
Создаем карту сайта. Карта сайта xml и html. Sitemap
- Stats: 7884 0
- Author: admin
- Category: SEO, Просування сайту. Копірайт, Шпаргалка
- Comments: 2 комментария


В данной небольшой статье студия дизайна «Движок» опишет как можно создать карту сайта для пользователей и поисковых систем. Мы создадим sitemap.xml и sitemap.html. Карта сайта (Sitemap) представляет собой одну web-страницу, которая отображает достоверную информацию о структуре вашего сайта. Sitemap содержит в себе ссылки, как на основные разделы ресурса, так и на подразделы и даже отдельные страницы. Если ваш сайт состоит из десятка страничек, можно карту не делать, ее роль будет выполнять меню. В случае же, когда мы имеем дело с полноценными порталами, объем которых измеряется в сотнях, а порой, и в тысячах страниц, тут без карты сайта не обойтись.
Карта сайта может использоваться не только роботами, но и пользователями. Поэтому большинство современных ресурсов содержит две карты: XML и HTML.
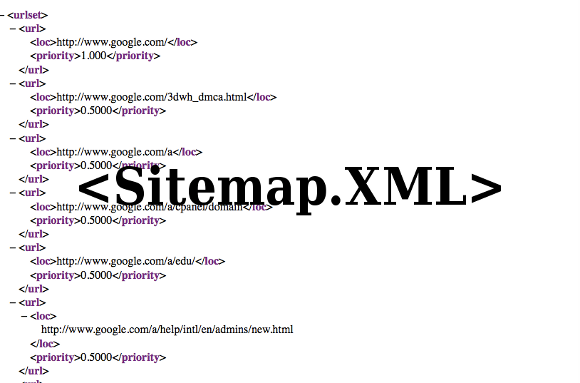
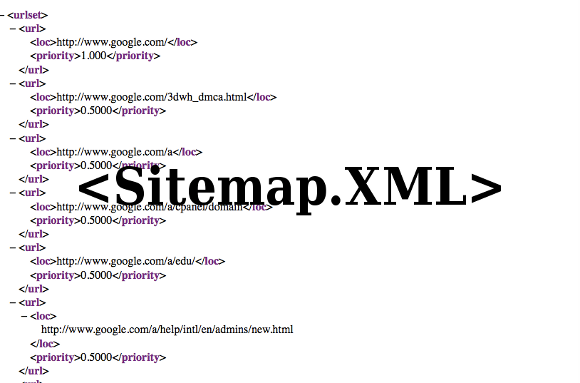
Sitemap.xml
Sitemap в формате XML используется исключительно поисковыми роботами. Ее роль сводится к предоставлению «паукам» достоверной информации о структуре сайта и ее обновлении. Именно благодаря карте, роботы оперативно индексируют новые страницы, и заносят их в поисковую базу. Если же объемный сайт не содержит файла Sitemap.xml, многие его страницы могут быть не проиндексированы месяцами, а иногда даже на протяжении нескольких лет.
Создаем XML карту сайта
Создать файл XML можно тремя способами:
— приобрести специальный генератор, который создаст для вас карту сайта;
— воспользоваться одним из онлайн-сервисов;
— написать файл вручную.
Приобретение генератора Sitemap является одним из наилучших вариантов. Вам не придется создавать карту сайта вручную, что позволит сэкономить несколько часов времени. Единственным недостатком таких генераторов, является необходимость в покупке лицензии. Большинство подобных программ выпускаются по shareware лицензии, стоимость которой варьируется в пределах от 20 до 30 долларов. Лучшими представителями программ-генераторов являются: WonderWebWare SiteMap Generatior, SiteMap XML Dynamic SiteMap Generator и Sitemapspal.
Если ваш сайт состоит всего из нескольких сотен страниц, имеет смысл воспользоваться бесплатными онлайн сервисами. Вам потребуется лишь указать адрес вашего ресурса и нажать кнопку «Загрузить». В итоге, вы получите полноценную карту вашего сайта. Среди онлайн сервисов, на наш взгляд лучшими являются:
www.mysitemapgenerator.com (объем сайта до 500 страниц)
www.xml-sitemaps.com (объем сайта до 500 страниц)
www.freesitemapgenerator.com (до 5000 страниц).
В случае если вы хотите создать Sitemap.xml вручную, вам потребуется знание следующих тегов:
— <url> — в данном теге указываются сведения об определенном url (адресе страницы);
— <urlset> — этот тег может заключать в себе множество url-адресов;
— <loc> — данный тег используется для указания url;
— <lastmod> — в этом теге указывается дата последнего изменения страницы;
— <changefreq> — указывает насколько часто изменяется страница (атрибуты: always, hourly, daily, weekly, monthly, yearly, never);
— <priority> описывает приоритет определяемой страницы, по сравнению с другими (значения от 0,1 – низкий приоритет, до 1 – высокий приоритет).
Теги <url>, <urlset> и <loc> являются обязательными, а <lastmod>, <changefreq> и <priority> могут не указываться в файле sitemap.xml.
После того, как карта сайта была создана, ее необходимо добавить на ваш сайт. Для этого созданный файл необходимо назвать sitemap.xml и «залить» в корневую директорию ресурса. Для быстрого обнаружения карты поисковыми машинами, можно воспользоваться функционалами «Инструменты для вебмастеров» от Google и «Яндекс-вебмастер» от Яндекса.
В первом случае последовательность действий такова: авторизуемся в «инструментах», выбираем среди списка ваших сайтов нужный вам ресурс, переходим на вкладку оптимизация/файлы Sitemap и на открывшейся странице жмем кнопку «Загрузить», после чего выбираем файл карты и подтверждаем его загрузку.
Для добавления файла Sitemap в базу Яндекса, необходимо авторизоваться в «Яндекс-вебмастер», опять же, выбрать нужный сайт, перейти на вкладку настройка индексирования/файлы Sitemap, в появившемся поле указать путь к файлу карты и нажать кнопку «Добавить».
Некоторые советы по созданию Sitemap.xml
— Поисковики, на сегодняшний день принимают фалы Sitemap, содержащие не более 50000 url. Стоит также обратить внимание на размер Sitemap.xml. Если он превышает 10 Мб, Google рекомендует разбить карту на несколько файлов. Таким образом, вы избавитесь от возможных перегрузок сервера.
— При создании нескольких файлов Sitemap, рекомендуется перечислить их в файле индекса, который создается с использованием следующих тегов: <sitemapindex> (родительский тег, расположенный в начале и конце файла), <sitemap> (тег для каждого из файлов Sitemap), <loc> (указывает расположение каждого из файлов Sitemap.xml) и <lastmod> (необязательный тег, указывающий даты последних изменений описанных файлов карт).
1. Все адреса страниц следует определять либо с префиксом «www» либо без него.
2. Файл карты должны иметь UTF8 кодировку.
3. В Sitemap.xml должно содержаться указание на пространство имен языка XML: xmlns="http://www.sitemaps.org/schemas/sitemap/0.9".
Sitemap.html
HTML карта используется для визуального представления структуры сайта. От ее простоты и наглядности зависит, сможет ли пользователь найти интересующий его раздел или нет. Создание HTML карты имеет смысл лишь в том случае, когда вам необходимо организовать юзабилити крупного интернет-проекта, чьи разделы и подразделы не умещаются в главное меню.
Так как HTML карта используется, преимущественно, пользователями вашего ресурса, она должна быть простой, наглядной и в то же время предоставлять исчерпывающую информацию о структуре вашего сайта.
Большинство HTML карт обладают привычной древовидной структурой, разделы и подразделы в которой выделены различными CSS стилями, а возможно, и некоторыми графическими элементами.
Если вы создаете HTML карту для большого портала, состоящего из нескольких тысяч страниц, рекомендуем создавать ссылки на разделы в виде вкладок. Так вы избавитесь от главного недостатка больших карт – громоздкости. Так как HTML карта имеет для поисковых машин второстепенное значение, для ее создания можно использовать Java-script, который позволяет значительно повысить функциональность создаваемой страницы.
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.











Какой смысл использовать не динамическую карту сайта? И обновлять её каждый раз после создания новой страницы?
Да как правило нужна разумеется динамическая, есть сайты визитки, сайты небольшой компаний где кол-во страниц стабильное. Для таких сайтов может пригодится.