Горизонтальное меню из статей Opencart
- Stats: 5153 0
- Author: admin
- Category: CMS Opencart, Шпаргалка
- Comments: Комментариев нет


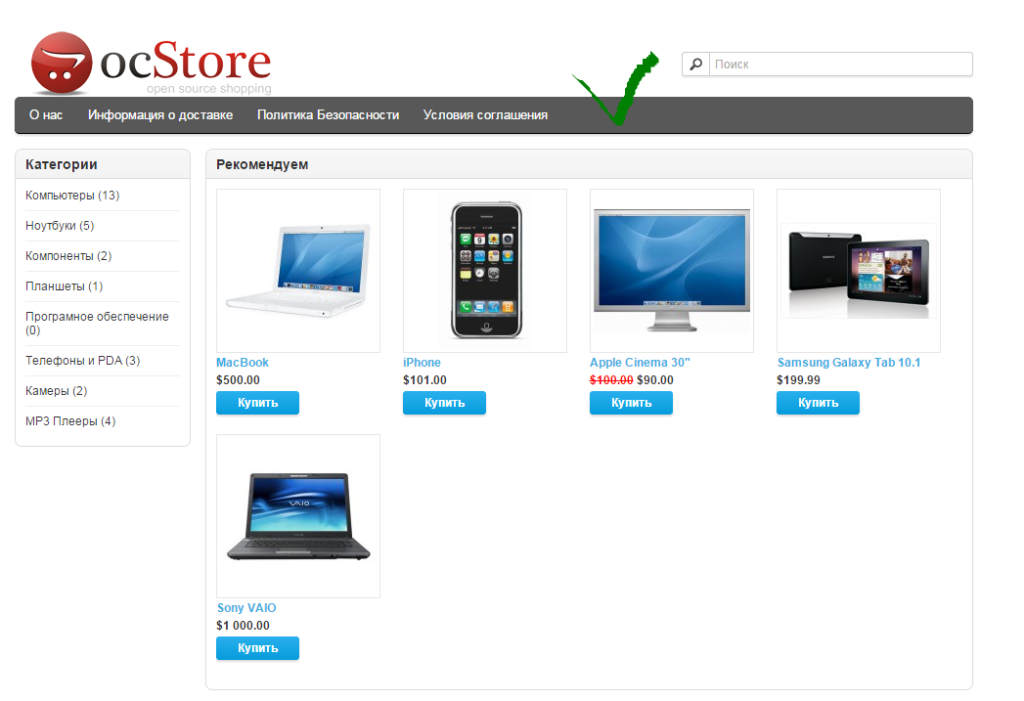
Для нашего постоянного заказчика из Европы дизайн студия «Движок» создает очередной сайт на CMS Opencart. Задача: сделать полноценный каталог товаров. Мы будет переделывать CMS Opencart из магазина в каталог товаров. В данной краткой статье мы опишем как место верхнего горизонтально меню категорий — сделать что бы было меню статей.
Начнем изменения из файла контроллера:
/catalog/controller/common/header.php
Ищем код (у нас он внизу файла):
if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/common/header.tpl')) {
$this->template = $this->config->get('config_template') . '/template/common/header.tpl';
} else {
$this->template = 'default/template/common/header.tpl';
}
$this->render();
И перед ним вставляем следующий код:
$this->load->model('catalog/information');
$this->data['informations'] = array();
foreach ($this->model_catalog_information->getInformations() as $result) {
$this->data['informations'][] = array(
'title' => $result['title'],
'href' => $this->url->link('information/information', 'information_id=' . $result['information_id'])
);
}
После изменений нам нужно подправить файл шаблона, в котором указан вывод меню.
Для этого открываем файл:
/catalog/view/theme/ваша тема/template/common/header.tpl
и вместо кода:
<?php if ($categories) { ?>
<div id="menu">
<ul>
<?php foreach ($categories as $category) { ?>
<li><?php if ($category['active']) { ?>
<a href="<?php echo $category['href']; ?>" class="active"><?php echo $category['name']; ?></a>
<?php } else { ?>
<a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a>
<?php } ?>
<?php if ($category['children']) { ?>
<div>
<?php for ($i = 0; $i < count($category['children']);) { ?>
<ul>
<?php $j = $i + ceil(count($category['children']) / $category['column']); ?>
<?php for (; $i < $j; $i++) { ?>
<?php if (isset($category['children'][$i])) { ?>
<li><a href="<?php echo $category['children'][$i]['href']; ?>"><?php echo $category['children'][$i]['name']; ?></a></li>
<?php } ?>
<?php } ?>
</ul>
<?php } ?>
</div>
<?php } ?>
</li>
<?php } ?>
</ul>
</div>
<?php } ?>
Нужно вставить код:
<div id="menu">
<ul>
<?php foreach ($informations as $information) { ?>
<li><a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a></li>
<?php } ?>
</ul>
</div>
Вот и все, теперь у вас вместо категорий будут выводиться нужные Вам статьи.
Они также будут 100% поддерживать мультиязычность если у Вас она запланирована.
Если статья показалась Вам полезной не забывайте подписываться на наш Блог по веб-разработке и делится статьями в соц.сетях.








Отправить ответ