
Фиксированная область HTML и CSS. Toolbar вверху страницы
- Stats: 6878 1
- Author: admin
- Category: Css, Дизайн
- Comments: Комментариев нет

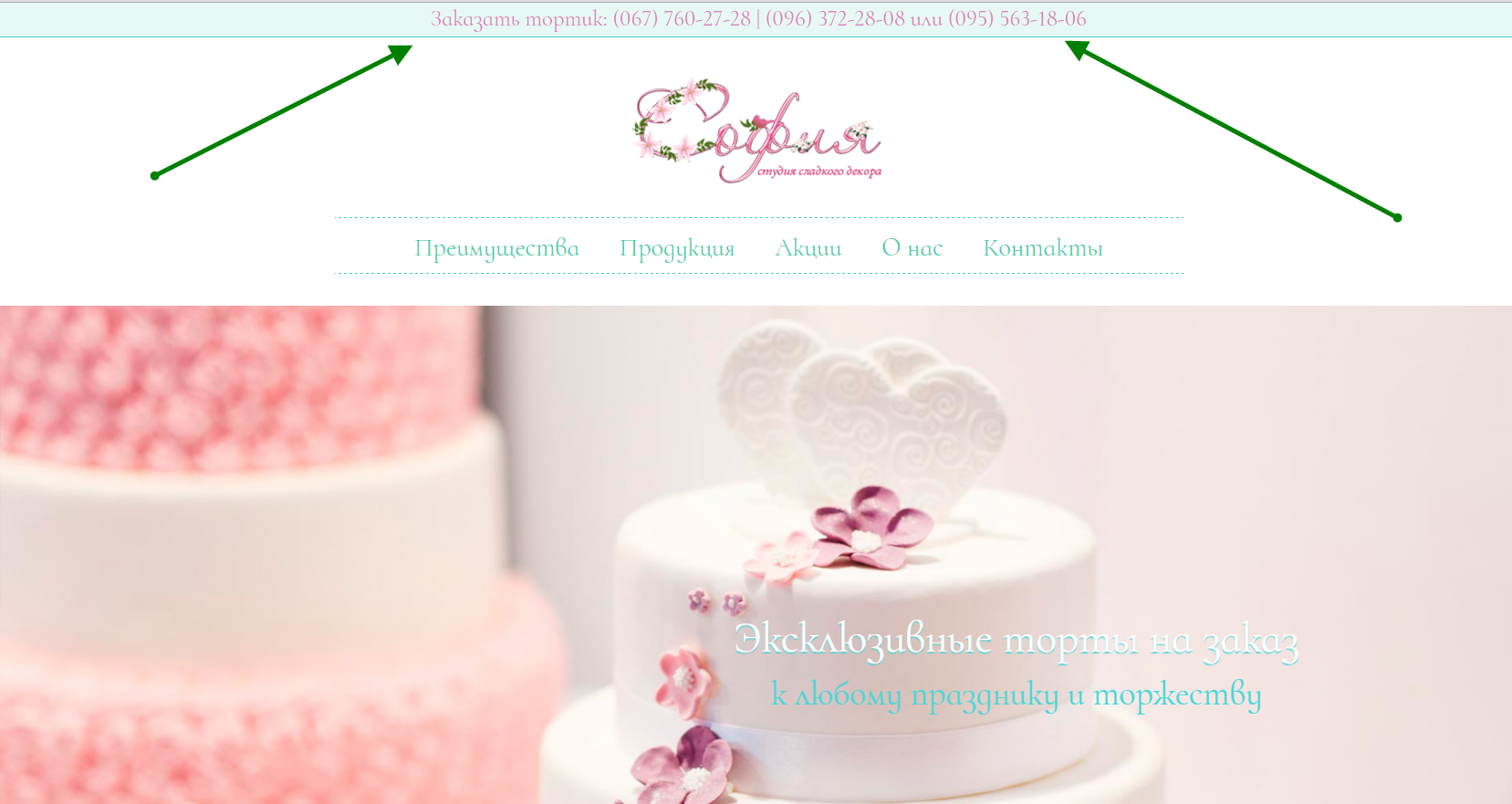
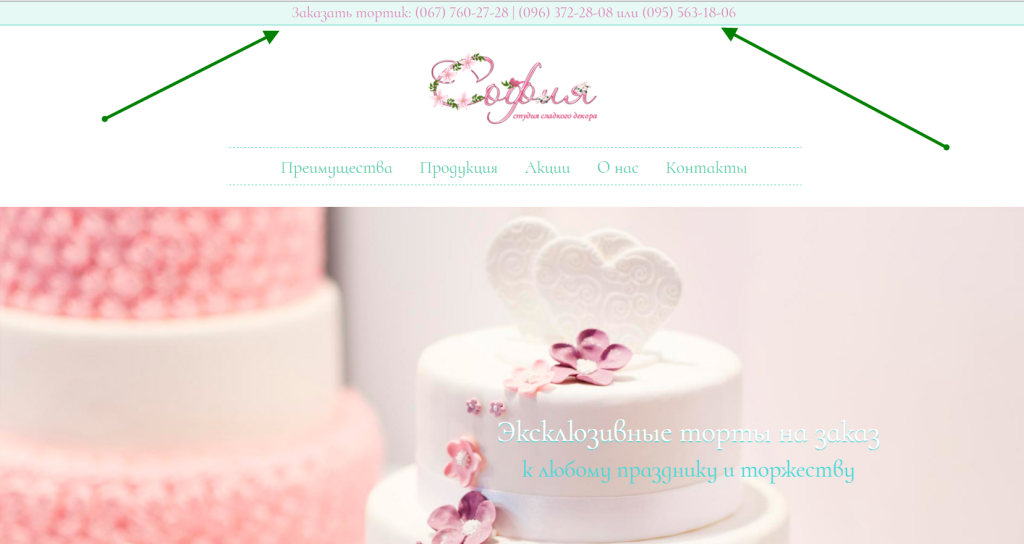
Дизайн студия «Движок» закончила работу над небольшой сайтом Студия сладкого декора «София» и заказчик попросил вверху страницы встроить фиксированную область для размещения телефонов. Что бы они были всегда видны. Мы это реализовали. Данным небольшим и несложным решением делимся с нашими партнерами IT Порталом. Надеемся кому то пригодится.
Тулбар должен выть расположен в верхней части страницы и не должен зависеть от ее прокрутки.
HTML код решения:
<div class="toolbar">
<div class="toolbar_inner">
Заказать тортик: (067) 760-27-28 | (096) 372-28-08 или (095) 563-18-06
</div>
</div>
Основные правила CSS, которые будут держать Toolbar в нужной позиции (оформить его вы можете любым образом — цвет шрифта, фон, высота и т.д.):
CSS код:
.toolbar {
position: fixed;
text-align: center;
font-size: 176%;
color: #e07dc0;
top: 0px;
left: 0px;
z-index: 9999;
border-bottom: 1px solid #46d0bf;
width: 100%;
background-image: url(../images/bg-testimonilas.jpg);
background: rgb(231, 249, 245);
height: 38px;
}
Свойство position: fixed задает элементу фиксированное расположение, которое не меняется при прокрутке страницы.
Свойство z-index: 9999 обеспечивает отображение элемента поверх остальных элементов страницы.
Свойства top: 0px и left: 0px задают координаты элемента на странице.
ДЕМО фиксированной области можете увидеть на созданном новом сайте
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.
Если у вас есть доп. списки — будем рады если прикрепите их в комментарии.






Отправить ответ