
Переменные CMS OpenCart
- Stats: 7483 0
- Author: admin
- Category: CMS Opencart, Шпаргалка
- Comments: Комментариев нет


Студия разработки веб-сайтов «Движок» решила поделится знаниями, по поводу переменных в CMS Opencart. Данные переменные используются во всех файлах Вашего шаблона в .tpl файлах. При каждой разработке своего шаблона приходится погружаться в код default и разбираться какая переменная за что отвечает. Пользуйтесь данным материалом как справочником при верстки своих шаблонов.
Информация была собрана с разных сайтов в том числе мы благодарны сайту: wmasteru.org
Переменные в header.tpl
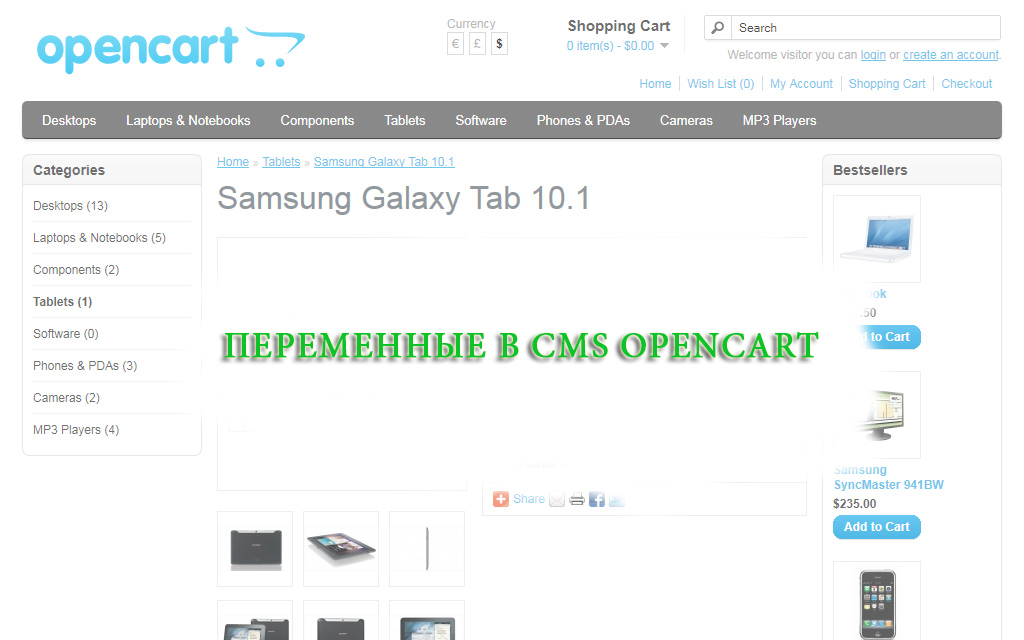
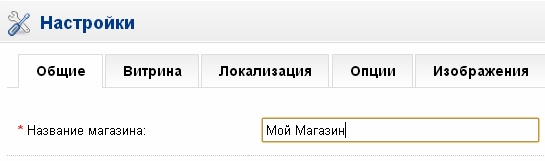
$title — название магазина, значение его задается в Система > Настройки далее вкладка витрина поле «Заголовок»
$base — url адрес сайта, если на локальном сервере то это значение равно http://127.0.0.1/

$description — описание документа, обычно располагается в тэге <meta name="description">, значение задается в витрине.
$keywords — нет настроек через админ панель (OpenCart v. 1.5.4), есть модули добавляющие данную возможность, переменная пуста
$og_url — url адрес текущей страницы, значение переменной формируется автоматически (c версии ocStore 1.5.4.1.1)

$logo — url адрес логотипа, который указывается в вкладке «Изображения» – Логотип

$name — название магазина, обычно располагается возле логотипа в шапке сайта
$icon — url адрес иконки, указывается в вкладке «изображения» – иконка. Как правило используется в <link href="…" rel="icon" /> в <head> </head> страницы, т.е. задает иконку веб сайта при поисковой выдачи.
$links — пустой массив переменных, нигде не задается (OpenCart v 1.5.4)
$styles — пустой двумерный массив переменных: $style['rel'] – тип стиля и $style['href'] – ссылка на стиль. Нигде не задается (OpenCart 1.5.4)
$script — массив содержащий ссылку на скрипт catalog/view/javascript/jquery/jquery.cycle.js. В админ-панели нигде адрес на скрипты не задается (OpenCart 1.5.4)

$google_analytics — переменная содержащая текст счетчика от Google, код счетчика вводиться на вкладки «Сервер»
home — переменная содержащая ссылку на главную страницу, например для локального сервера ее значение будет следующее «http://127.0.0.1/index.php?route=common/home». В админ-панели не задается.
![]()
$language — переменная содержащая html код модуля module/language, если ее напечатать в веб страницу мы получим картинку переключения языков. Картинки в браузере кликабельные, при нажатие изменяется язык. В базовом стиле модуля module/language курсор не изменяется при наведение на ссылки, что не есть хорошо, добавлять стиль к данным ссылкам придется в своем .css файле)
![]()
$currency — переменная содержащая html код модуля module/currency, если ее напечатать в веб страницу мы получим: картинку переключения валют, при нажатие изменяется выводимая цена товара. Цена задается в Каталог->Товары в валюте по умолчанию, валюта по умолчанию устанавливается в Система->Локализация->Валюта, остальным валютам прописывается их курс от одной единицы валюты по умолчанию. В базовом стиле модуля module/currency курсор не изменяется при наведение на ссылки, что не есть хорошо, добавлять стиль к данным ссылкам придется в своем .css файле)

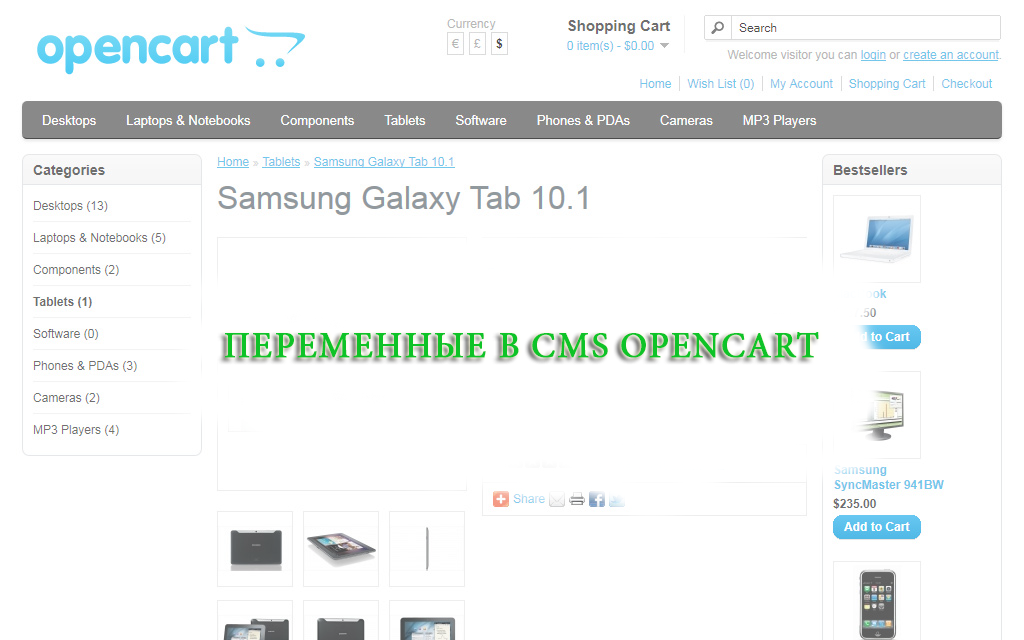
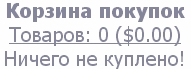
$cart — переменная содержащая html код модуля module/cart, если ее напечатать в веб страницу мы получим рисунок изображенный выше.
Есть небольшая сложность, html код модуля cart состоит из двух частей, первая это div с классом heading (Корзина покупок Товаров: 0 ($0.00)) и вторая часть это div с классом content (Ничего не куплено!). Вторая часть в default шаблоне отключена в его css файле:
#header #cart .content { display: none}
В шаблоне сделать стоит также. На «Товаров: 0 ($0.00)» установлен обработчик событий по клику (на элемент «#cart > .heading a»), обработчик устанавливается в скрипте «catalog/view/javascript/common.js». При клике раскрывается отдельное окошко с содержимым корзины, если мы хотим сохранить такую функциональность в нашем шаблоне то нам необходимо подключить скрипты Jquery и common.js.
href="catalog/view/javascript/jquery/ui/themes/ui-lightness/jquery-ui-1.8.16.custom.css" />
href="catalog/view/javascript/jquery/colorbox/colorbox.css" media="screen" />
А в css файле добавить следующее:
/* по умолчанию окошко закрыто */
.content {
display: none;
}/* при нажатие на «Товаров: …» скрипт добавляет
к окошку класс .active и данный стиль раскрывает его */
.active .content {
display: block;
}/* Параметры окошка */
.active .heading {
margin-top: 5px;
padding-top: 10px;
padding-bottom: 6px;
border-top: 1px solid #EEEEEE;
border-left: 1px solid #EEEEEE;
border-right: 1px solid #EEEEEE;
-webkit-border-radius: 7px 7px 0px 0px;
-moz-border-radius: 7px 7px 0px 0px;
-khtml-border-radius: 7px 7px 0px 0px;
border-radius: 7px 7px 0px 0px;
}.active .content {
clear: both;
position: relative;
top: -1px;
padding: 8px;
min-height: 150px;
border-top: 1px solid #EEEEEE;
border-left: 1px solid #EEEEEE;
border-right: 1px solid #EEEEEE;
border-bottom: 1px solid #EEEEEE;
— webkit-border-radius: 0px 7px 7px 7px;
— moz-border-radius: 0px 7px 7px 7px;
— khtml-border-radius: 0px 7px 7px 7px;
border-radius: 0px 7px 7px 7px;
— webkit-box-shadow: 0px 2px 2px #DDDDDD;
— moz-box-shadow: 0px 2px 2px #DDDDDD;
box-shadow: 0px 2px 2px #DDDDDD;
background: #FFF;
}
При нажатие раскрывающиеся окошко каждый раз заново заполняется html содержимым модуля module/cart.
$filter_name — по умолчанию пустая (?)
$logged — Переменная служит для определение зашел пользователь или нет, true или false.
![]()
$text_welcome — приглашение войти или зарегистрироваться. Переменная со значением из языкового файла catalog\language\russian\common\header.php:
'<a href="%s">Войти</a> или <a href="%s">зарегистрироваться</a>'
Где вместо первой %s выводиться ссылка на шаблон «ccount/login», а вместо второй %s ссылка на шаблон «account/register». Ссылки формирует контроллером header.
![]()
$text_logged – сообщение вместо text_welcome для пользователей которые уже зашли в свой аккаунт, это приглашение выйти из него. Переменная со значением из языкового файла catalog\language\russian\common\header.php:
Вы вошли как <a href="%s">%s</a> <b>(</b> <a href="%s">Выйти</a> <b>)</b>
Вместо первой %s выводиться имя пользователя, а вместо второй %s ссылка на шаблон «account/logout». Ссылки формирует контроллером header.
$wishlist — переменная содержит ссылку на шаблон account/wishlist (закладки)
$account — переменная содержит ссылку на шаблон account/account (личный кабинет аккаунта)
$shopping_cart — переменная содержит ссылку на шаблон checkout/cart (корзина)
$checkout — переменная содержит текст – ссылку на шаблон checkout/checkout (оформление заказа). Если корзина пуста, шаблон checkout перенаправляет на шаблон cart

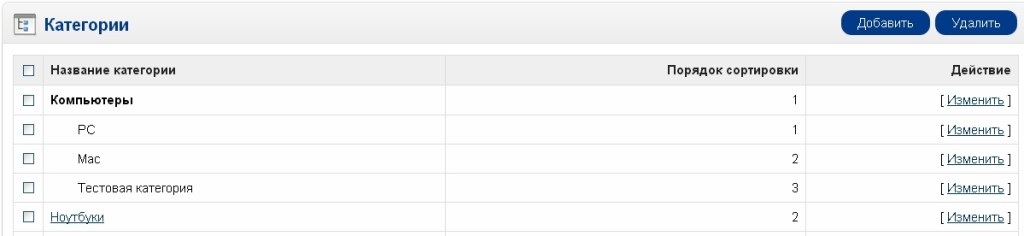
$categories – многомерный массив, состоит из следующих элементов $categories[$i]['href'], $categories[$i]['name'], $categories[$i]['active'] и т.д. Где $i это индекс переменная характеризующею порядковый номер категории. Работают с $categories в default шаблоне следующим образом:
foreach ($categories as $category) { ?>
<?php if ($category['active']) { ?>
<a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a>
<?php } else { ?>
<a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a>
<?php } ?>
$category['href'] – указывает на ссылку на категорию (на шаблон product/category с нужным параметром)
$category['name'] – имя категории.
$category['active'] – активна категория или нет
Задаются категории в Каталок->Категории.
Рисунок выше:
Категория «Компьютеры» и «Ноутбуки» (подчернкутая, раскрывается при ссылки на нее) имеют подкатегории.
Получить ссылки и имена подкатегории данной категории можно таким образом
$category['children'][$i]['href'] и $category['children'][$i]['name']
Где $i это индекс переменная характеризующею некую подкатегория данной категория.
Переменные в footer.tpl

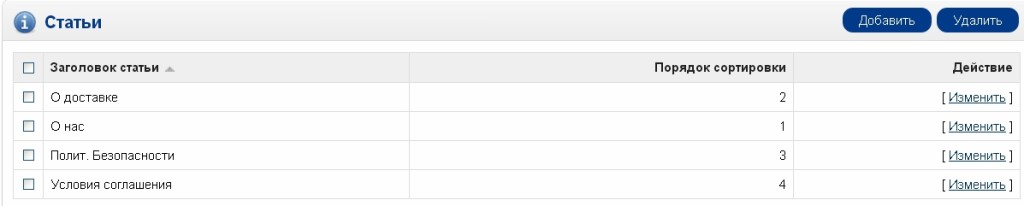
В Админ панели для работы с статьями необходимо перейти Каталог->Статьи
$informations — многомерный массив (статьи), состоит из следующих элементов $informations[$i]['href'] и $informations[$i]['title']. Работают с ними в default шаблоне следующим образом:
<ul><?php foreach ($informations as $information) { ?>
<li><a href="<?php echo $information['href']; ?>">
<?php echo $information['title']; ?></a></li>
</ul><?php } ?>
Где:
$information['href'] – ссылка на статью (на шаблон information/information с нужным параметром);
$information['title'] – название статьи.
Обращаться также можно без цикла, зная порядковый номер статьи, например печать ссылки первой статьи.
$contact — переменная содержит ссылку на шаблон information/contact (контакты)
$return — переменная содержит ссылку на шаблон account/return/insert (обращается к контроллеру return и его функции insert), возврат товара.
$sitemap — переменная содержит ссылку на шаблон information/sitemap (карта сайта, шаблон автоматом выводит все ссылки каталогов, статей и т.п., менять его вряд ли придется)
$voucher — переменная содержит ссылку на шаблон account/voucher (шаблон «подарочный сертификат», служит для посылки на email адрес подарочного сертификата одним покупателем другому покупателю)
$affiliate — переменная содержит ссылку на шаблон affiliate/account (шаблон «партнерская программа» это форма обратной связи с владельцем магазина)

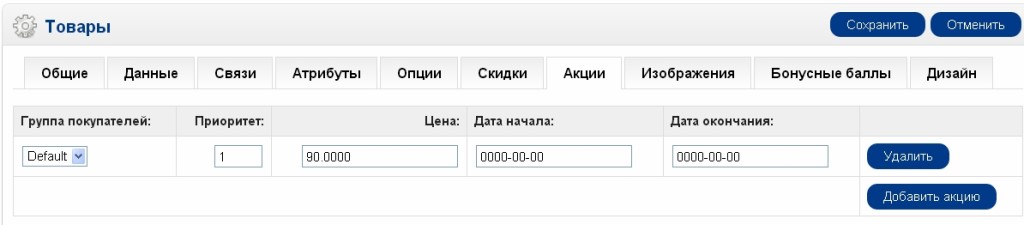
$special — переменная содержит ссылку на шаблон product/special (акции, шаблон автоматом формирует список товаров с акциями, менять его вряд ли придется). Для того что бы добавить акцию, необходимо в Админ панели нажать «Изменить» напротив нужного товара, далее закладка «Акции».
$account — переменная содержит ссылку на шаблон account/account (личный кабинет аккаунта), данная переменная доступна также и шаблоне header.tpl.
$order — переменная содержит ссылку на шаблон account/order (история заказов, если не выполнен вход то произойдет редирект на шаблон account/login (вход в личный кабинет)).
$wishlist — переменная содержит ссылку на шаблон account/wishlist (закладки, если не выполнен вход то произойдет редирект на шаблон account/login (вход в личный кабинет)).
$newsletter — переменная содержит ссылку на шаблон account/newsletter (рассылка, если не выполнен вход то произойдет редирект на шаблон account/login (вход в личный кабинет)).
$powered — переменная содержит html код, при выводе отображающая следующие: «Работает на OpenCart
Магазин @ 2015»
Переменные начинающиеся с «text_»
Все переменные в шаблонах начинающихся с приставки text_ (например text_information) содержат просто текст, их значения хранятся в языковых файлах, т.е. в директории /catalog/language/russian/имя_папки_с_представлением/имя_файла_представления.
Например в /catalog/language/russian/common/header.php содержится значение переменных "text_…" для файла представления header.tpl. Как пример, создадим переменную в данном языковом файле с именем "text_account", задаются они так:
$_['text_account'] = 'Личный Кабинет';
Мы присвоили переменной текстовую строку.
В контроллере catalog\controller\common\header.php в теле функции index() (в любом месте) необходимо подключить данный языковой файл, т.е. добавить следующую команду:
$this->language->load('common/header');
И инициализировать переменную, которая будет доступна в файле представлении. Добавляем данную команду после предыдущей также в любом месте в теле функции index()
$this->data['text_account'] = $this->language->get('text_account');
Теперь в header.tpl видна переменная $text_account и при печати
<?php $text_account; echo ?>
Мы увидим строку «Личный Кабинет».
Вот и все, рекомендуем сохранить данную страницу у себя в Избранном — как шпаргалку. Если Вы хотите «поблагодарить» наш информационный портал о веб-разработке — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.






Отправить ответ