
Убрать ссылку на изображение в WordPress
- Stats: 4173 2
- Author: admin
- Category: CMS WordPress
- Comments: Комментариев нет

При создании или редактировании записи или страницы WordPress (по умолчанию) добавляет к вставляемым изображениям ссылку на оригинальный файл — медиафайл. Часто такие ссылки создают неудобства посетителям и даже вредят самому сайту.
Что плохого в этих ссылках:
- посетитель видит, что изображение представляет собой ссылку и может намеренно или случайно кликнуть по ней, после чего браузер переходит к файлу изображения. После этого приходиться нажимать на кнопку «Назад», что вызывает неудобство и раздражение. Это в свою очередь может увеличивать показатель отказов.
- поисковые системы могут направлять посетителей на ссылку, которая используется для изображений, вместо того чтобы вести к самой записи, с изображением. В результате падает посещаемость.
- есть мнения что по таким ссылкам перетекает вес страницы, а значит другие ссылки, ведущие на полезные страницы, этот вес недополучают.

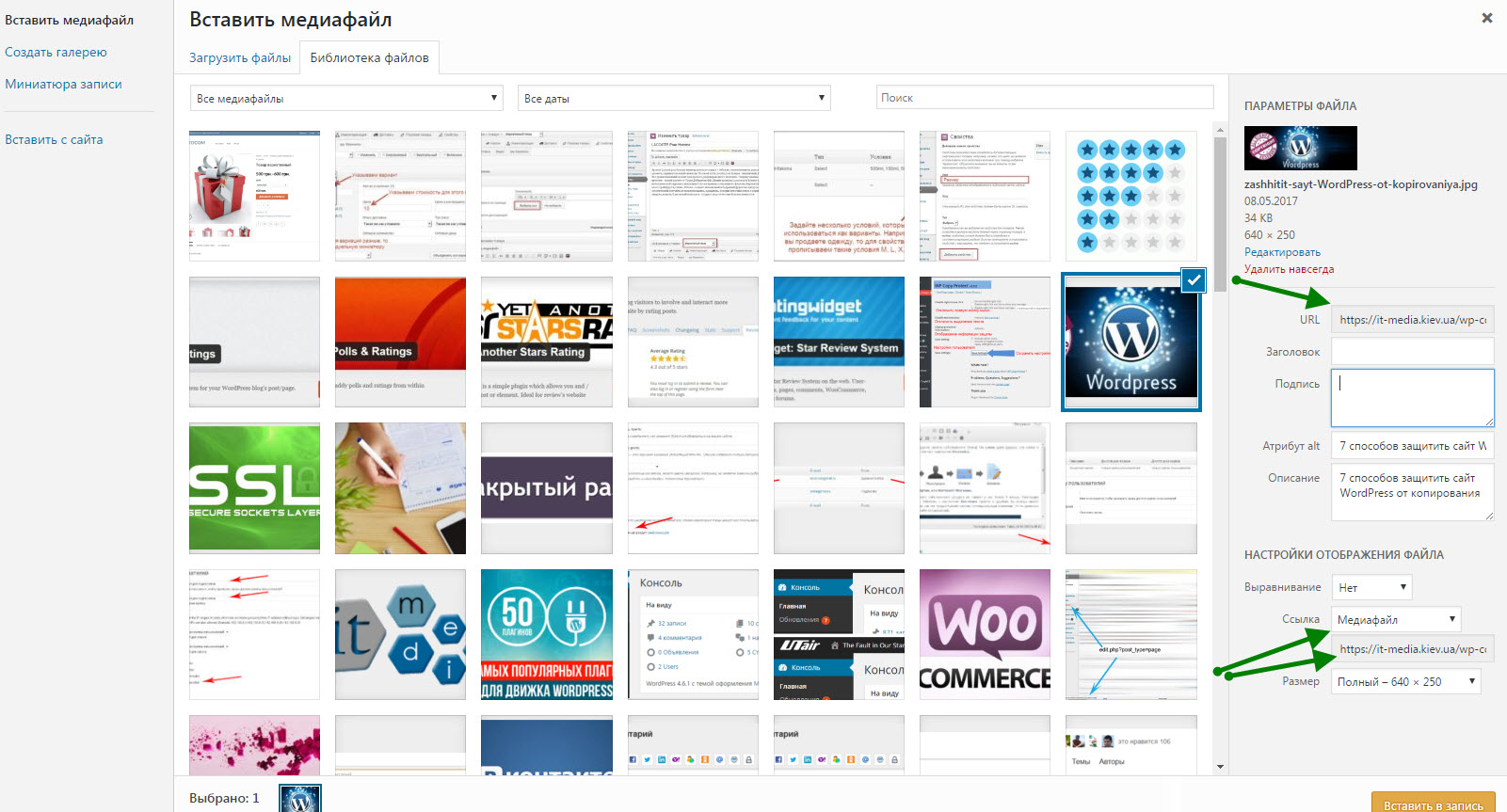
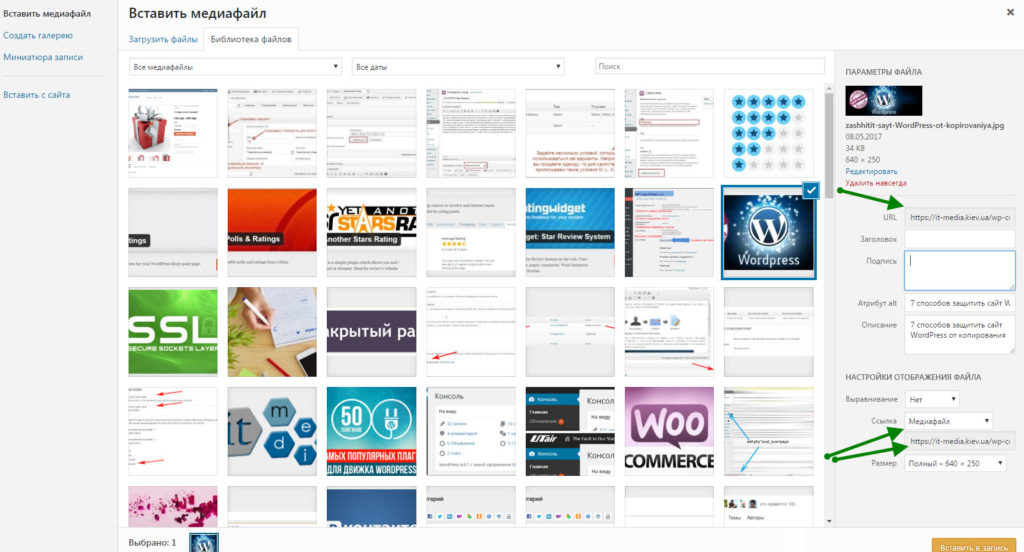
Чтобы ссылка в изображение не проставлялась достаточно просто вручную выбрать вариант добавления изображения без ссылки, но в спешке можно случайно не туда кликнуть, поэтому лучше сделать так, чтобы изображения по умолчанию добавлялись без ссылок.
Пример исходного кода вставленного изображения с ссылкой:
<a href="https://it-media.kiev.ua/wp-content/uploads//2017/05/udalit-ssulki.jpg"><img src="https://it-media.kiev.ua/wp-content/uploads//2017/05/udalit-ssulki-1024x552.jpg" alt="Убрать ссылку на изображение в WordPress" width="1024" height="552" class="alignnone size-large wp-image-11824" /></a>ние в WordPress" width="1024" height="552" class="alignnone size-large wp-image-11824" />
А вот так выглядит изображение без ссылки (если в выпадающем списке «Ссылка» выбрать пункт «Нет»):
<img src="https://it-media.kiev.ua/wp-content/uploads//2017/05/udalit-ssulki-1024x552.jpg" alt="Убрать ссылку на изображение в WordPress" width="1024" height="552" class="alignnone size-large wp-image-11824" />
Если хотя бы раз при добавлении медиафайла в выпадающем списке «Ссылка» выбрать пункт «Нет», то wordpress этот выбор должен запомнить и в следующий раз будет делать это автоматом. Но если случайно недоглядеть и снова выбрать пункт «медиафайл», то после этого все изображения начнут вставляться с ссылками.
Вывод: нужно сделать так, чтобы wordpress всегда по умолчанию не проставлял ссылки в изображениях.
Как убрать ссылки на изображения с помощью кода:
Чтобы в будущем добавляемые изображения были без ссылок прописываем следующий код в файл functions.php или в свой плагин:
#Делаем так, чтобы в worpdress новые загруженные изображения не линковались на само изображение
function disable_default_linking_for_images() {
$link_type = get_option( 'image_default_link_type' );
if ($link_type !== 'none') {
update_option('image_default_link_type', 'none');
}
}
add_action('admin_init', 'disable_default_linking_for_images', 10);
Также работает более короткий код:
update_option('image_default_link_type','none');
В качестве альтернативного способа можно определить следующую настройку, для этого нужно:
— перейти на страницу: ваш-сайт.com/wp-admin/options.php
— найти поле image_link_default_type
— ввести в нем «none», без кавычек и сохранить
Если же нужно будет чтобы определенное изображение все-таки на что-то линковалось, то такая возможность остается — просто выберите в выпадающем списке «Ссылка», тот пункт, который вам нужен.
А что делать если на сайте уже большое количество изображений с ссылками и их нужно убрать? Редактировать каждое изображение? — Не обязательно.
Чтобы убрать ссылки с ранее опубликованных фотографий, прописываем код:
#Делаем так, чтобы в worpdress уже загруженные изображения не линковались на само изображение
add_filter( 'the_content', 'del_image_link' );
function del_image_link( $content ) {
$content =
preg_replace(array('{<a[^>]*><img}','{/></a>}'), array('<img','/>'), $content);
return $content;
}
Учитывайте что уберутся ссылки из ВСЕХ изображений вставленных в записи, страницы. То есть если в пост добавлялось большое изображение и проставлялась ссылка чтобы увидеть его в первоначальном разрешении, то такие ссылки тоже не будут работать.
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.сетях через сервис ниже.











Отправить ответ