Подгрузка изображений в Opnecart
- Stats: 1925 0
- Author: admin
- Category: CMS Opencart
- Comments: Комментариев нет


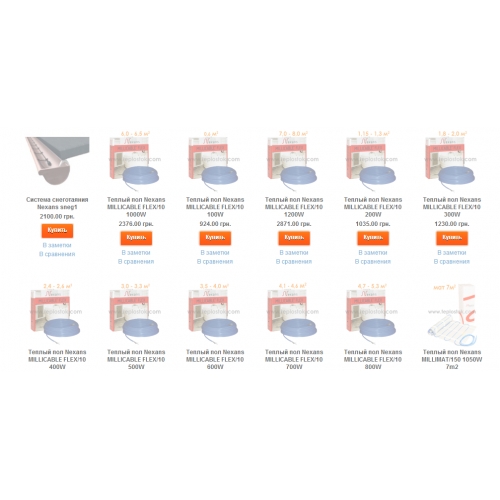
Это решение подгружает изображения товаров для видимой части окна браузера, то есть после открытия страницы и по мере скроллинга. Студия веб-разработки «Движок» часто сталкивалась с просьбой сделать плавную загрузку товаров в магазине на CMS Opencart. Есть и платные решения этой задачи в виде модуля плавной подгрузки товаров.
Начнем:
1. Находим файл: /catalog/view/theme/default/template/common/header.tpl в тело тега добавьте следующее:
<style type="text/css">.product-list img[rel] { width: <?php echo $this->config->get('config_image_category_width'); ?>px; height: <?php echo $this->config->get('config_image_category_height'); ?>px; display: block; background: url('catalog/view/theme/default/image/loading.gif') center center no-repeat; }</style>
Данный код задаёт стиль контейнера изображений с атрибутом relationship до того, как в него будет загружено реальное изображение при помощи кода JavaScript, текст которого приведён ниже.
2. Этот код необходимо поместить в Ваш шаблон в файл /catalog/view/theme/default/template/product/category.tpl
<script type="text/javascript"><!--
function isScrolledIntoView(element) {
var docViewTop = $(window).scrollTop();
var docViewBottom = docViewTop + $(window).height();
var elementTop = $(element).offset().top;
var elementBottom = elementTop + $(element).height();
return ((elementBottom <= docViewBottom) && (elementTop >= docViewTop));
}
$(window).ready(function() {
$(window).resize(function() {
ImageIntoView();
});
$(window).scroll(function() {
ImageIntoView();
});
ImageIntoView();
});
function ImageIntoView() {
$('img[rel]:not([src])').each(function() {
if (isScrolledIntoView(this)) {
$(this).attr('src', $(this).attr('rel')).load(function() {;
$(this).removeAttr('rel');
});
}
});
}
//--></script>
3. В том же шаблоне находим слой <div class="product-list"> и в его теле для тега <img> заменяем атрибут src на rel и убираем атрибут alt.
Вот и все, список товаров с картинками для категории теперь с элементами интерактива.
Аналогичные действия можно выполнить для результатов поиска, списка товаров, участвующих в акциях и списка товаров производителей.
Если Вы хотите «поблагодарить» наш информационный портал о веб-разработке — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.





Отправить ответ