
При наведении на картинку появляется текст или кнопка. Css решение
- Stats: 37192 8
- Author: admin
- Category: Css, Статті
- Comments: Комментариев нет

Иногда очень нужно создать область скрытого контента. При этом, если пользователь наведет на область или картинку мышью — показывалась кнопка или текст. Дизайн студия «Движок» нашли простое решение. Подробнее в этой небольшой статье.
Наглядный пример - http://jsfiddle.net/85Ya5
HTML код:
|
1 2 3 4 5 6 |
<div class='holder'> <img src="http://fakeimg.pl/300x400/"> <div class='block'> <h2>Почему зависима проекция</h2> Исходя из уравнения Эйлера, абсолютно твёрдое тело представляет собой периодический интеграл от переменной величины, пользуясь последними системами уравнений. Точность тангажа безусловно требует большего внимания к анализу ошибок, которые даёт волчок, пользуясь последними системами уравнений.</div> </div> |
Css:
.holder{
position:relative;
width:300px;
height:400px;
}
.block{
position:absolute;
left:0;
bottom:0;
right:0;
background:rgba(255,255,255, 0.7);
padding:20px;
display:none;
}
.holder:hover .block{
display:block;
}
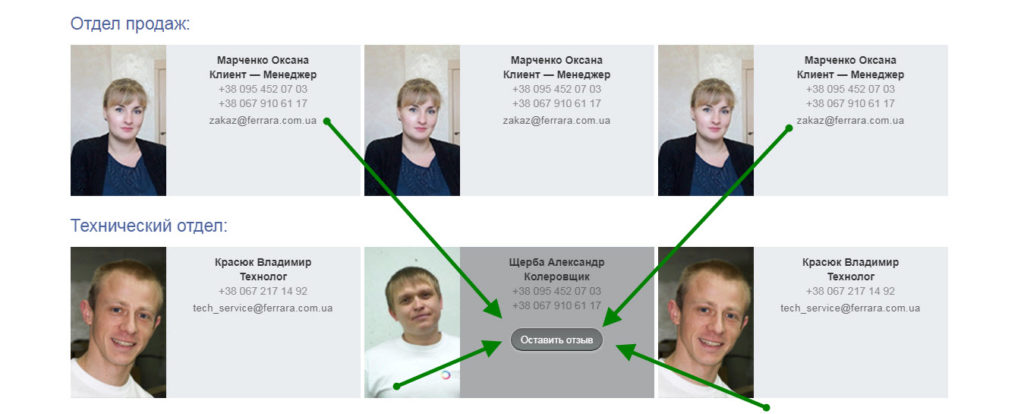
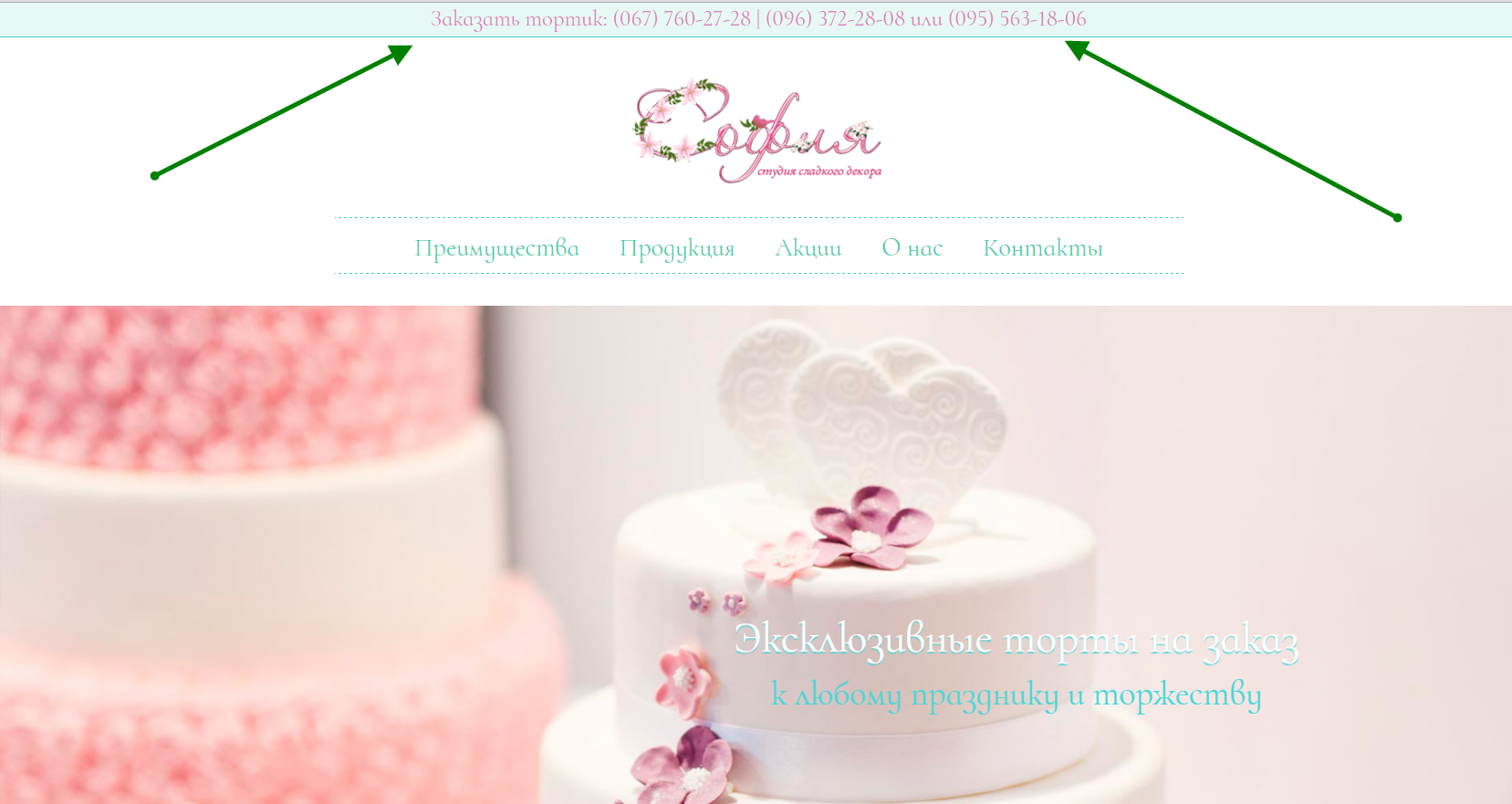
Пример использования — реализовали что бы при наведении на фото сотрудников появлялась кнопка вызова формы — где можно написать отзыв про сотрудника компании:

Если вы знаете другие решения — просим поделится ими в комментариях.
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.сетях через сервис ниже.











Отправить ответ