Как создать в WordPress RSS ленту и Подписку на Рассылку?
- Stats: 2756 1
- Author: admin
- Category: CMS WordPress, Статті, Шпаргалка
- Comments: Комментариев нет


В этой статье наша дизайн студия «Движок» поможет Вам разобраться с сервисом — Feedburner и поможем создать RSS ленту для Вашего блога WordPress.
Все будет делать пошагово для блога нашего заказчика: Портал о магнитах, упаковке, полиграфии и рекламе
Для начала, Вам потребуется зарегистрировать аккаунт в системе Google и перейти в сервис Feedburner.
В открывшемся окне, нужно вписать свой сайт и зажечь новый фид:

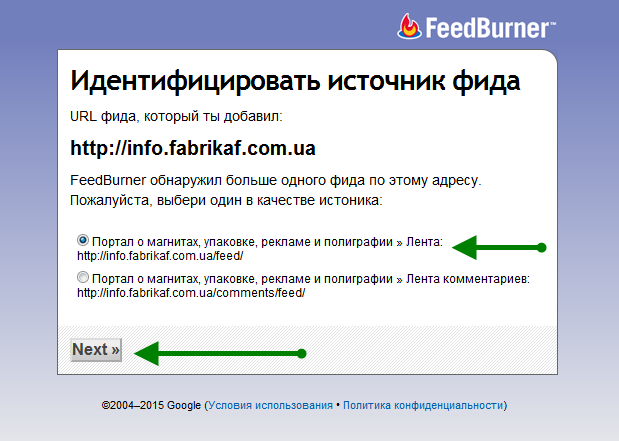
После чего, Вам предложат идентифицировать источник для нового фида. Мы выбираем для WordPress, Rss ленту:

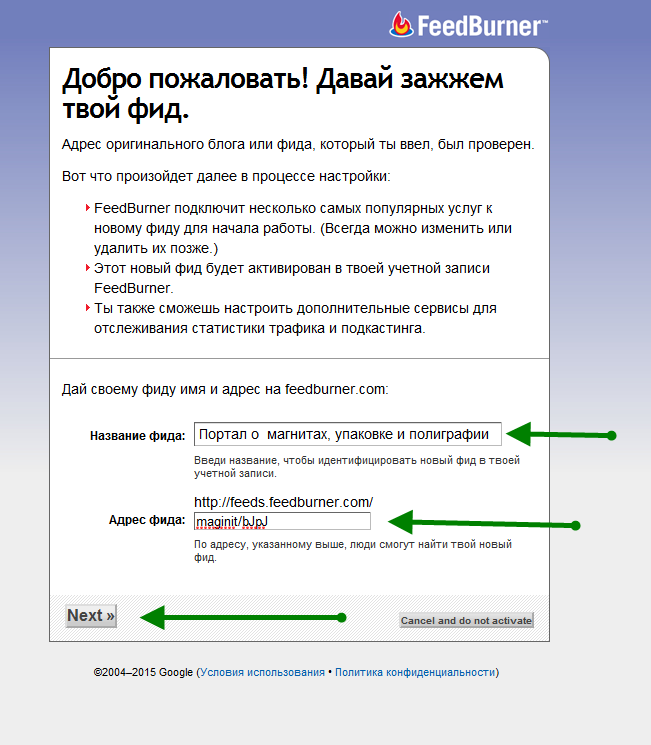
Далее, появится окно, в котором нужно дать название фиду, а чуть ниже Вы увидите его адрес. Закончив все действия, нажимаем — Next:

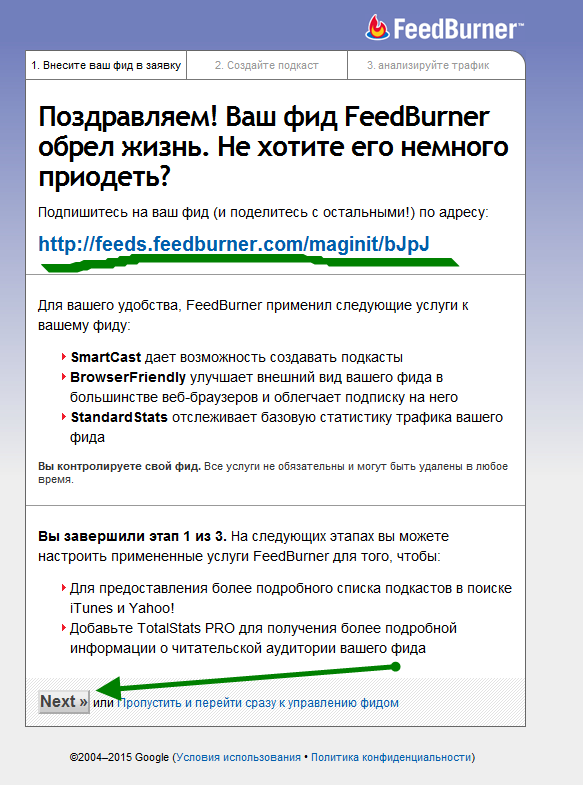
Первый этап создания фида будет окончен. Вас поздравят с его завершением и предложат перейти ко второму:

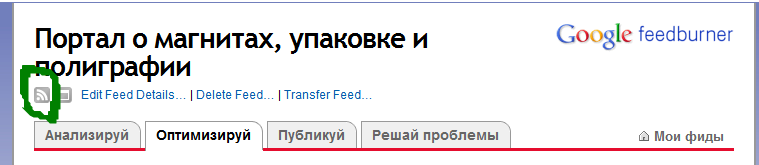
Откроется ещё одно окно, которое можно сразу пропускать (2 ШАГА Пропускаем) и переходить к главному меню управления фидом, для его настройки и оптимизации:

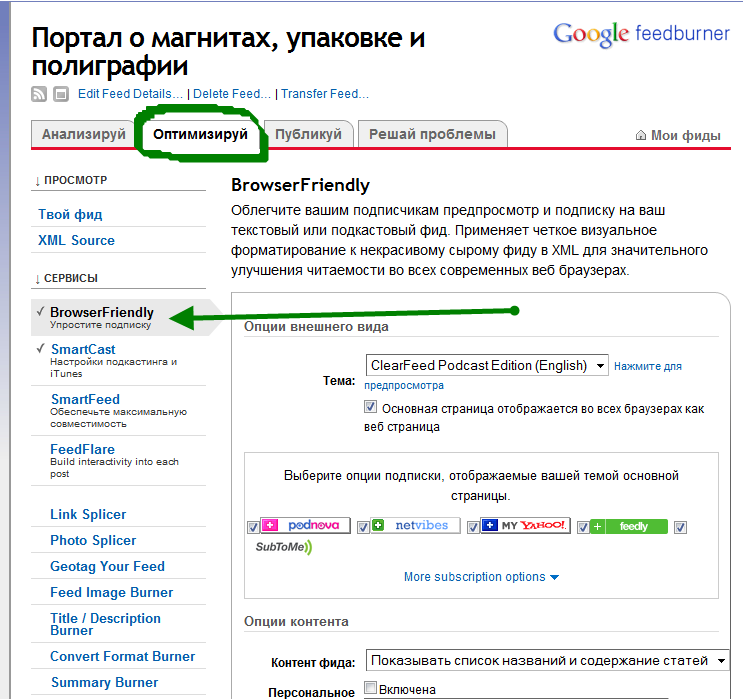
Во вкладках меню, выбираем вкладку — «Оптимизировать», а из сервиса слева выбираем «BrowserFriendly»:

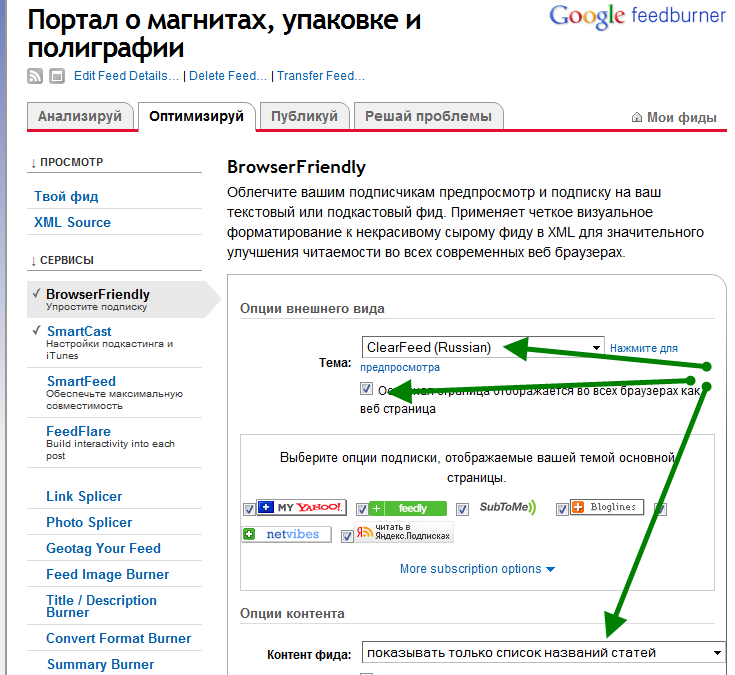
Нужно отметить язык отображения RSS ленты Вашего фида и общий вид содержания контента:

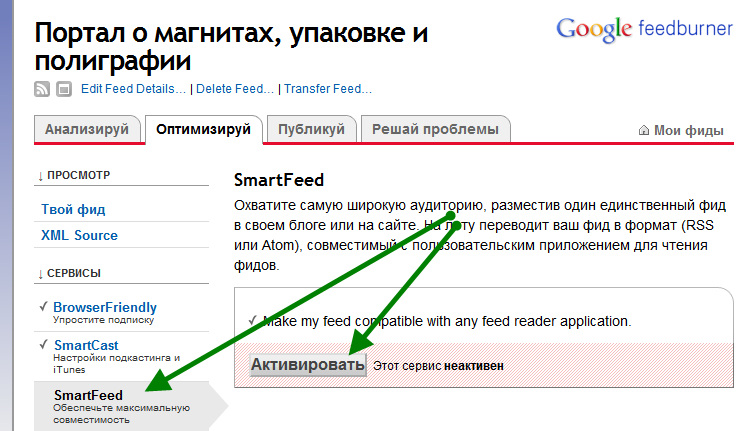
Далее, выбираем сервис — «SmartFeed», который обеспечивает совместимость WordPress RSS ленты с наибольшим количеством приложений для чтения фидов, и нажимаем — «Активировать»:

С оптимизацией все.
Теперь, нужно настроить подписку на рассылку.
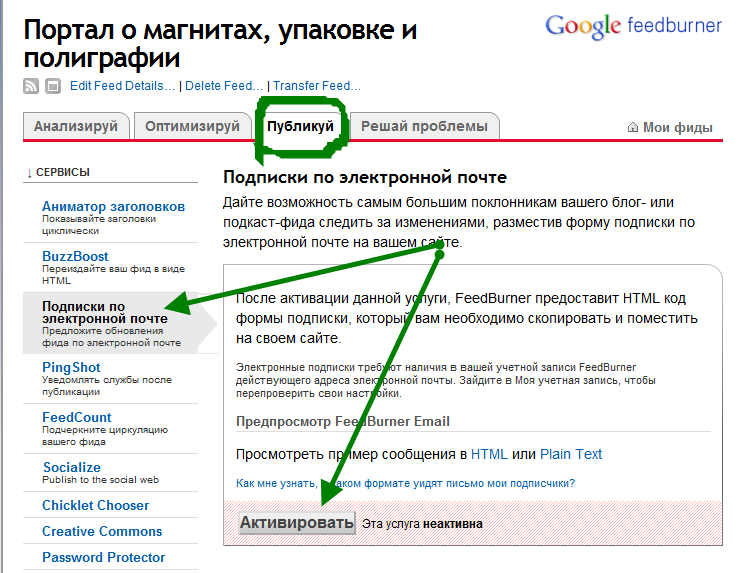
Переходим по верхней вкладке — «Публикуй» и выбираем сервис — «Подписки по электронной почте» и нажимаем — «Активировать»:

После этих манипуляций появится окно, где нужно выбрать язык перевода и скопировать код формы подписки на рассылку, для его последующей вставки на Ваш ресурс:

Следующим шагом, будет настройка письма подтверждения подписки на рассылку, которое Feedburner будет отправлять читателям, после заполнения ими формы установленной на Вашем сайте.
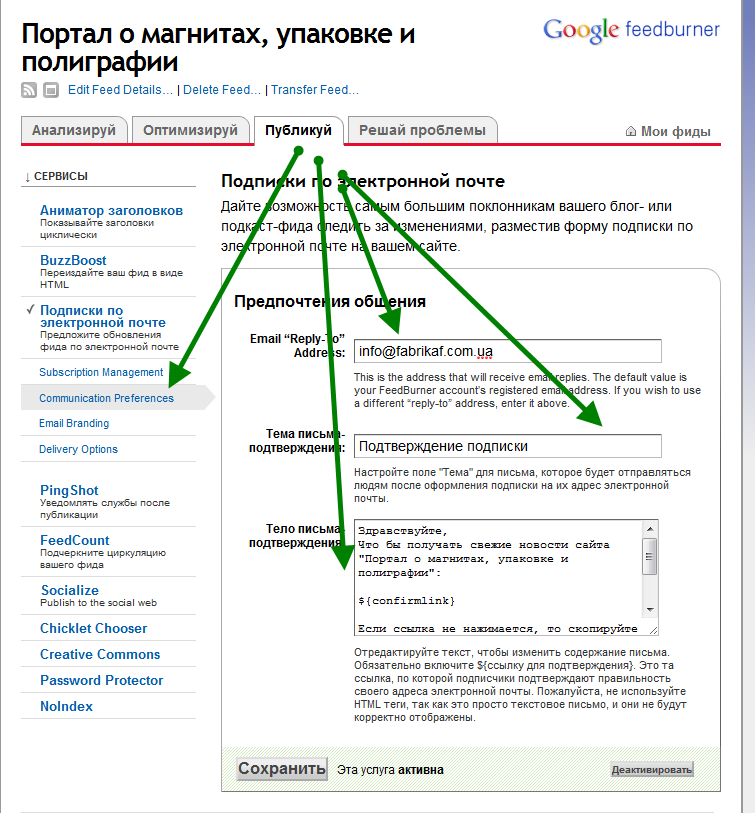
Выбираем сервис — «Communication Preferences», изменяем тему тело письма подтверждения:

В теме, можете удалить английские буквы и вписать просто — «Подтверждение подписки на рассылку: Имя Вашего блога».
Тело письма, можно изменить следующим образом:
Чтобы получать уведомления про обновления блога на Вашу электронную почту, нажмите по ссылке:
${confirmlink}
Если, ссылка не работает, то скопируйте её в окно браузера и перейдите по ней.
Главное, не удалите — ${confirmlink}, это будет ссылка. Не забудьте всё сохранить.
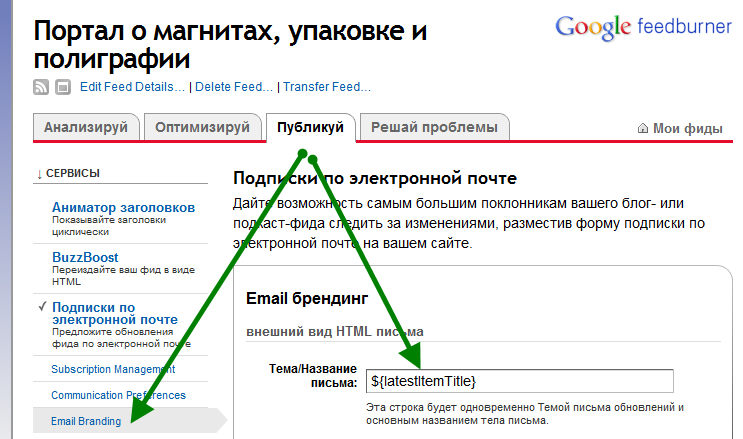
Для корректного отображения заголовка письма активации, перейдите в сервис — «Email Branding» и в первой строчке впишите — «${latestItemTitle}»:

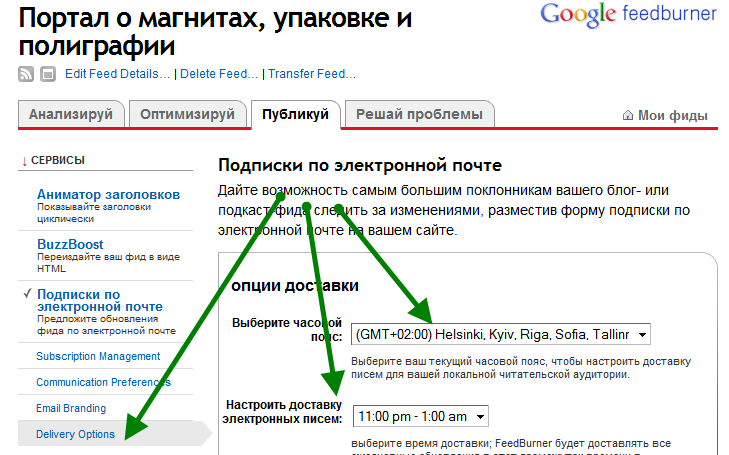
Переходим в сервис — «Delivery Options» и выбираем нужные значения:

На этом, создание фида и рассылки на подписку закончено.
Как установить на WordPress RSS кнопку?
Находите нужную Вам картинку и закачиваете её в любое место хранения, будь то Ваш сервер или любой банк хранения картинок. Копируете ссылку на картинку и создаёте следующую конструкцию:
<a href="Адресс Вашего Фида"><src="Ссылка на картинку RSS кнопки" alt=" " title=" " />< /a>
По своему желанию, в этой конструкции, Вы можете указать размеры изображения и её позиционирование.
Размещаем в любом месте, где хотим увидеть желаемую кнопку.
Адрес своего фида, Вы всегда сможете посмотреть в главном окне отображения зажжённых фидов, наведя курсор на RSS иконку, или правой кнопкой мыши скопировать её в буфер обмена браузера:

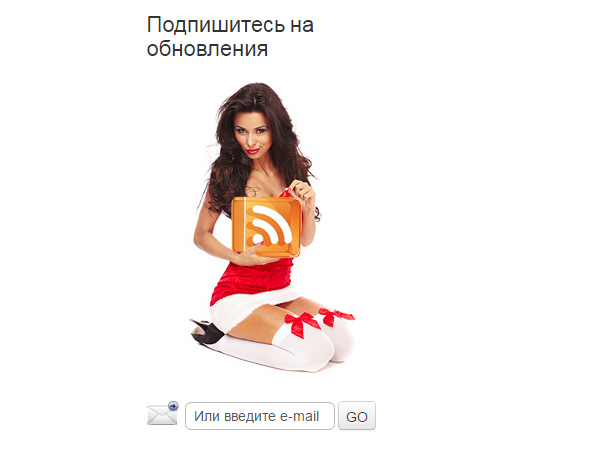
Вот, что получилось на сайте заказчика:

Если Вам понравилась статья, то Вы можете кликнуть по надписи – «Подписка на рассылку» и тут же заработает сервис Feedburner, который отправит письмо подтверждения подписки на Ваш электронный ящик, подтвердив которое у Вас появиться возможность получать уведомления о выходе новых статей — с Портала о веб разработке.










Отправить ответ