
Плагин Adblock Notify для WP отключения Adblock Plus
- Stats: 3327 2
- Author: admin
- Category: CMS WordPress, Плагіни та розширення
- Comments: Комментариев нет

Многие пользователи знакомы с браузерными плагинами типа Adblock или Adblock Plus. Данные плагины убирают назойливую рекламу на сайтах. В том числе и контекстную. Но если вы блоггер или у вас свой информационный портал и важная часть зароботка вашего сайта зависит от рекламы то Adblock с «друга» превращается во «врага». В данной статье мы вас познакомим с плагином для сайта на WordPress благодаря которому будет появляться всплывающее окно с просьбой автора сайта об отключении Adblock Plus.
Установка плагина обычная или через админ панель и раздел «Плагины» или через FTP просто скопировав папку какую мы прикрепили для Вас ниже.
|
|
|
|
Страница плагина
Плагин умеет выводить всплывающее окно с предупреждением об обнаруженном в браузере Adblock Plus.
Все тексты вы можете задавать сами.
Вы можете сделать перенаправление пользователя на любую вашу страницу.
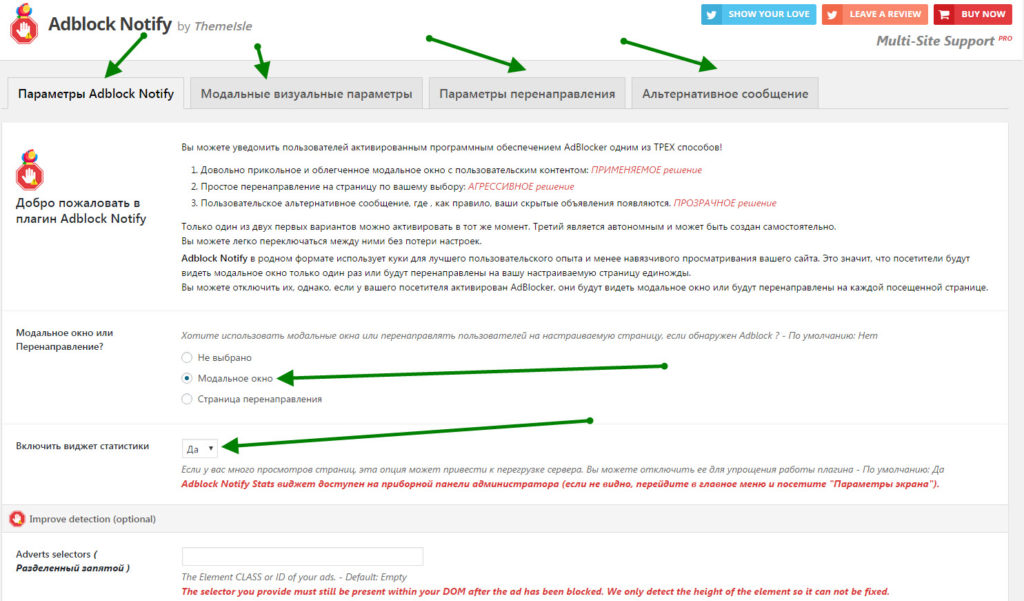
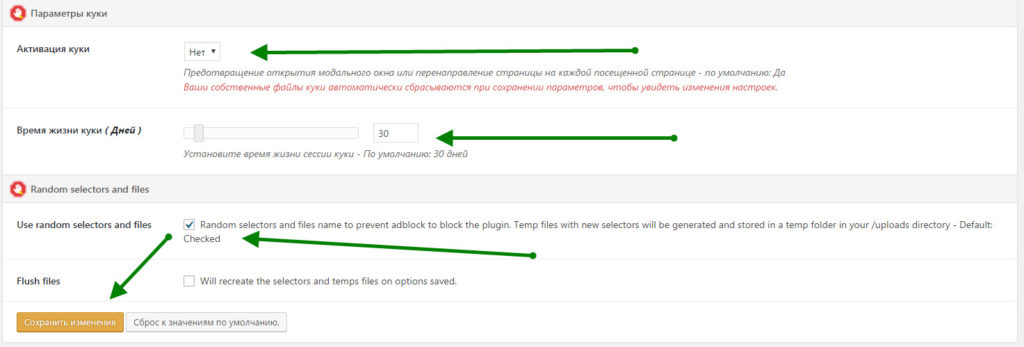
Весь плагин это 4 вкладки — на скриншотах вы можете видеть настройку плагина для нашего сайта — ИТ-Медиа портала
Первая вкладка — Параметры Adblock Notify
Вторая вкладка — Модульные визуальные параметры
Modal Title и Modal Text — вставьте свой заголовок и текст для всплывающего окна. Полноценный текстовый редактор. Так что можете форматировать и вставлять картинки.
Modal Box Settings и Modal Box Style — тут собраны различные настройки внешнего вида и эффектов при выводе всплывающего окошка. Скорость анимации, цвет фона, цвет заголовков и прочее. Для особо озабоченных внешним видом есть окно для ввода своего кода — Custom CSS.
Третья вкладка — Параметры перенаправления
Target Page — Можете тут указать страницу куда будет перенаправляться пользователь не отключивший свой Adblock. Причем без всяких лишних предупреждений.
No JS Redirection — то же самое, как я понял, но для тех у кого на сайте проблемы с JS скриптми.
Четвертая вкладка — Альтернативное сообщение
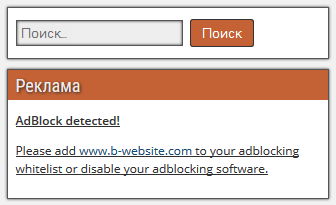
Здесь можно настроить сообщение которое будет выводиться в том месте где Adblock блокирует рекламу. Правда для этого еще понадобится указать места где у вас эта самая реклама отображается. Так например, для виджета с рекламным гугл блоком я указал в разделе Advert containers (Comma separated) ID его контейнера. Результат можно увидеть на скриншоте ниже. В остальном, настройки аналогичны подобным во второй вкладке.
Применять его или нет — решать вам. Если доход с вашего сайта действительно существенно зависит от рекламы, вполне можете попробовать. Впрочем, тут как всегда всё зависит от того насколько корректно вы это сделаете.
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.сетях через сервисы ниже.








Отправить ответ