
Подборка из 10 красивых эффектов для сайтов на CSS, SVG и JS
Наши друзья — студия дизайна «Движок» решила опубликовывать интересные эффекты с примерами Демо, для использования на сайтах. Возможно кому то будет интересно. В дальнейшем будем добавлять еще эффектов. Если у вас есть интересные подобные вещи — просим так же опубликовывать на них ссылки в комментарии.
Анимация текста на SVG
Красивая анимация SVG текста.
See the Pen Animated text with Snapsvg by yoksel (@yoksel) on CodePen.
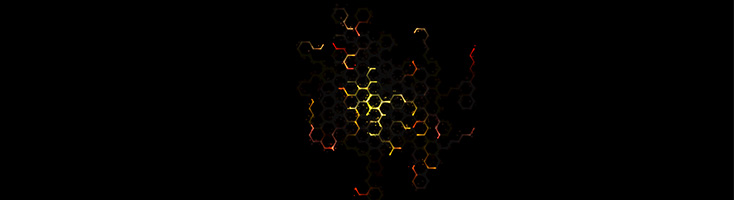
Неоновые соты
Анимация из гексагональных неоновых переливающихся сот, построенных на математическом уравнении, в canvas на JS.
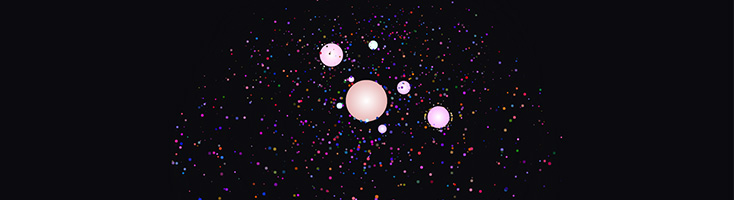
Радужные облака
Анимация в виде сменяющихся панорам с эффектом имитации движения в «межпространстве» в canvas на JS.
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.
Если у вас есть доп. эффекты — будем рады если прикрепите их в комментарии.















Отправить ответ