
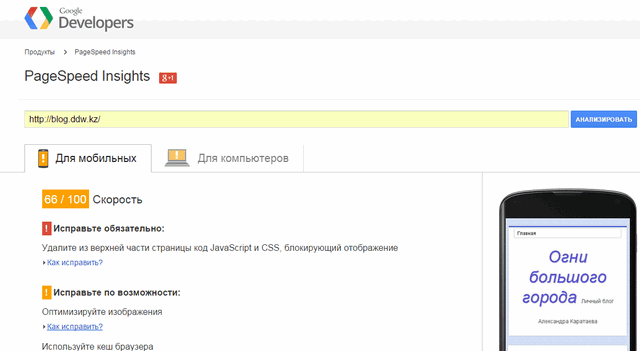
Оптимизация сайта — рекомендации сервиса Google PageSpeed Insights
- Stats: 4175 3
- Author: admin
- Category: CMS Joomla, CMS WordPress, Css, jQuery, SEO, Просування сайту. Копірайт, Статті
- Comments: Комментариев нет

Нашли очень полезную на наш взгляд статью как оптимизировать скорость загрузки каждого сайта. Дизайн студия «Движок» рекомендует использовать их проверяя, если вам нужна оптимизация можете написать нам — мы вам поможем оптимизировать сайт по доступной цене.
Хорошее время отклика сервера по рекомендации google — значение ниже 200ms.
Сжатие графики
jpegoptim — оптимизатор JPEG/jFIF файлов.
optipng — оптимизатор PNG. Эта программа также преобразует другие форматы (BMP, GIF, PNM и TIFF) в оптимизированный PNG, и выполняет проверку целостности и исправлений.
gifsicle — работает с изображениями GIF
Установка:
|
1 |
aptitude install jpegoptim optipng gifsicle |
Пример: оптимизировать графику в соответствующем каталоге можно так:
|
1 2 3 |
find /var/www/site.ru/images -type f -name *.jpg -exec jpegoptim --strip-all {} \; find /var/www/site.ru/images -type f -name *.png -exec optipng {} \; find /var/www/site.ru/images -type f -name *.gif -exec gifsicle -o3 --batch {} \; |
Кадрирование изображения из командной строки:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
sudo apt-get install imagemagick //допустим картинка 800 на 600, ориентирована по оси X-Y, координаты по осям //левый низ (0,0) правый низ (800,0) //левый верх (0,600) правый верх (800,600) //останется квадрат ограниченный точками //левый низ (100,150) правый низ (300+150,150) //левый верх (0,400+150) правый верх (300+100,400+150) convert -crop 300x400+100+150 input.png output.png //допустим картинка 800x600 //следующая команда оставит высоту прежней, по ширине обрежет слева и справа по 200px //отступ слева 200, рабочая область по ширине 400, отступ справа=800-200-600=200 convert -crop 400x600+200+0 input.png output.png //уменьшить картинку вдвое convert input.png -resize 50% output.png |
Механизмы кеширования
Если у вас на странице 10 файлов изображения, 5 js файлов и пара стилей css, то при обращении к странице каждый раз будет генерироваться 17 дополнительных GET запросов. Это плохо. Часть этих файлов браузер вполне может кэшировать и брать из локального кэша.
Кроме того совершенно не обязательно нагружать этими запросами Apache — тут поможет nginx работающий в качестве кеширующего сервера.
Определимся сразу, что подразумевают под механизмами кеширования? Оно возможно на нескольких уровнях.
Предположим, в коде CMS мы формируем страницу используя php. Как мы можем ускорить процесс выполнения кода и загрузки страницы?
За ускорение процесса выполнения php кода отвечают различные php акселераторы. Далее готовая страница может уходить к пользователю в браузер. И вот тут появляется возможность собственно кеширования.
Во-первых кешировать можно средствами CMS — например взять сформированную страницу, поместить в кеш и при следующем запросе пользователя отдавать готовую страницу из кеша, не обращаясь к движку. Однако разрабатывая подобный механизм в CMS следует учитывать что с точки зрения владельца сайта, содержимое может меняться даже при 2-х абсолютно одинаковых запросах — например на странице может каждый раз при обращении выводиться новый рекламный модуль )))) Это в первую очередь относится к кешированию средствами Joomla и WP.
Во-вторых кешировать данные можно на уровене прокси сервера — эта возможность предполагает что часть контента, получаемая клиентом при каждом обращении к странице — не меняется, и этот контент можно отдавать пользователю напрямую, не обращаясь к Apache — это например кеширование на уровене nginx, если он установлен у вас как кеширующий сервер. Таким образом можно кешировать различную графику, ява-скрипты и файлы CSS
В-третьих кеширование может срабатываеть на стороне пользователя — браузер может брать часть контента из локального кеша, например ту же графику или CSS файлы.
Прежде всего рассмотрим второй и третий случаи. Каким образом мы можем влиять на кеширование средствами прокси и на локальный кеш клиента?
Путь первый
Установка HTTP заголовков Expires с указанием даты.
При этом по истечении установленной даты кеш будет считаться устаревшим, время должно быть указано по Гринвичу (GMT)
Для эффективного исопльзования следует учесть, что время между кешем и сервером должно быть синхронизировано.
Формат использования:
|
1 |
expires: http-date |
|
1 |
last-modified: http-date |
При запросе это значение передаётся клиентом в специальном заголовке запроса: If-Modified-Since. Обработчик запроса может проверить, изменился ли объект, и если нет — вернуть ответ с пустым телом и кодом ответа 304 Not Modified. Само содержимое страницы не передаётся, и браузер будет использовать то содержимое, которое хранится у него в локальном кэше. На многих хостингах обработчиком выступает nginx, т.е. если при первом запросе браузера вы устанавливаете If-Modified-Since то при последующих запросах браузер отправит этот заголовок на сервер, nginx его обработает, убедится что файл не модифицирован и вернет код 304 который который указывает браузеру что файл не менялся и его можно брать из локального кеша. Директивы Cache-Control позволяют задать параметры кеширования еще более гибко, например определять для каких файлов браузеру вообще не нужно обращаться к серверу и их можно брать сразу из локального кеша.
Возможно сделать страницу всегда обновленной прописав в коде:
|
1 |
<?php header("Last-Modified: ".gmdate("D, d M Y H:i:s ")."GMT");?> |
Или в случае Wirdpress:
|
1 |
<?php header("Last-Modified: " . date('r',strtotime($post->post_modified))); ?> |
Путь второй
Спецификация HTTP/1.1 также предусматривает заголовки ответа Cache-Control.
Значение Cache-Control может принимать значения — полный список смотрите по ссылке:
public помечает запросы, как разрешенные для кеширования как прокси так и локальным клиентом
private позволяет кэшу пользователя хранить ответ, общему кэшу (т.е. прокси) — нет.
no-store указывает кэшу не сохранять копию контента, ни при каких условиях.
no-cache вынуждает кэш отправлять запрос на исходный сервер каждый раз для валидации
must-revalidate сообщает кэшу, что он должен подчиниться любой свежей информации, что вы ему предоставляете о контенте.
max-age=[секунды] описывает максимальный период времени, в течение которого контент остается свежим.
Пример:
|
1 |
<?php header("Cache-Control: max-age=3600, must-revalidate, public";?> |
Когда присутствуют обе директивы Cache-Control, и Expires — больший приоритет имеет Cache-Control.
Как включить кеш контроль для nginx и apache?
Для Apache: (должны быть установлены соответствующие модули)
Примеры директив для использования в файле .htaccess:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<IfModule mod_expires.c> #Активация модуля ExpiresActive On #php скрипты формируют контент text/html динамически, но результат их работы можно закешировать ExpiresByType text/html "access plus 10 minutes" ExpiresByType application/x-javascript "access plus 1 days" #можно задавать время с момента последнего запроса к файлу ExpiresByType image/jpeg "access plus 1 days 1 minutes" #либо с момента времени модификации файла ExpiresByType image/gif "modification plus 5 hours 1 minutes" ExpiresByType image/png "access plus 1 days" ExpiresByType image/gif "access plus 1 month" #Можно указать параметры для заданных типов файлов: <FilesMatch "\.(ico|gif|jpg|png|jpeg)$"> ExpiresDefault "access plus 1 month" </FilesMatch> </IfModule> #Добавляем в хеадер директиву Cache-Control <IfModule mod_headers.c> Header append Cache-Control "public" <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> #принудительное отключение кэширования определенных типов файлов Header unset Cache-Control </FilesMatch> </IfModule> #При необходимости можно включить сжатие определенных типов файлов #Для JavaScript <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript </IfModule> |
Пример настройки nginx:
Замечание: nginx не обрабатывает файлы htaccess, параметры ниже можно задавать, если вы имеете доступ к конфигу nginx.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
location ~* ^.+\.(jpg|jpeg|gif|png|ico)$ { #устанавливаем для графики максимальное время кеширования expires max; #указываем начиная с какого размера файла будет кешировать proxy_cache_valid 1m; #при этом по умолчанию будет использовать ETAG механизм - при первом запросе браузер #выдается значение ETAG, далле бразуер отправляет его на сервер, nginx обрабатывает эту #информацию и если содержимое не модифицировалось, возвращает код 304 #включаем сжатие - оно не имеет отношения к кешированию, но тем не менее для полноты картины укажу в примере конфига gzip on; #определяем для каких файлов будет использоваться сжатие gzip_types application/javascript text/css gzip_vary on; } |
Ссылки на тему обработки nginx статического контента:
htaccess to nginx converter
Модуль mod_aclr2 для apache2
Пример включения кеширования средствами Joomla:
Отмечу, что в приведенном ниже примере кеширование можно включить даже в том случае, если оно выключено в глобальной конфигурации.
|
1 2 3 4 |
<?php $cache = & JFactory::getCache(); $cache->setCaching(1); ?> |
В ряде случаев некоторые модули используют кеш, даже если он выключен в глобальной конфигурации. Менеджер модулей — Свойства модуля — Дополнительные параметры — Кеширование. В частности так делают некоторые модули virtuemart. В общем случае, если вы хотите использовать встроенное кеширование Joomla, его достаточно включить в глобальной конфигурации — Общие настройки — Система — Настройки Кэша.
Оптимизации CSS и Ява-Скрипт
Для оптимизации CSS и Ява-Скрипт в движках Joomla и WordPress есть соответствующие плагины, работающие по одному принципу — они собирают в кучу все используемые движком css и js файлы, сжимают их и на выходе выдают всего 2 файла, соответственно js и css.
jFinalizer — плагин оптимизации Joomla
Использование:
Установить. Зайти в менеджере плагинов в его настройки. Поставить в списке плагинов первым.
В ряде случаев плагины и шаблон выводят css и js прямо в шаблоне, а не так, как это предусмотрено разработчиками Joomla
Правильный путь добавления этих файлов в шаблон следующий:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
//подключение mootols JHTML::_("behavior.mootools"); $document=&JFactory::getDocument(); //подключение JS файла $document->addScript($url_to_js_file); //подключение CSS файла $document->addStyleSheet($url_to_css_file); //или так, с указанием типа $document->addStyleSheet($url_to_css_file,'text/css',"screen"); //подключение кода JS не вынесенного в отдельный файл $document->addScriptDeclaration($javascript,$type); //пример подключения функции JS определенной в коде. function MyFunc($param1, $param2){ $javascript=''; $javascript.='тут пишем код...'; return $javascript; } $document->addScriptDeclaration(MyFunc("value_param1","value_param2")); //подключение произвольного кода, не обязательно JS или CSS $stylelink = '<!--[if lte IE 6]>' ."\n"; $stylelink .= '<link rel="stylesheet" href="/path_to_css/style.css" />' ."\n"; $stylelink .= '<![endif]-->' ."\n"; $document->addCustomTag($stylelink); |
Замечу, что плагин оптимизации не сожмет код, добавленные с помощью функции addCustomTag
Также некоторые плагины добавляют скриты и стили в виде «name.css?ver=xxxx» — они тоже не будут сжаты. Придется лезть в код соответствующего плагин и убирать строки вида «?ver=xxxx»
JCH Optimize — еще один плагин оптимизации для Joomla.
Autoptimize — плагин WordPress для сжатия ява-скрипт и css.
Работа с файлами скриптов и стилей в WordPress:
Регистрация скриптов и стилей (обычно в файле functions.php темы)
|
1 2 |
wp_register_style(); wp_register_script() |
Добавление скриптов и стилей (обычно в файле functions.php темы)
|
1 2 |
wp_enqueue_style(); wp_enqueue_script() |
В файле functions.php вашей темы можно прописать перенос js скриптов в футер:
|
1 2 3 4 5 6 7 8 9 10 |
function footer_enqueue_scripts() { remove_action('wp_head','wp_print_scripts'); remove_action('wp_head','wp_print_head_scripts',9); remove_action('wp_head','wp_enqueue_scripts',1); add_action('wp_footer','wp_print_scripts',9); add_action('wp_footer','wp_enqueue_scripts',5); add_action('wp_footer','wp_print_head_scripts',5); } add_action('after_setup_theme','footer_enqueue_scripts'); |
Вывод на страницы сайта происходит соответственно при вызове wp_head () или wp_footer ().
Подробнее о функция WordPress — codex.wordpress.org
Отдельно следует сказать о возможности асинхронной загрузки ява-скрипт.
Обычная загрузка:
|
1 |
<script src="http://www.site.ua/script.js" type="text/javascript"></script> |
Асинхронная загрузка:
|
1 |
<script async src="http://www.site.ua/script.js" type="text/javascript"></script> |
или
|
1 |
<script defer src="http://www.site.ua/script.js" type="text/javascript"></script> |
Отличия атрибуты async и defer
Скрипт с атрибутом async выполнится при первой же возможности после его полной загрузки, но до загрузки объекта window.
Скрипт с атрибутом defer не нарушит порядок своего выполнения по отношению к остальным скриптам и его выполнение произойдет после полной загрузки и парсинга страницы, но до события DOMContentLoaded объекта document.
Механизм работает не во всех браузерах, также не будет работать, если в файле script.js есть строки document.write.
Альтернатива — подключение скрипта с использованием скрипта для асинхронной загрузки от гугл.
|
1 2 |
<script src="http://extsrcjs.googlecode.com/svn/trunk/extsrc.js"></script> <script extsrc="http://www.site.ua/script.js" type="text/javascript"></script> |
Механизм также не работает если в файле script.js есть строки document.write.
Что еще можно сделать для оптимизации производительности?
1. Использовать плагины собирающие все css в один файл. Аналогично для js.
Зачем это надо?
Для сокращения количества GET запросов к серверу.
2. Перемещение js файлов из хеадера в футер.
Зачем это надо?
Когда вы обращаетесь к страничке, браузер прежде всего получает html контент который генерируется движком. Далее браузер парсит страницу и видит что для корректного отображения надо получить допустим файл gif или css или js…Он отправляет асинхронные GET запросы для получения этих файлов. Соответственно по мере загрузки элементов страницы, браузер отображает ее на экране. Если у вас в хеаде прописан js то перед тем как отображать страницу дальше, браузер дождется завершения загрузки этого файла и при необходимости выполнит код js. Если он не нужны для отображения самой страницы, например в нем различные функции обрабатывающие события от мышки, то имеет смысл убрать загрузку данного файла в футер. Естстсвенно, надо понимать, что если пользователь начнет кликать мышкой в тот момент, когда часть сайта уже загрузилась, а файл с функциями js еще не получен то события обработаны не будут )))
Online сервисы
CSS компрессор: cssdrive.com/index.php/main/csscompressor
Сжатие графики: diggitize.me/imageoptimize
Проверка HTTP заголовков: msurf.ru/tools/headersviewl
Проверка компрессии: heckgzipcompression.com
Проверка кеширования: highloadtools.com/cachecontrol
Проверка текста на уникальность: content-watch.ru/website/
Оценка SEO параметров: pr-cy.ru
Позиция сайта в поисковиках: seolib.ru
Сеочеклист: seochecklist.ru
Дополнительно:
Не помешает установить обработку ошибки 404.
Если вы используете стандартный .htaccess для Joomla и WordPress — там обычно прописано что все обращения передавать на обработку файлу index.php Если вы видите в браузере страницу сгенерированную Apache или nginx — значит в .htaccess у вас это не прописано.
Как реагируют джижки на запрос несуществующей страницы?
В Joomla для этой цели можно использовать Joomla плагин Qlue 404.
В WordPress выводится содержимое файла 404.php в каталоге текущей темы.
В случае c WordPress его стандартного файла .htaccess достаточно
Для Joomla в случае использования плагина Qlue 404 прописывается:
|
1 2 3 4 5 6 |
#обработка ошибки 403 ErrorDocument 403 /index.php?qlue404=1 #обработка ошибки 404 ErrorDocument 404 /index.php?qlue404=1 #обработка ошибки 500 ErrorDocument 500 /index.php?qlue404=1 |
Если вы его не используете — замените /index.php?qlue404=1 на URL страницы, которую хотите использовать при выводе ошибки 404











Отправить ответ