
Плагин комментариев (wpDiscuz) с возможностью авторизации через соц.сети (uLogin) для WP
- Stats: 7936 3
- Author: admin
- Category: CMS WordPress, Плагіни та розширення
- Comments: 5 комментариев

Мы недавно обновили свои комментарии и добавили несколько возможностей для входа через соц.сети на IT портале. Решили поделится замечательными плагинами которые помогли нам реализовать комментирование и общение на сайте. Нам потребуется установить плагин и uLogin — виджет авторизации через социальные сети
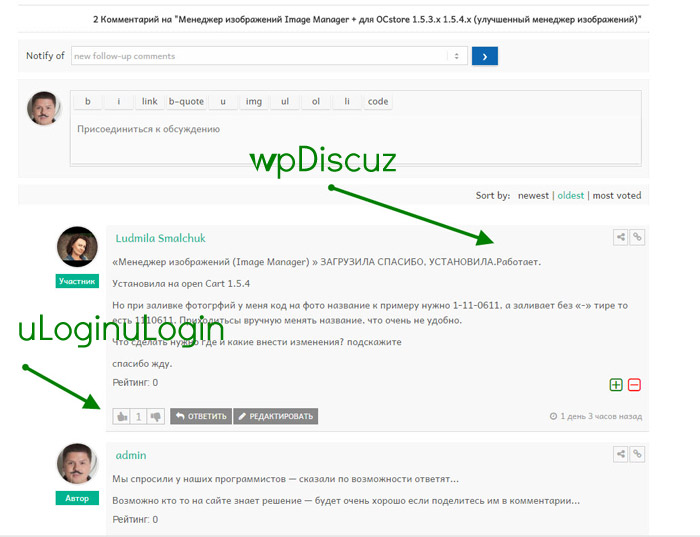
Плагин wpDiscuz
wpDiscuz предлагает обновление комментариев, интеграцию логинов социальных сетей, редактируемые комментарии ajax, и много других функций.К тому же у плагина есть несколько платных аддонов, к примеру, ReCaptcha и медиа-загрузчик. Пример плагина вы можете увидеть у нас на сайте.
Страница плагина wpDiscuz
|
|
|
|
Виджет uLogin
uLogin — это инструмент, который позволяет пользователям получить единый доступ к различным Интернет-сервисам без необходимости повторной регистрации, а владельцам сайтов — получить дополнительный приток клиентов из социальных сетей и популярных порталов (Google, Яндекс, Mail.ru, ВКонтакте, Facebook и др.)Пример плагина вы можете увидеть у нас на сайте.
Страница плагина uLogin
|
|
|
|
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.сетях через сервисы ниже.
Специально для нашего пользователя: Максим Веди который спросил: Как выводить комментарии с помощью шорткода, на нужной странице?
В файл functions.php вашего шаблона, добавляем:
function my_wpdiscuz_shortcode() {
if(file_exists(ABSPATH . 'wp-content/plugins/wpdiscuz/templates/comment/comment-form.php')){
include_once ABSPATH . 'wp-content/plugins/wpdiscuz/templates/comment/comment-form.php';
}
}
add_shortcode( 'wpdiscuz_comments', 'my_wpdiscuz_shortcode' );
А готовый шорт код вставляете в нужное место: [wpdiscuz_comments]
Второй вариант:
На нужную страницу в ее код файла который отвечает за нее добавляем:
<?php comments_template() ?>
или
if(file_exists(ABSPATH . 'wp-content/plugins/wpdiscuz/templates/comment/comment-form.php')){
include_once ABSPATH . 'wp-content/plugins/wpdiscuz/templates/comment/comment-form.php';
}
Надеемся это решит вашу проблему.




Как выводить комментарии с помощью шорткода, на нужной странице?
Поставлю вопрос иначе) Нигде не нашел информацию с помощью какого шорткода можно вывести форму коментариев на необходимой мне странице!!! Какой шорткод, как он пишется?
Здравствуйте!
Этот комментарий тестовый, и вместе с тем хотелось бы задать пару вопросов.
Из всех имеющихся бесплатных плагинов комментирования WPDiscuz мне тоже понравился больше всего. Системы входа через социальные сети, которые были рекомендованы этим плагином, мне не понравились по ряду недостатков, таких, как, например, помимо входа для комментирования пользователи могут иметь доступ к консоли и форме входа на сайт, что мне совершенно не нужно!
Вопрос в том, возникли ли у вас какие-то проблемы при интеграции ulogin с wpdiscuz? Много ли весят они в сумме?
Когда я вошла через свой аккаунт, то страница достаточно долго загружалась — связано ли это с этими двумя плагинами?
Заранее спасибо)
И еще вопрос!
Я заметила, что вы исключили из «поделиться» фейсбук. У меня возникла проблема с этим пунктом. Прочие кнопки не требовали создания приложений, за исключением фейсбука. Впрочем, я успешно создала приложение авторизации для фейсбука, когда тестила прочие плагины входа через социальные сети, и это приложение работает. Однако, указав верное ID приложения, все равно не получалось поделиться через этот злосчастный фейсбук — попросту выдает ошибку о не действительном ID. Что это может быть? Сталкивались ли вы с этим и как решили, если сталкивались.
Подскажите, как вывести панель, которая над текстом написания комментария