
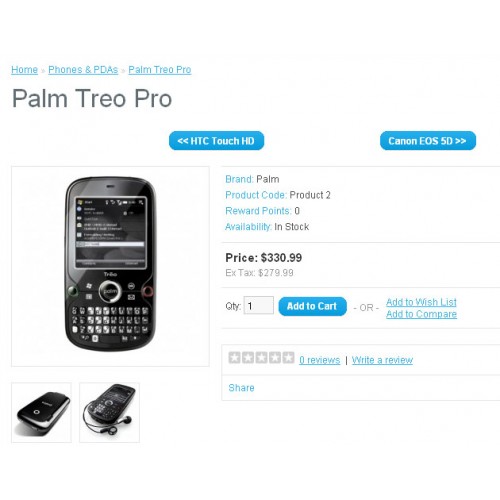
Кнопки «Предыдущий» или «Следующий» продукт в магазине Opencart v1.5.2.1, v1.5.3, v1.5.3.1
- Stats: 2177 2
- Author: admin
- Category: CMS Opencart, Модулі Opencart 1.5.1, Модулі Opencart 1.5.4
- Comments: Комментариев нет

Данное решение выводит ссылки на предыдущий и следующий продукт на странице подробного описания товара в магазине opencart. Совместимость v1.5.2.1, v1.5.3, v1.5.3.1. Недостатки: теряет категорию из которой начат просмотр.
1. Нужно найти файл: catalog/controller/product/product.php
Перед строкой
$this->data['text_select'] = $this->language->get('text_select');
Вставить
$rsNext = $this->model_catalog_product->getProduct($product_id+1);
$rsLast = $this->model_catalog_product->getProduct($product_id-1);
if($rsNext):
$this->data['next_url'] = $this->url->link('product/product', 'product_id=' . $rsNext['product_id']);
$this->data['next_text']= $rsNext['name']." >>";
else:
$this->data['next_url'] = '';
$this->data['next_text']= '';
endif;
if($rsLast):
$this->data['prev_url'] = $this->url->link('product/product', 'product_id=' . $rsLast['product_id']);
$this->data['prev_text']= "<< ".$rsLast['name'];
else:
$this->data['prev_url'] = '';
$this->data['prev_text']= null;
endif;
2. В файле файле: catalog/view/theme/default/template/product/product.tpl
После строки
<h1><?php echo $heading_title; ?></h1>
Вставить код:
<div>
<table style="width: 100%; border-collapse: collapse;">
<tr>
<?php if ($prev_text) { ?>
<td align=left><a href="<?php echo $prev_url; ?>" class="button"><span><?php echo $prev_text; ?></span></a></td>
<?php } ?>
<?php if ($next_text) { ?>
<td align=right><a href="<?php echo $next_url; ?>" class="button"><span><?php echo $next_text;?></span></a></td>
<?php } ?>
</tr>
</table>
</div>
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.сетях через сервисы ниже.




Отправить ответ