
Контактная форма (Contact Form 7) во всплывающем окне (lightbox эффект)
- Stats: 28891 2
- Author: admin
- Category: CMS WordPress, Плагіни та розширення
- Comments: Комментариев нет

Очень часто требуется создать форму обратной связи при этом спрятать ее. Появляться такая форма должна при нажатие на кнопку или надпись на сайте в всплывающее окно lightbox. В данной статье мы распишем: Как сделать форму обратной связи во всплывающем окне для WordPress. Вывод формы подписки Feedburner. Как сделать вызов на одной странице несколько форм. Как сделать, чтобы окно с формой (fancybox) обратной связи закрывалось после отправки и разберем все возможные ошибки и их решения.
Для создания формы обратной связи или других форм для сайта на CMS WP дизайн студия «Движок» рекомендует плагин Contact Form 7, а для всплывающего окна с эффектом лайтбокс будем использовать Easy FancyBox.
Самым популярным, качественным и удобным в настройке и использовании является плагин Contact Form 7 — с его помощью можно создать любые контактные формы и не только. Поскольку плагин имеет большое количество различных форм и полей, то его можно использовать для многих задач.
1. Плагин Contact Form 7 так же этот плагин можно скачать ниже и через ftp установить его в каталог: wp-content/plugins/
|
|
|
|
2. Плагин Easy FancyBox так же этот плагин можно скачать ниже и через ftp установить его в каталог: wp-content/plugins/. На одном из сайтов заказчика для всплывающих окон использовался плагин FancyBox for WordPress.
|
|
|
|
Итак, устанавливаем и активируем оба указанных выше плагина. Создаю контактную форму и получаю шорткод вида*:
[contact-form-6 id="" title="Форма сайта"]
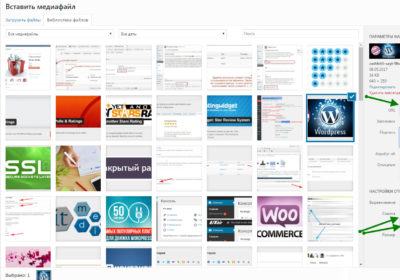
Настройки Easy FancyBox можно найти в меню слева: Параметры — Медиафайлы.
Настройки мы практически не меняли. Поставили галочки во вкладке Media на Images и Inline content (как раз inline content и отвечает за всплывание контента). Остальное можете настроить по своему усмотрению.
Теперь требуется встроить ссылку в нужное место.
Варианты встраивания ссылки с формой:
1. Встраиваем напрямую в шаблон:
<a class="fancybox" href="#contact_form_pop">Обратная связь</a>
2. Встраиваем в страницу или в запись
<a class="fancybox" href="#contact_form_pop">Обратная связь</a>
3. Встраиваем в виджет сайдбара
*нужно активировать поддержку шорткодов в фале functions.php (не все шаблоны поддерживают шорткоды в виджетах сайдбаров). Для этого в файл functions.php добавляем строку:
add_filter('widget_text', 'do_shortcode');
Теперь любой шорткод будет работать в виджете «Текст».
В виджет «Текст» вставляем код*:
<a class="fancybox" href="#contact_form_pop">Обратная связь</a>
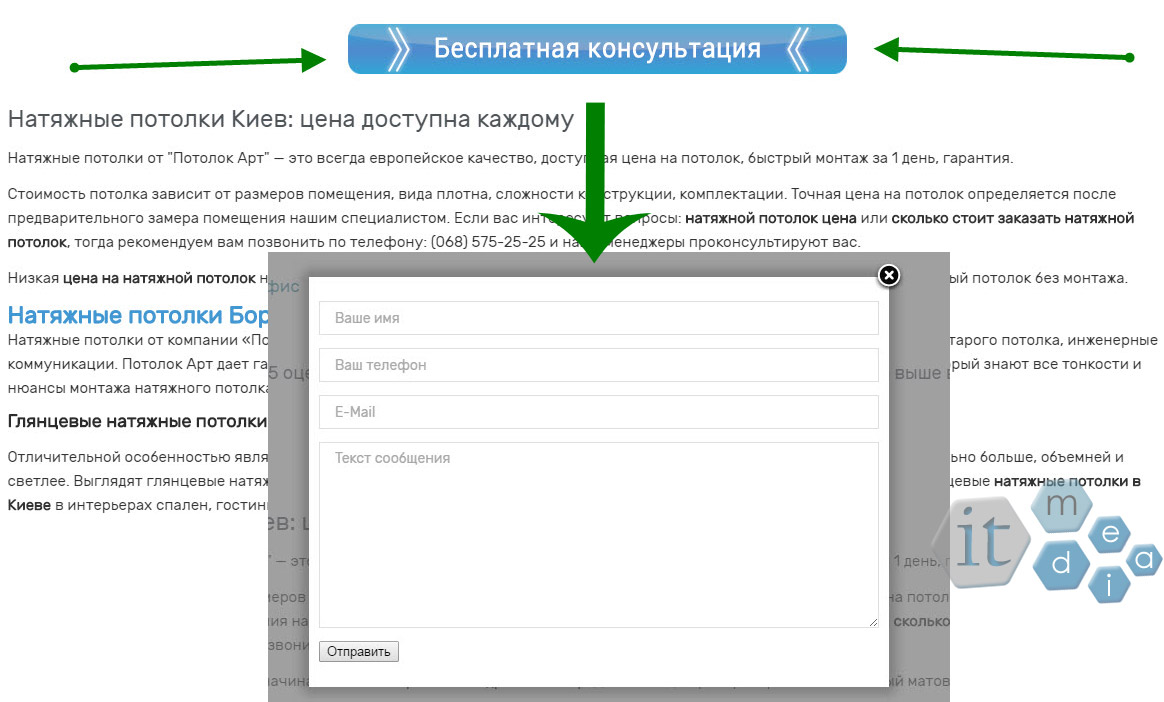
4. Вызов формы обратной связи при нажатие на картинку:
Пример такой формы можете увидеть на сайте нашего заказчика: натяжные потолки в Киев
</code>
<a class="fancybox-inline" href="#contact_form_pop">
<img src="http://potolok-art.com.ua/wp-content/uploads/2013/02/button.png" alt="" border="none" /></a>
<div class="fancybox-hidden" style="display: none;">
<div id="contact_form_pop">[contact-form-7 404 "Not Found"]</div>
</div>
5. Чтобы вызывать на одной странице несколько форм, нужно использовать различные <strong>id</strong> для вызова формы.
Пример вызова двух форм обратной связи в pop-up окне:
<code><a class="fancybox" href="#contact_form_pop_1">Вызываем форму 1</a>
В данном случае для вызова нескольких форм обратите внимание на эти части кода:
и для второй формы:
...
и так далее.
6. Вывод формы подписки Feedburner
<a class="fancybox subscribe" href="#contact_form_pop">ПОДПИСАТЬСЯ</a>
Можно использовать этот код для своей формы подписки изменив только адрес ленты https://feedburner.google.com/fb/a/mailverify?uri=Cms-info на свой.
Как сделать, чтобы окно с формой (fancybox) обратной связи закрывалось после успешной отправки
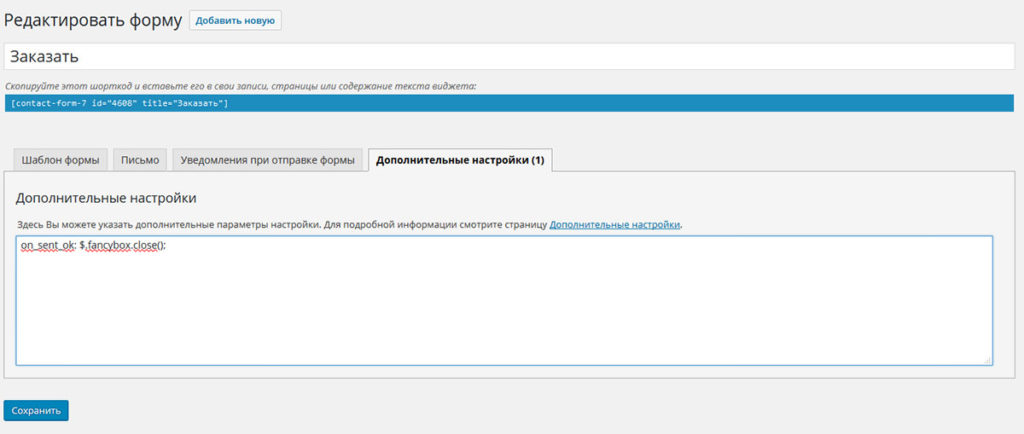
Добавляем такой код, если используется плагин с fancybox например Easy Fancybox:
on_sent_ok: $.fancybox.close();
в блок Дополнительные настройки вашей формы.

Если выдает ошибку: The requested content cannot be loaded. Please try again later
Такая ошибка может быть на последних версиях движка вордпресса рекомендуется сменить класc в ссылке:
<a class="fancybox" href="#contact_form_pop">Обратная связь</a>
меняем на:
<a class="fancybox-inline" href="#contact_form_pop">Обратная связь</a>
Мы сменили fancybox на fancybox-inline.
Проблемы и решения какие встречаются:
1. При нажатии на ссылку с формой ничего не происходило — в адресной строке появлялось http://сайт/#contact_form_pop.
Проблема решилась заменой плагина Easy FancyBox на FancyBox for WordPress
2. Если у вас подключена галерея(к примеру NextGEN Gallery) или установлена тема, которые уже имеют эффект «лайтбокса», получается следующее: фотографии открываются встроенным лайтбоксом и ещё лайтбоксом от EasyFancy Box, то есть приходится их потом два раза закрывать.
Чтобы избежать этого, в настройках EasyFancy Box отключите галочку Images и в верхней части кода всплывающей формы замените класс fancybox на fancybox-inline. Ваш код будет выглядеть так:.
<a class="fancybox-inline" href="#contact_form_pop">Обратная связь</a>
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.





Отправить ответ