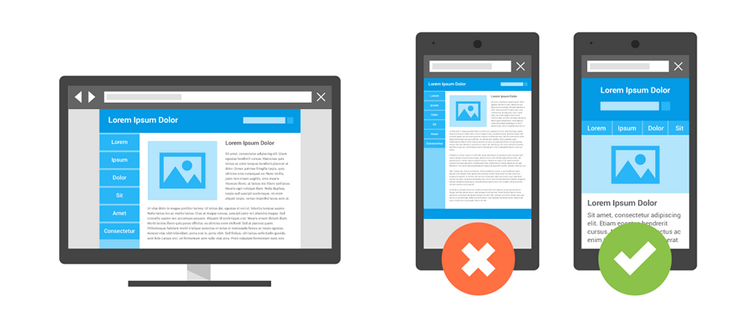
И так вот совсем недавно Google объявляет о том, что сайты, которые имеют адаптивный дизайн будут иметь преимущество в мобильной поисковой выдаче.
Уже к концу апреля 2015 года, выше в поисковой выдаче будут те сайты, которые более дружественны к мобильным устройствам. Это очень плохая новость для застоявшихся сайтов, и очень хорошая для новых ресурсов, которые стремятся быть в тренде. Но мы сегодня рассмотрим некоторые плюсы данного нововведения, и как его можно использовать для привлечения клиентов и посетителей. Заказать адаптивный дизайн или адаптивность Вашему сайту Вы всегда сможете в студии веб-разработки «Движок», просто напишите нам: info@dvigok.com.ua
Даже самым опытным компаниям бывает не легко даются изменения в поисковой выдаче, потому что это может повлечь за собой плачевные последствия. Но каждое креативное агенство, будет искать плюсы этих нововведений и будет использовать их по полной подходя к этому вопросу, например, с творчеством.
Появились два основных изменения:
— Приложения, которые будут использовать приложение индексации от Google, будут иметь большее преимущество чем другие приложения. Это очень важный момент для разработчиков, который уже работает по полной. Изменение, которое начало действовать с 21 апреля 2015 года означает, что сайты, которые оптимизированы под мобильные устройства будут помечены в результатах поиска и будут иметь высший рейтинг.
— Сайты, которые имеют адаптивный дизайн, будут получать больше посетителей. Всем известно, чтобы сайт оптимизировать под мобильные устройства обычно занимает не мало времени, именно по этому Google предупреждал об этом заранее. Тем самым предоставляя веб-студиям достаточно времени для того, чтобы они успели всё сделать.
Почему мобильные устройства стали основой для изменений в алгоритме?
Прошлый год стал переломным в том, как мы взаимодействуем в интернете. В первые общее время проведённое на форумах через мобильные устройства превысило время проведённое через персональные компьютеры. Учитывая огромные продажи в мобильном мире, можно предположить, что данная тенденция будет только существенно увеличиваться.
Сервисы для проверки сайтов на адаптивность
1. Сервис проверки удобства сайта для мобильных устройств от Google: ссылка

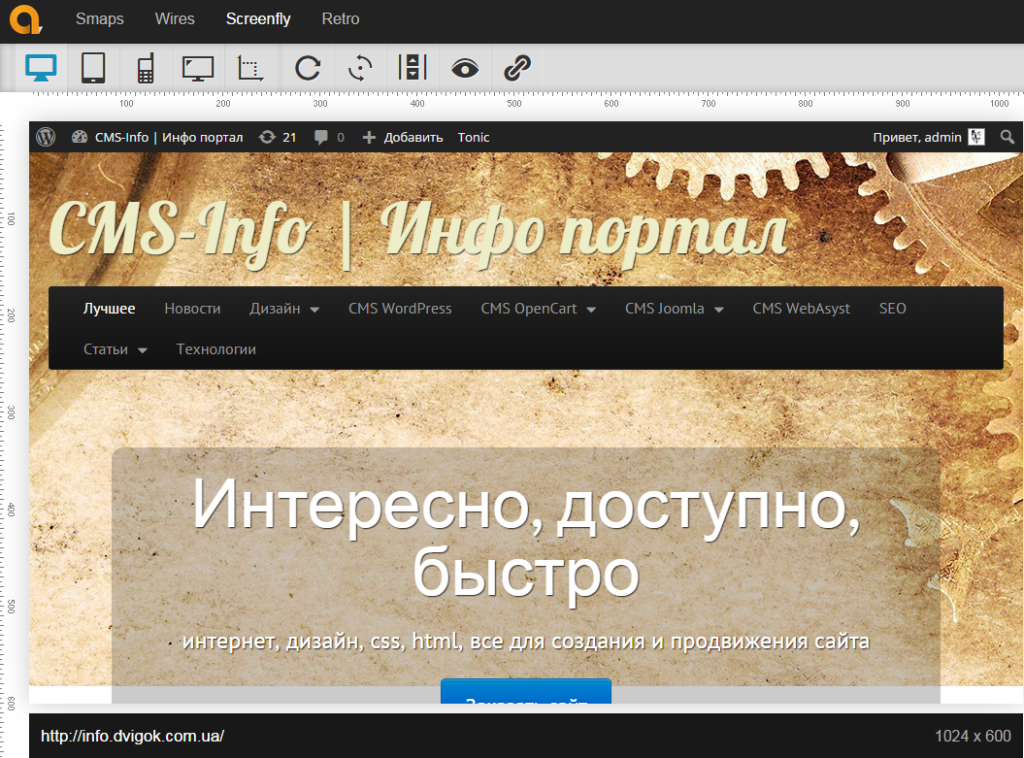
2. Хороший сервис для проверки сайтов: ссылка
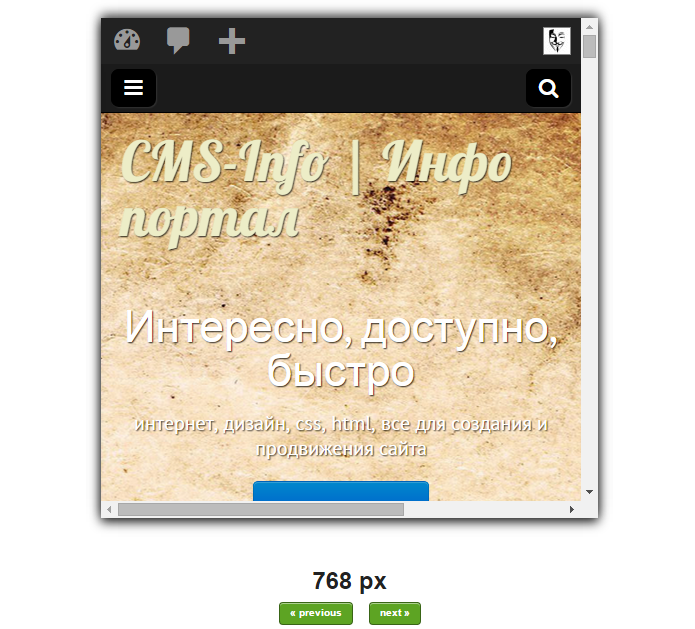
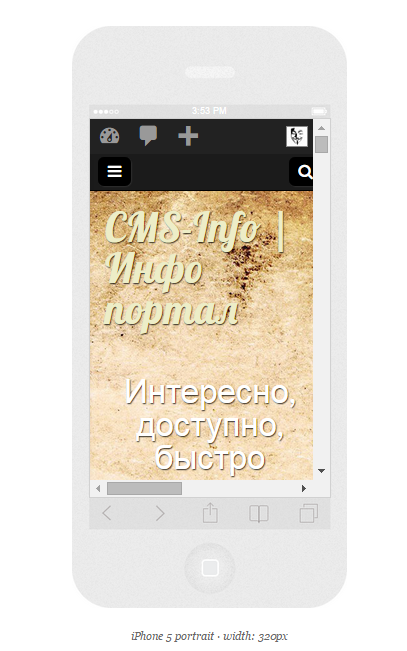
Есть множество разрешений экранов как планшетов так и телефонов.

3. Мы часто пользуемся данным сервисом: ссылка

4. Вот еще один полезный сервис для проверки адаптивности: ссылка

Если Вам нужно создать адаптивный сайт или сделать Ваш сайт адаптивным обращайтесь: info@dvigok.com.ua
На этом все, если Вы хотите «поблагодарить» наш информационный портал о веб-разработке — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.










Отправить ответ