
7 способов защитить сайт WordPress от копирования
- Stats: 3133 3
- Author: admin
- Category: CMS WordPress
- Comments: Комментариев нет

В этой статье 7 способов защитить сайт WordPress от копирования. Большинство описанных способов этой статьи можно отнести к активным способам защиты, которые ограничивают посетителя сайта в использовании инструментов копирования, но есть и некоторые скрытые хитрости.
у вас есть желание защитить сайт WordPress от копирования, вернее защитить контент сайта от прямого копирования. Под контентом понимаем текст статей и фотографии, размещенные на сайте. Сразу отметим, что защитить контент сайта от воровства на 100 % дело утопичное и любой запрет копирования, который вы установите на сайте можно обойти. Хотя бы, комбинацией клавишей « Ctrl+U» открыть HTML код страницы и скопировать все, что нужно. Но, во-первых, хотя это несложно, но хлопотно. Во-вторых, не думайте, что все знают как это делать. А в третьих усложнив воровство с вашего сайта, вы покажете, что следите за своим контентом и как следствие можете проследить, где ворованный контент будет опубликован.
По-моему, все варианты защитить сайт WordPress от копирования это скорее предупреждение и защита от глупых копипастеров, можно сказать, предупредительный выстрел в сторону вора.
Но как бы, то, ни было, рассмотрим несколько реальных способов защитить контент сайта.
Отключаем правую кнопку на сайте без плагина
Чтобы совсем отключить правую кнопку на сайте, откройте в редакторе файл header.php вашей темы и перед тегом закрывающим «шапку» </head> вставьте нижеследующую строку с кодом.
<body oncontextmenu="return false;">
Не работает на главной странице. Не забываем сохраняться.
Самое скверное в этом способе, что отключение правой кнопки создает неудобство тем, кто любит открывать этой кнопкой ссылки. А это потеря части посетителей.
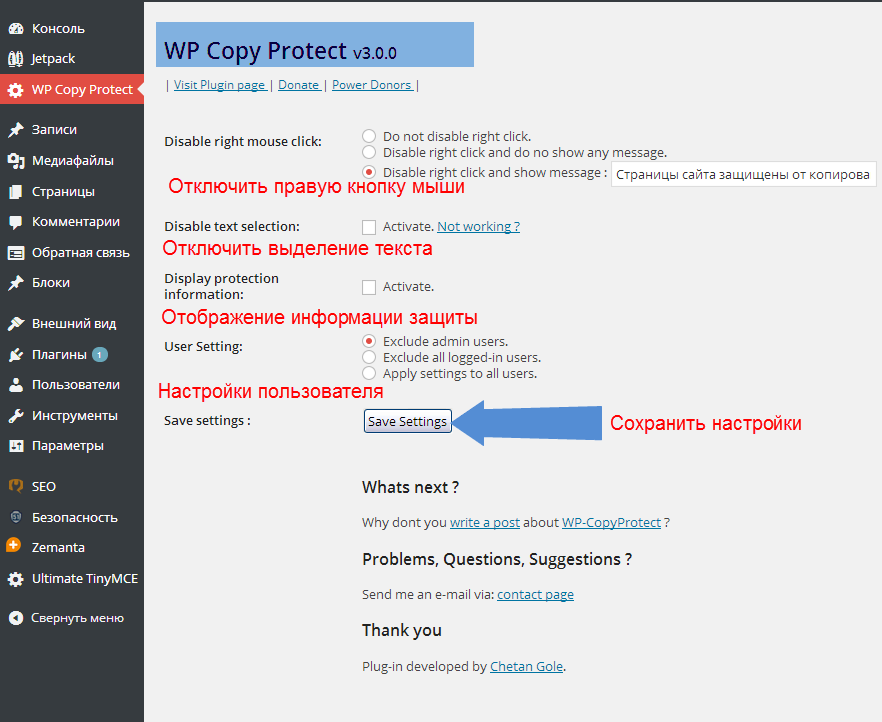
Защитить сайт WordPress от копирования плагином WP-Copy Protect
Плагин WP-Copy Protect также отключат правую кнопку в трех вариантах.
1. Disable right mouse click — Отключение правой кнопки мыши:
вариантов этой функции три: не отключать правую кнопку мыши, отключить и не выводить текстовое сообщение, отключить и сделать вывод сообщения (сообщение придумываем на свой вкус). Выбираем тот вариант, который нам необходим.
2. Disable text selection — Отключение выделения текста.
То есть, если мы активируем и первую и вторую функцию, получим защиту в виде блокированной правой кнопки мыши и невозможность выделения текста, а соответственно и его копирования. Но есть одно «НО»: данный плагин не борется с перетаскиванием изображений — drag-and-drop никто не отменял. Если пользователь захочет сплагиатить ваше изображение, то он его запросто перетащит к себе на компьютер.
Можно не отключать кнопку, но отключить выделение. Как вы понимаете, это устраняет, запрет открывать ссылки правой кнопкой мыши «В новом окне» и т.п.

Плагин WP-Copyright-Protection
Охарактеризовать этот плагин можно избитым выражением: «Все гениальное просто!» И сейчас станет понятно почему.
— Скачиваем плагинWP-Copyright-Protection.
— Загружаем и активируем.
Что дальше? А дальше ничего — плагин вступил в свои права и начал осуществлять свои обязанности: копирование текста невозможно, правая кнопка мыши неактивна, перетаскивание блокировано. Никаких дополнительных настроек и манипуляций не требуется.
Запрещаем выделение на сайте
Следующий способ защитить сайт WordPress от копирования, запрещает выделение на сайте, но не отключает правую кнопку. Способ не связан с плагинами, а реализуется добавлением скрипта в код шаблона сайта.
В файл header.php, перед тегом закрывающим «шапку» </head> вставьте следующий код:
<script type="text/javascript">
function disableSelection(target){
if (typeof target.onselectstart!="undefined")
target.onselectstart=function(){return false}
else if (typeof target.style.MozUserSelect!="undefined")
target.style.MozUserSelect="none"
else
target.onmousedown=function(){return false}
target.style.cursor = "default"
}
</script>
Далее не выходя из редактора, в файле footer.php перед строчкой: <?php wp_footer (); ?>
Вставляете следующий код:
<script type="text/javascript">
disableSelection(document.body)
</script>
Не забываем сохраняться.
Прячем в копию ссылку на источник
Следующие два способа, позволяют защитить сайт WordPress от копирования, не требуют ничего отключать и ничего не запрещать. Просто после копирования вашего контента в конце копии будет ссылка на источник, откуда было произведено копирование. Конечно, его можно безболезненно удалить, но повторюсь, наша цель цивилизовано предупредить любителей чужих текстов — что воровать не хорошо.
Первый способ добавить ссылку на источник к копируемому тексту
Это, пожалуй, самый простой, в техническом плане и очень популярный способ интеллектуально защитить контент сайта.
Открываете в редакторе, файл header.php. Перед закрывающемся тегом </header> вставляете следующий код:
<script type="text/javascript">
//<![CDATA[
function addLink() {
var body_element = document.getElementsByTagName('body')[0];
var selection = window.getSelection();
// Вы можете изменить текст в этой строчке
var pagelink = "<p>Источник: <a href='"+document.location.href+"'>"+document.location.href+"</a> Сайт It-media.
все про веб-разработку © it-media.kiev.ua</p>";
var copytext = selection + pagelink;
var newdiv = document.createElement('div');
newdiv.style.position = 'absolute';
newdiv.style.left = '-99999px';
body_element.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout( function() {
body_element.removeChild(newdiv);
}, 0);
}
document.oncopy = addLink;
//]]>
</script>
В коде не забудьте поменять информационные данные о вашем ресурсе на WordPress. При замене информации, не ставьте нигде кавычки.
Сервисом tynt.com
Второй способ, воспользоваться сервисом tynt.com. На сервисе нужно
— зарегистрироваться,
— зарегистрировать ваш сайт,
— получить код скрипта,
— полученный скрипт, разместить в шапке сайта, и получить результат, как в предыдущем способе. В вашем личном кабинете на сайте tynt.com будет вестись аналитический сбор информации по сделанным копиям контента.
На практике скажу, что установка этого скрипта сильно замедлила работу сайта и больше я с этим сервисом не общался.
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.сетях через сервис ниже.










Отправить ответ