
Переносим описание (description) категорий в OpenCart
- Stats: 4301 0
- Author: admin
- Category: CMS Opencart, Шпаргалка
- Comments: Комментариев нет


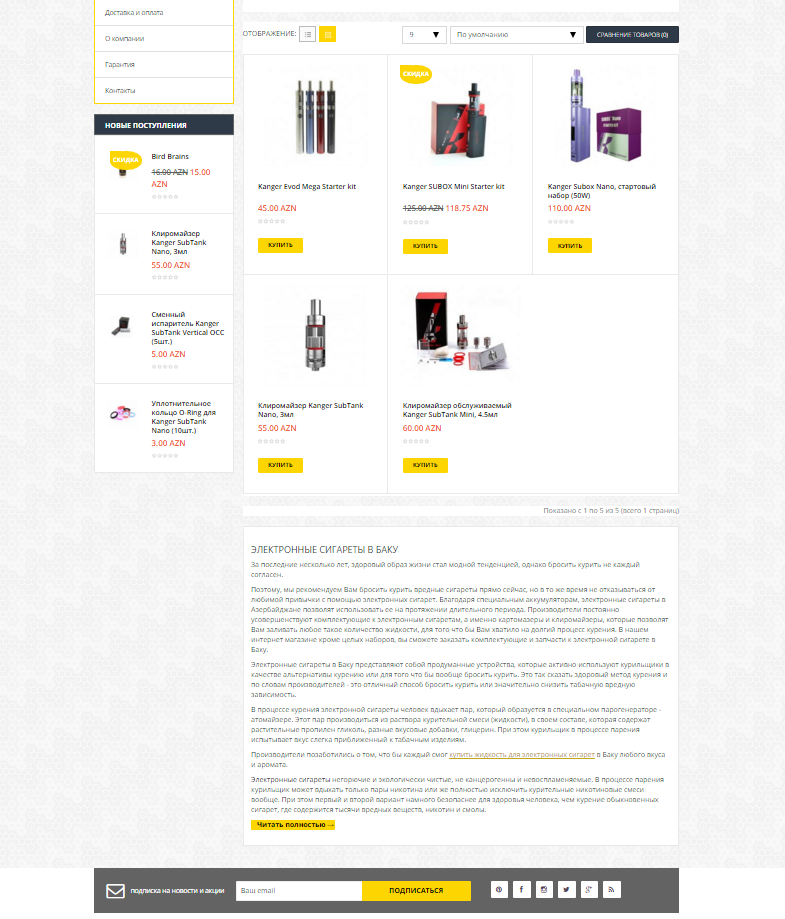
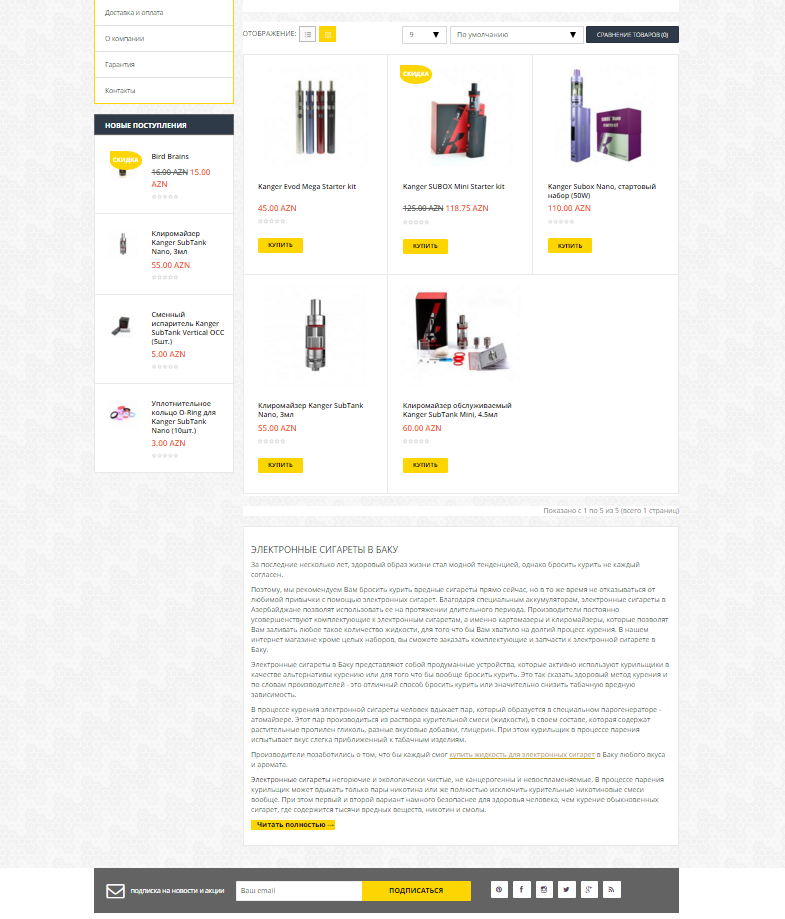
Студия дизайна «Движок» в данной небольшой статьи опишет как разместить описание категорий в нижнюю часть страницы (под товары). При этом фотография раздела и его название останется сверху. Пример магазина сделанного студией — где именно такое размещение.
Находим и открываем файл category.tpl (../catalog/view/theme/ВАША ТЕМА/template/product/)
И вырезаем строки примерно строки: 11-18:
<?php if ($description) { ?>
<div class="category-description wrapper">
<?php echo $description; ?>
</div>
<?php } ?>
И вставляем после этих (95-98):
<div class="buttons">
<div class="right"><a href="<?php echo $continue; ?>" class="button"><?php echo $button_continue; ?></a></div>
</div>
<?php } ?>
Вот и все, если Вы хотите «поблагодарить» наш информационный портал о веб-разработке — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.







Отправить ответ