Изменить действие кнопки «Добавить в корзину» для OpenCart v.1.4.9.x
- Stats: 5706 0
- Author: admin
- Category: Статті
- Comments: Один комментарий


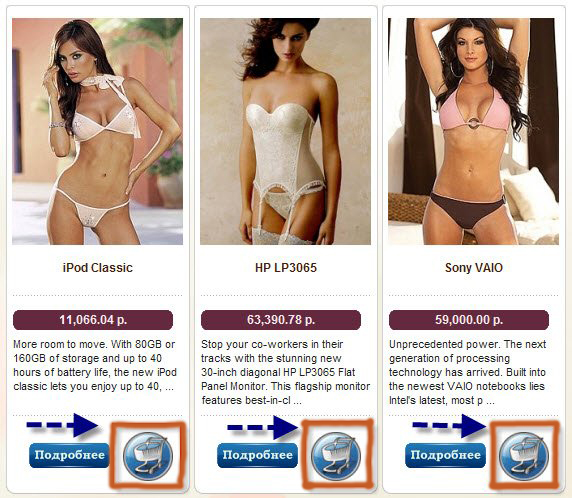
Как изменить действие кнопки «Добавить в корзину», чтобы товар сразу добавлялся в корзину без переадресации на страницы подробного описания продукта и страницу корзины, а клиент магазина оставался там же где и был и продолжал просматривать и добавлять продукты из понравившейся ему категории в корзину? В данной статье даются полные инструкции как это реализовать.В OpenCart версиях 1.4.9.х при нажатии на кнопку «Добавить в корзину» происходит переадресация на страницу подробного описаня продукта либо на страницу корзины с уже добавленным продуктом у кого как в зависимости от шаблона это не всегда удобно, потому как клиент магазина при переадресации вышел из той категории где он выбрал продукт и чтобы что то еще посмотреть или добавить в корзину он должен опять идти в категории и просматривать продукты, а может вообще покинуть магазин из-за лишних действий.
1. Открываем файл: catalog/view/theme/ВАШ_ШАБЛОН/template/common/header.tpl
перед тегом </head> вставляем код:
function buyProduct (id)
{
$.ajax ({
type: 'post',
url: 'index.php?route=module/cart/callback',
dataType: 'html',
data: 'product_id='+id+'&quantity=1',
success: function (html) {
$('#module_cart .middle').html (html);
},complete: function () {
var image = $('#image'+id).position ();
var cart = $('#module_cart').position ();
$('#image'+id).before ('<img src="' + $('#image'+id).attr ('src') + '" id="temp" style="position: absolute; top: ' + image.top + 'px; left: ' + image.left + 'px;" />');
params = {
top : cart.top + 'px',
left : cart.left + 'px',
opacity : 0.0,
width : $('#module_cart').width (),
heigth : $('#module_cart').height ()
};
$('#temp').animate (params, 'slow', false, function () {
$('#temp').remove ();
});
}
});
}
</script>
Сохраняем файл.
2. Открываем файл: catalog/controller/module/latest.php
ищем:
'product_id' => $result['product_id'],
ниже добавляем:
Сохраняем файл.
Открываем файлы:
catalog/controller/module/special.php;
catalog/controller/module/featured.php;
catalog/controller/module/bestseller.php
и делаем точно какие же изменения как файле catalog/controller/module/latest.php(пункт 2)
3. Открываем файл: catalog/controller/product/category.php
ищем:
ниже добавляем:
'id' => $result['product_id'],
Созраняем файл.
Открываем файлы:
catalog/controller/product/manufacturer.php;
catalog/controller/product/search.php;
catalog/controller/product/special.php
и делаем точно какие же изменения как файле catalog/controller/product/category.php
4. Открываем файл: catalog/view/theme/ВАШ_ШАБЛОН/template/module/latest_home.tpl
ищем:
заменяем на:
Сохраняем файл.
Открываем файлы:
catalog/view/theme/ВАШ_ШАБЛОН/template/module/bestseller_home.tpl
catalog/view/theme/ВАШ_ШАБЛОН/template/module/featured_home.tpl
catalog/view/theme/ВАШ_ШАБЛОН/template/module/special_home.tpl
Затем эти файлы:
catalog/view/theme/ВАШ_ШАБЛОН/template/product/category.tpl
catalog/view/theme/ВАШ_ШАБЛОН/template/product/manufacturer.tpl
catalog/view/theme/ВАШ_ШАБЛОН/template/product/search.tpl
catalog/view/theme/ВАШ_ШАБЛОН/template/product/special.tpl
и делаем точно какие же изменения как файле catalog/view/theme/ВАШ_ШАБЛОН/template/module/latest_home.tpl
После этих манипуляций действие кнопки «Добавить в корзину» изменится как описано выше











[...] то для начала вам нужно прочитать вот эту статью: Меняем действие кнопки «Добавить в корзину» для O... а уже потом приступить к выполнению инструкций [...]