
Google обновил дизайн инструмента PageSpeed Insights
- Stats: 908 2
- Author: admin
- Category: SEO, Просування сайту. Копірайт, Статті
- Comments: Комментариев нет

Зарубежные вебмастера заметили, что Google обновил дизайн инструмента PageSpeed Insights.
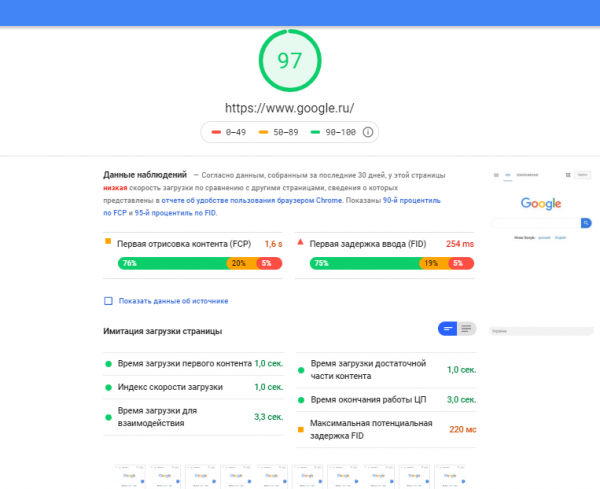
Так, общая оценка теперь расположена в центре верхней части страницы, а не слева. Цветные блоки с данными по First Contentful Paint и First Input Delay также были центрированы, а их углы закруглены. Кроме того, в UI инструмента теперь используются более яркие цвета.
В целом изменения были небольшими, но заметными.
Текущее оформление инструмента:

Для сравнения в ноябре интерфейс выглядел так:

А в июне — так:

Напомним, что в ноябре 2018 года Google провёл редизайн PageSpeed Insights и добавил в него больше данных. Оценка скорости загрузки теперь основана на данных, полученных методом имитации загрузки сайта с помощью Lighthouse. А в июне того же года в инструменте появились данные о скорости загрузки всего сайта.
Добавим также, что показатель PageSpeed Insights может меняться
независимо от изменений на сайте.











Отправить ответ