
Вариативный товар Woocommerce
- Stats: 3303 2
- Author: admin
- Category: CMS WordPress
- Comments: Комментариев нет

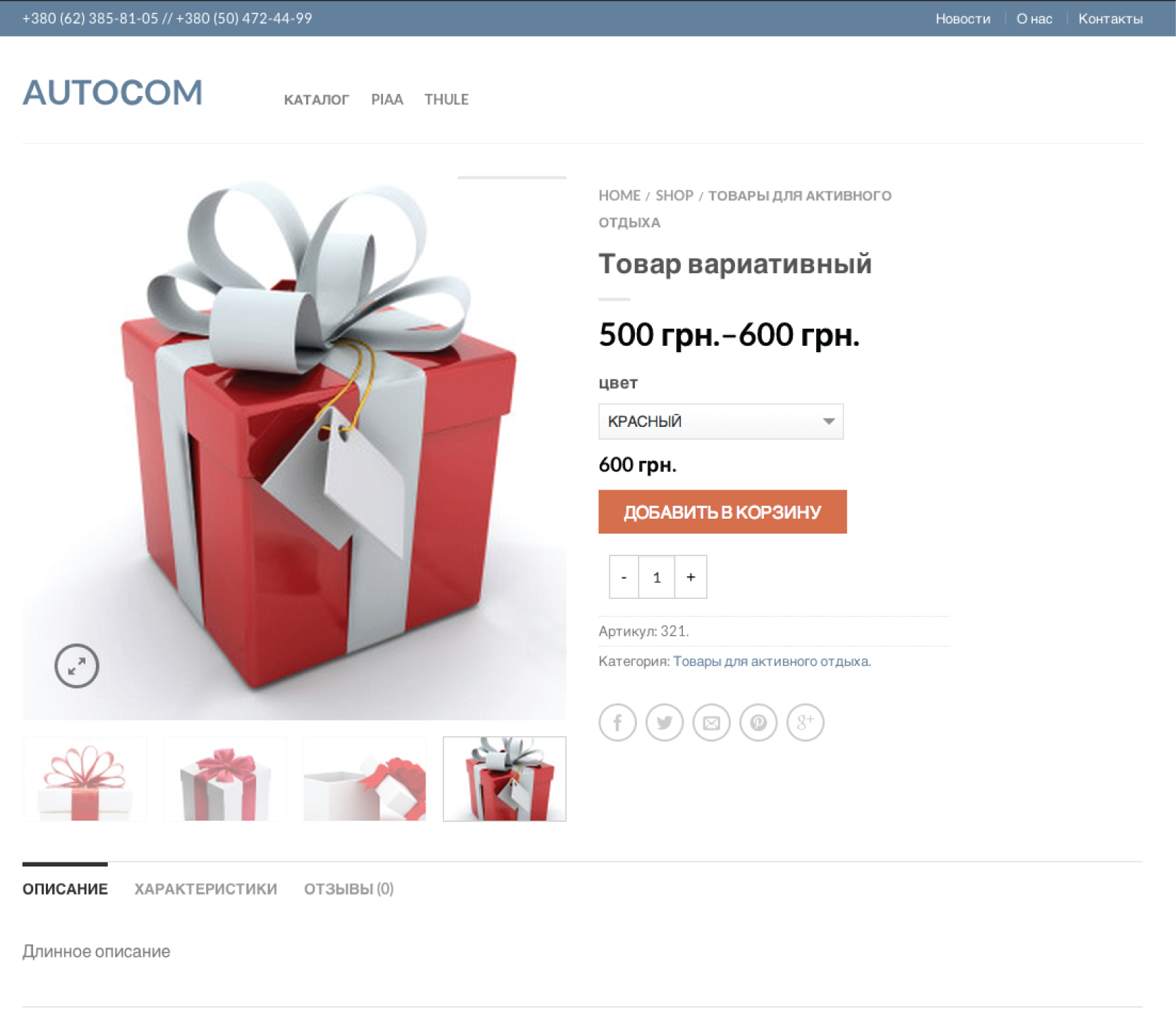
Вариативный товар — товар который может иметь разные вариации. Например модель обуви может иметь разные размеры — 39, 40, 41. Одна и та же модель телефона может иметь разные цвета: черный, белый, серебристый и т.д.
Чтобы не плодить разные страницы одного и того же товара, на страницу с товаром можно просто добавить выпадающий список, в котором выбирается необходимый параметр (цвет, размер) для заказа.
Рассмотрим как это делается в интернет магазине Woocommerce - плагине для WordPress.
Как создать вариативный товар
Свойство товара
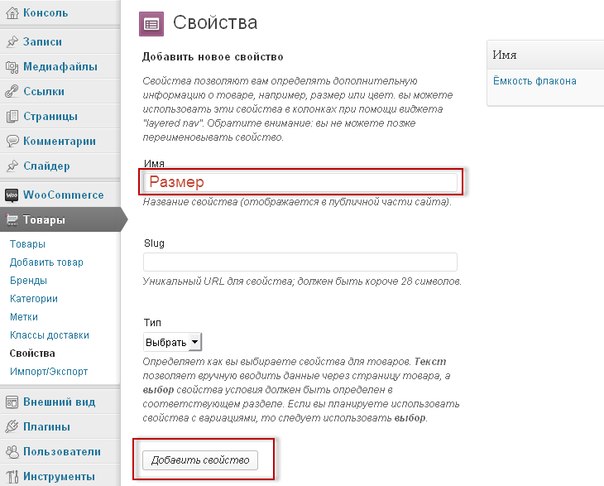
Сначала нам необходимо создать свойство в котором будут вариации. Например создадим свойство «Размер» с размерами «X, XL, XXL»: переходим Товары — Свойства — в поле «Имя» вписываем название свойства и жмем кнопку «добавить свойство»:
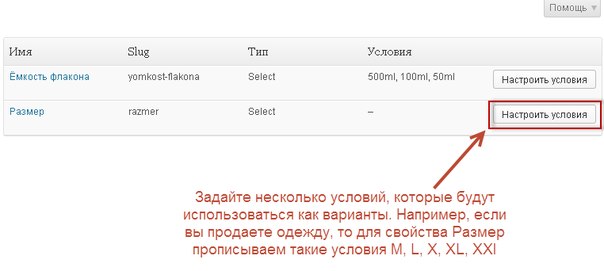
Далее на этой же странице в свойство добавляем варианты «X, XL, XXL»: жмем кнопку «Настроить условия» или «Изменить значение» возле появившегося свойства:
Создаем вариативный товар
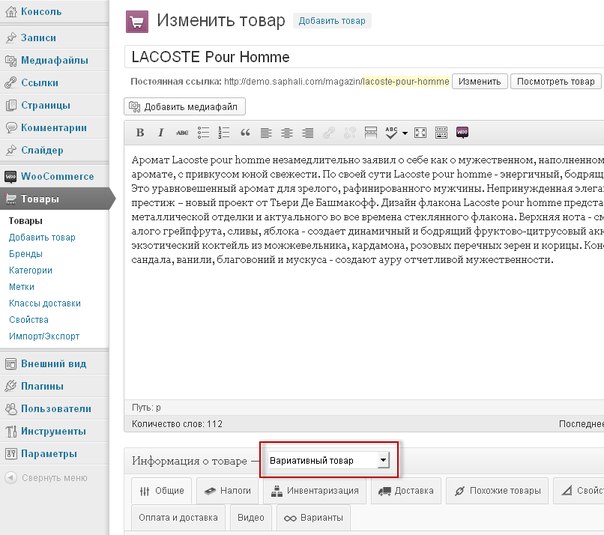
Теперь можно это свойство добавлять к самому товару. В админке WordPress переходим в «Товары» — далее создаем новый товар или переходим к редактированию старого — на странице с добавлением товара в выпадающем списке «информация о продукте» выбираем пункт «Вариативный товар»:
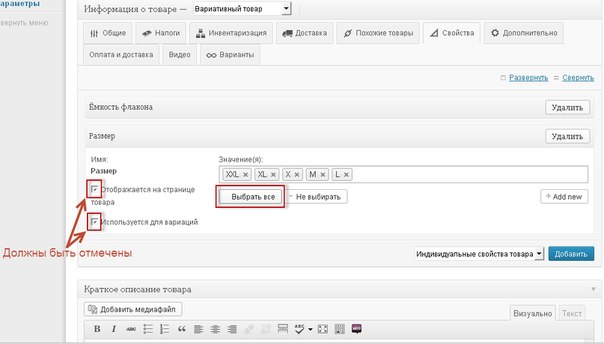
Далее переходим на вкладку «свойства», жмем кнопку «добавить» и выбираем то свойство, которое нужно добавить товару, в нашем примере это «Размер».
Указываем какие именно размеры есть у этого товара, если в наличии есть все размеры — жмем на кнопку «Выбрать все».
Ставим галочки возле "Отображается на странице товара" и «Используется для вариаций»:
Теперь обязательно жмем на кнопку «сохранить», «опубликовать» или «обновить», после этого должна появится вкладка «Варианты».
Переходим на вкладку «Варианты» и добавляем варианты по порядку, для каждой вариации указываем цену товара, можно указывать изображение, если вид товара отличается в зависимости от варианта.
Можно воспользоваться кнопкой «Обьединить все варианты» — тогда создадутся все варианты. Если свойств несколько, например три цвета и четыре размера, то всего автоматически будет создано 3*4=12 вариантов.
Если цена на все варианты одинакова, то можно воспользоваться выпадающим списком для массового изменения полей: выбираем пункт «цена» и указываем цену. Во всех вариантах автоматически будет присвоена одна и та же цена.
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.сетях через сервис ниже.













Отправить ответ