
@Media. Сделать ширину сайта в зависимости от разрешения монитора

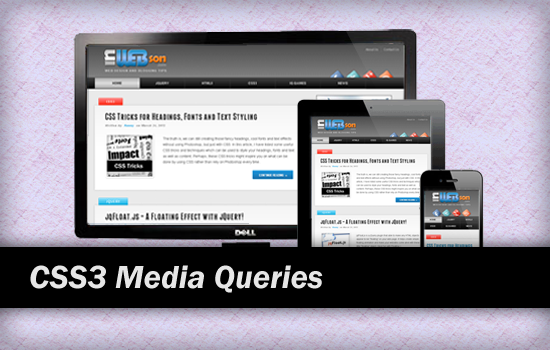
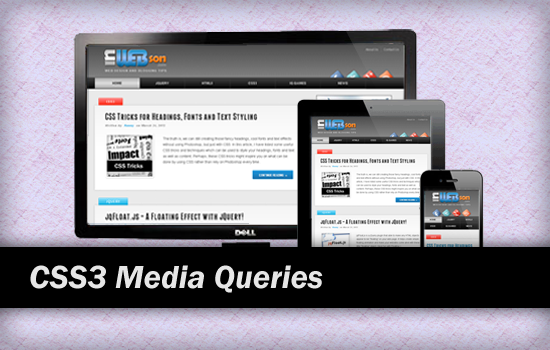
На сегодняшний день очень популярно стало создавать адаптивный сайт. То есть сайт который гармонично смотрится на любых устройствах с любой шириной экрана.
Что такое адаптивный веб-дизайн?
Очень часто когда заходишь на сайт со своего мобильного устройства, приходится увеличивать веб страницу, чтобы можно было прочитать этот мелкий текст, который ещё и в добавок полностью не помещается на экране мобильного устройства. Таким образом приходится прокручивать вправо и влево веб страницу, что в свою очередь причиняет некоторое неудобство. А вот если Вы зашли на сайт с адаптивным веб—дизайном, то тут картина совершенно меняется. Вам вообще не нужно делать никаких «тело движений» всё очень удобно и понятно читается.
Другими словами адаптивный дизайн отвечает за правильное отображение сайта на любых мобильных устройствах. Он так сказать, подстраивает сайт под разрешение мобильного девайса.
В этой небольшой статьи мы начнем серию статей про адаптивность.
Всё большую популярность стали приобретать «резиновые» сайты, которые создаются путём использования:
1. Способ: @Media
2. Способ: Относительных величин.
Благодаря им теперь не нужно искать оптимальную ширину сайта.
@Media CSS
Для того, чтобы адаптировать дизайн Вашего web-проекта под разные устройства (планшеты, мобильные телефоны, принтеры и т.п.) применяется @Media. Из всего многообразия types и Queries, как правило, внедряют print и width. В данной статье рассмотрим width. Он влияет на отображение сайта в окне браузера разной ширины. Поэтому для того, чтобы увидеть его в действии, достаточно уменьшить размеры окна браузера. Наш шаблон — адаптивный.
Немного кода:
@media (max-width: 930px) { /* это будет показано при разрешении монитора до 930 пикселей */
.content-wrapper {padding: 0;} /* основное содержимое занимает всё пространство окна, стиль вы используете свой */
}@media (max-width: 930px) and (min-width: 470px) { /* для разрешения экрана от 470 до 930 пикселей */
left {position: static; width: 100%; background: #ccc;} /* боковая колонка смещается согласно расположению в HTML и меняет фон */
}@media (max-width: 469px) { /* если максимальное разрешение экрана составит 469 пикселей */
body {font: .9em/1em "Arial,Helvetica,sans-serif;} /* меняется шрифт */
left {display: none;} /* боковая колонка исчезает */
}
Вместо px лучше использовать em. Для чего значение px нужно разделить на значение font-size в px. Например, 1600/16=100, а именно media='(min-width: 100em)'.
CSS стили можно как непосредственно добавить в код страницы, так и воспользоваться внешним файлом, например:
Размещение экрана как «пейзаж» (ширина больше высоты) и «портрет» (ширина меньше высоты)
@media all and (orientation:landscape) {
/* стили для пейзажа */
}
@media all and (orientation:portrait) {
/* стили для портрета */
}
или
Наша студия дизайна «Движок» занимается созданием адаптивных сайтов, так что обращайтесь.
Статей по поводу адаптивности будет много — подписывайтесь.
Читать так же: Профессиональный подход к подбору табака и гильз









Отправить ответ