
CSS Grid для создания сетки изображений, которая варьирует столбцы в зависимости от ширины экрана
- Stats: 7733 5
- Author: admin
- Category: Css
- Comments: Комментариев нет

В этой статье я расскажу вам, как использовать CSS Grid для создания супер классной сетки изображений, которая варьирует количество столбцов в зависимости от ширины экрана.

И самое классное: адаптивность будет добавлена с помощью одной строки CSS.
Это означает, что нам не нужно загромождать HTML лишними классами (Col-sm-4, col-md-8) или создавать медиа-запросы для каждого размера экрана.
Рассмотрим все подробнее.

Настройка
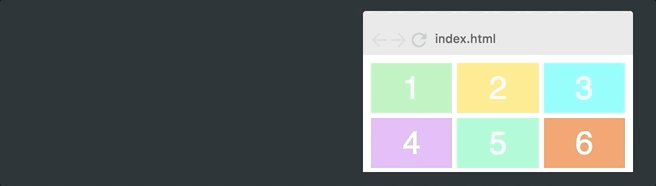
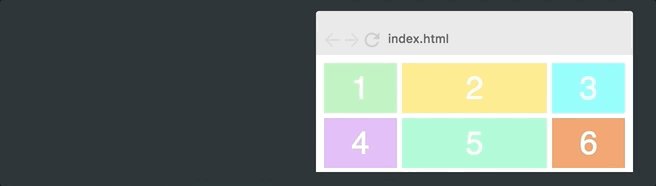
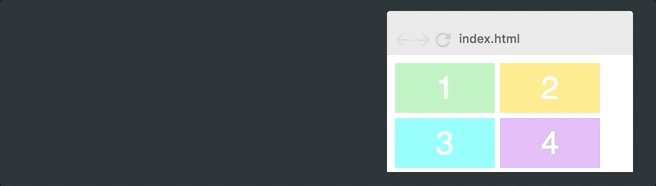
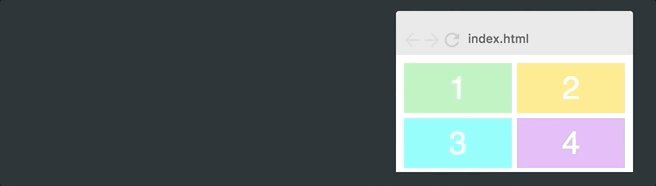
В этой статье мы продолжим работу с сеткой. Затем мы добавим изображения. Вот как выглядит наша начальная сетка:

Вот HTML:
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
Вот CSS:
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
Примечание. В примере есть базовые стили, которые я не буду рассматривать здесь, поскольку они не имеет ничего общего с CSS Grid.
Если этот код вам непонятен, я бы рекомендовал вам прочитать мою статью «Учим CSS Grid за 5 минут», где я объясняю основы создания макетов.
Начнем с того, что сделаем колонки адаптивными.
Базовая адаптивность с единицей измерения fr (fractional unit)
CSS Grid приносит с собой совершенно новое значение, называемое долей единицы. Доля единицы записывается как fr, и она позволяет разбить контейнер на столько частей, сколько захотите.
Давайте изменим размер каждого столбца на 1fr.
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
}
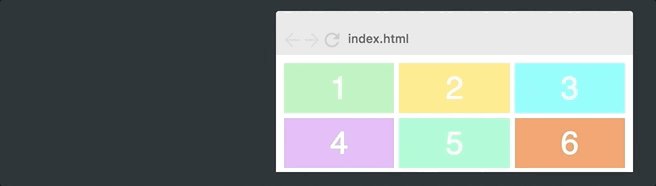
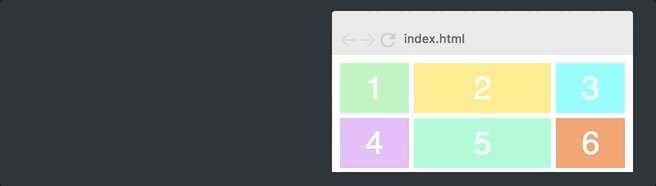
Здесь происходит то, что сетка распределяет всю ширину на три части, и каждый из столбцов занимает по одной единице. Вот результат:

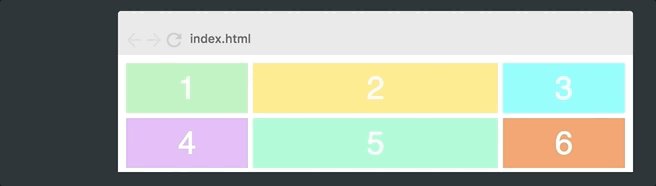
Если мы изменим значение grid-template-columns на 1fr 2fr 1fr, второй столбец будет в два раза шире, чем два других столбца. Общая ширина теперь равна четырем единицам fr, второй столбец занимает две из них, а остальные — по одной. Вот как это выглядит:

Расширенная адаптивность
Однако приведенный выше пример не дает нам адаптивности, которую мы хотим, поскольку эта сетка всегда будет иметь ширину в три столбца. Мы хотим, чтобы наша сетка меняла количество столбцов в зависимости от ширины контейнера. Для этого вам нужно будет изучить три новые концепции.
repeat ()
Мы начнем с функции repeat (). Это мощный способ указания столбцов и строк. Давайте возьмем исходную сетку и изменим ее используя repeat ():
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}
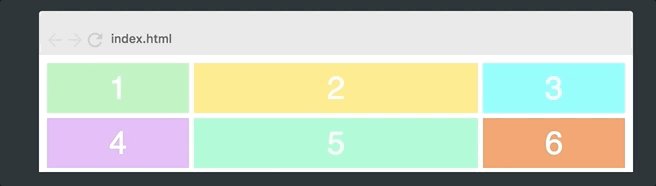
Другими словами, repeat(3, 100px) идентично 100px 100px 100px. В первом параметре указано, сколько столбцов или строк вы хотите, а второе определяет их ширину, поэтому это даст нам тот же самый макет, с которого мы начали:

auto-fit
Давайте вместо фиксированного количество столбцов, определим их автоматически, заменив 3 на auto-fit.
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
}
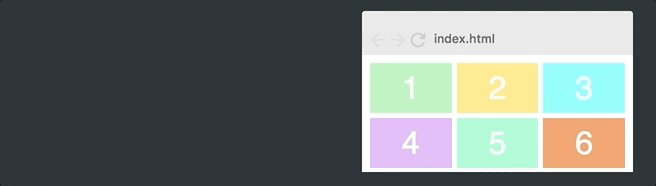
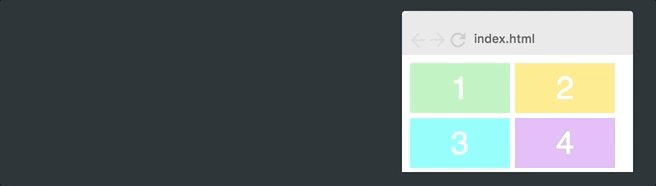
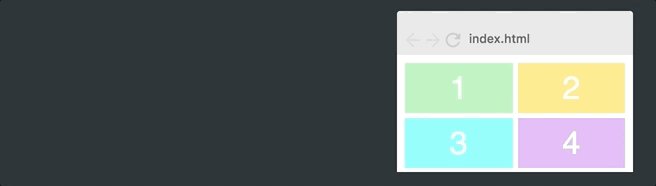
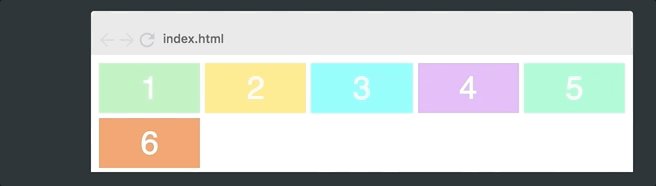
Это приводит к следующему поведению:

Теперь сетка меняет количество столбцов в зависимости от ширины контейнера.
Браузер пытается разместить как можно больше столбцов шириной 100 пикселей в контейнере.
Однако, если мы захардкодим все столбцы ровно на 100 пикселей, мы никогда не получим необходимую гибкость, так как они редко будут заполнять всю ширину. Как вы можете видеть на гифке выше, сетка часто оставляет пустое пространство с правой стороны.
minmax ()
Конечный ингредиент, который нам нужен, чтобы исправить это, называется minmax (). Мы просто заменим 100px на minmax (100px, 1fr).
Вот окончательный CSS.
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}
Обратите внимание, что вся адаптивность прописывается в одной строке CSS.
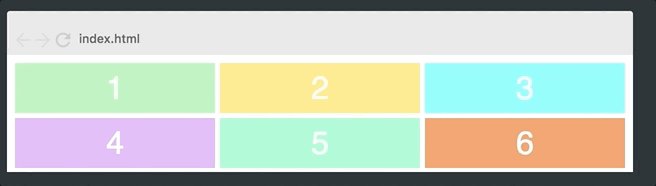
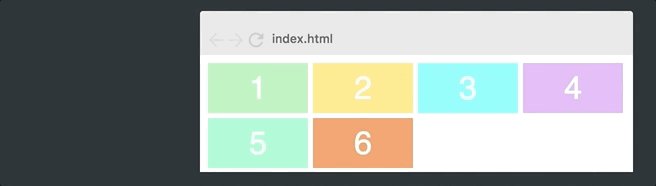
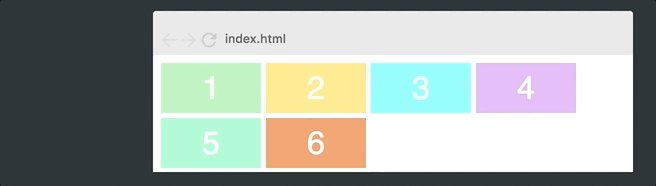
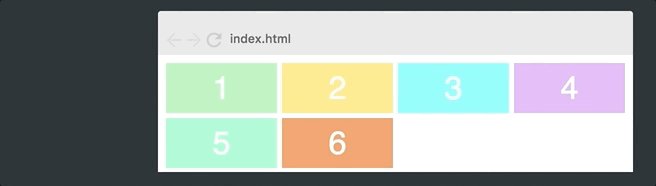
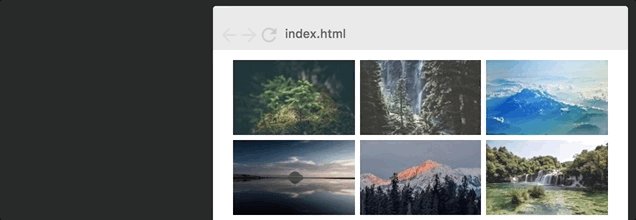
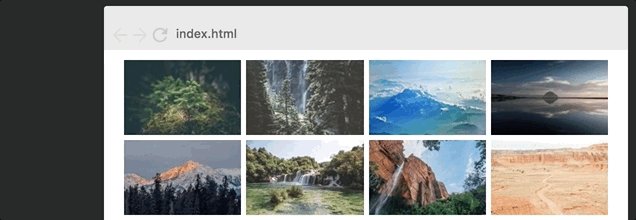
Это приводит к следующему поведению:

И, как вы видите, это прекрасно работает. Функция minmax () определяет диапазон размеров, который больше или равен min и меньше или равен max.
Таким образом, столбцы теперь будут всегда не менее 100 пикселей. Однако, если имеется больше свободного места, грид будет распределять место поровну каждому столбцу, поскольку столбцы будут занимать 1fr вместо 100 px.
Добавление изображений
Теперь последний шаг — добавить изображения. Это не имеет ничего общего с CSS Grid, но давайте рассмотрим код.
Мы начнем с добавления тега изображения внутри каждого элемента грида.

Чтобы изображение поместилось в элемент, мы установим его ширину и высоту, как и у самого элемента, а затем применим object-fit: cover ;. Это заставит изображение покрыть весь контейнер, и браузер обрежет его, если это необходимо.
.container > div > img {
width: 100%;
height: 100%;
object-fit: cover;
}
Вот что получится:

Вот и все. Теперь вы знаете одну из самых сложных концепций в CSS Grid.
Поддержка браузерами
Прежде чем мы закончим, мне также необходимо рассмотреть поддержку CSS Grid браузерами. На момент написания этой статьи 77% браузеров поддерживало CSS Grid, и этот процент растет.
Я верю, что 2018 год станет годом CSS Grid. Гриды достигнут своего прорыва и превратятся в необходимый инструмент для разработчиков интерфейсов. Как и то, что произошло с CSS Flexbox за последние пару лет.








Отправить ответ