Оптимизация сайта на CMS WordPress
- Stats: 1710 0
- Author: admin
- Category: Новости
- Comments: Комментариев нет


Несколько способов придать ускорение блогу на WordPress
В данном уроке мы обсудим несколько способов ускорить загрузку вашего сайта с ранжированием от лёгкого к очень легкому!
Удалите все ненужные плагины
Если ваш сайт медленно загружается, посмотрите сколько плагинов вы используете. Если ответ «больше чем десять», внимательно просмотрите список плагинов и спросите самого себя, могли ли вы интегрировать их непосредственно в тему? Также стоит спросить себя, а все ли плагины действительно нужны? Если вы можете без них обойтись — удалите.
Удалите ненужные теги PHP
Если вы используете тему, которую делал кто-то другой, то вполне вероятно, что она забита тегами php, которые не используются. Нужно проверить header.php и другие файлы темы и вы будете удивлены количеством ненужных запросов, которые можно удалить.
Установите плагин WP Super Cache
Установите плагин WP Super Cache. Он кэширует ваш сайт для быстрой загрузки. Он весьма прост в использовании. Установите его и забудьте о нем (и потом внезапно вспомните, когда будете удивляться, почему изменения дизайна не отображаются сразу, как только вы их вносите в файлы темы!).
Оптимизация базы данных сайта
Вы можете сделать это вручную или использовать плагин!
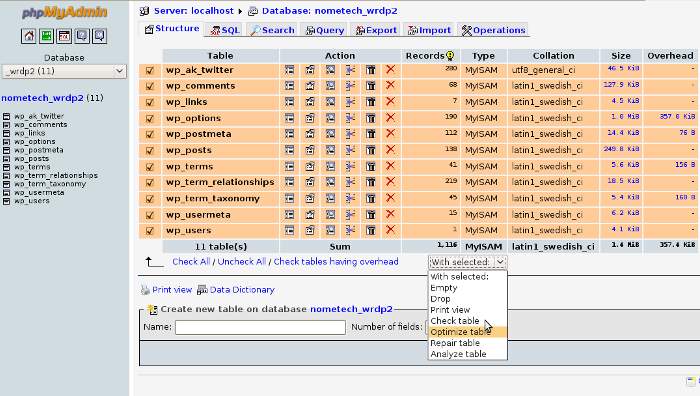
Оптимизация вручную. Все очень просто: входим в cPanel, находим phpMyAdmin, выбираем базу данных, нажимаем check all (отметить все) внизу страницы и затем в выпадающем списке в середине страницы (смотри картинку ниже) выбираем Optimize database (Оптимизировать базу данных).

Вы можете использовать плагин Optimize DB, который будет оптимизировать базу данных
Оптимизируйте ваши изображения
Если изображения не оптимизированы, то данный факт будет влиять на загрузку канала и на время загрузки сайта. В обоих случаях — отрицательно.
Оптимизируйте изображения. Это проще, чем вы думаете. В Фотошоп нажмите на save for web (сохранить для веб) в меню файла, а в бесплатном GIMP сохраняйте файл как .jpg. Вы автоматически получите опцию для сжатия вашего изображения.
Рекомендуется, в зависимости от изображения, чтобы размер картинки не превышал 40kb (вполне достаточно, чтобы сохранить качество на высоком уровне).
Если по каким-то причинам вы не можете использовать редактор изображений, то не все потеряно. Yahoo имеет бесплатный сервис smush.it, на котором вы можете указать страницу и он выполнит оптимизацию изображений.
Вот несколько программ для Оптимизации изображений:
FILEminimizer Pictures 3.0
Caesium 1.4.1
AdvanceCOMP 1.15
FileOptimizer 2.10.135
ImageOptim 1.4.0
JPEGmini
PNGGauntlet 3.1.2.0
PUNYpng
RIOT 0.4.6 (часто используем)
Сводная таблица по всем тестируемым сервисам
| Протестировано | Платформа | Сжатие | Уменьшение PNG (в%) | Уменьшение JPG (в%) | Уменьшение GIF (в%) |
|---|---|---|---|---|---|
| AdvanceComp 1.15 | Windows | Без потери качества | -14.20% | ||
| Caesium 1.4.1 | Windows | С потерей / Без потери качества | +18.7% | ||
| FILEminimizer 3.0 | Windows | С потерей / Без потери качества | -26.8% | -39.3% | -16.5% |
FileOptimizer 2.10.135 |
Windows | Без потери качества | -42.2% | -17.7% | -15.9% |
| ImageOptim 1.4.0 | Mac | Без потери качества | -17.8% | -18.3% | -16.2% |
| JPEGmini Lite 1.4.1 | Mac | Без потери качества | -8.2% | ||
| jStrip 3.3 | Windows | Без потери качества | -16.1% | ||
| OptiPNG 0.7.3 | Windows | Без потери качества | -32.3% | ||
| PNGGauntlet 3.1.2.0 | Windows | Без потери качества | -41.3% | ||
| PNGOptimizer 2.2 | Windows | С потерей / Без потери качества | -39.8% | ||
| PNGOutWin 1.5.0 | Windows | Без потери качества | -40.5% | ||
| PUNYpng | Web | Без потери качества | -32.1% | -27.5% | -16.1% |
| RIOT 0.4.6 | Windows | С потерей качества | -21.7% | -39% | -42.8% |
| ScriptJPG | Windows | С потерей / Без потери качества | -10% | ||
| ScriptPNG | Windows | Без потери качества | -40.1% | ||
| Smush. It | Web | Без потери качества | -35.3% | -1% | -23.9% |
| TinyPNG | Web | С потерей качества | -48% | ||
| Trout’s GIF Optimizer 2.3 | Windows | С потерей / Без потери качества | -16.7% |
Сжимайте ваш CSS и JavaScript
Снова то, что очень просто сделать: сжимайте ваш CSS и сохраняйте ваш JavaScript в один файл.
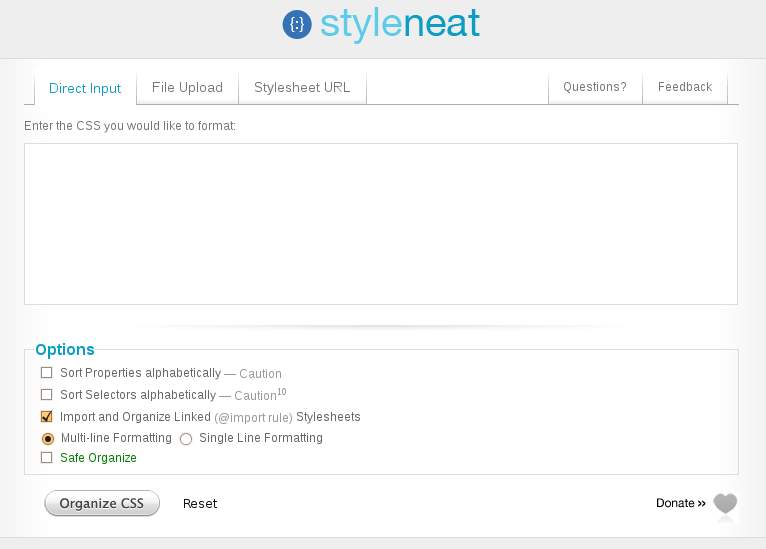
Для сжатия CSS можно использовать онлайновый инструмент styleneat.com (смотрите на картинку ниже), который выкидывает форматирующие пробелы и подтягивает все вверх. Вы можете не заметить разницы после запуска, но это влияет на время загрузки вашего блога.
Нужно поместить ваш JavaScript код в один файл и затем загружать его внизу страницы (в файле footer.php). Таким образом стили будут загружаться первыми, а код JavaScript — последним.

Специалисты дизайн студии «Движок» так же используют сервисы:
— Для оптимизации CSS: http://cssdrive.com/index.php/main/csscompressor/
— Для оптимизации скриптов: http://htmlweb.ru/service/jsmin.php
— Для оптимизации кода: http://textfixer.com/html/compress-html-compression.php
Отключаем Hotlink
Выше мы описали, что не оптимизированные изображения нагружают канал. Но также плохо, когда ваши изображения оптимизированы, но кто-то еще копирует адрес url вашего изображения и размещает на своем сайте, используя картинки с вашего сайта?!
Это называется hotlink, и с использованием файла .htaccess file (который располагается в корневой директории вашего сайта), очень просто отключить hotlink.
Сначала сделайте резервную копию вашего файла .htaccess. Это очень важно! Затем добавьте в него строки, приведенные ниже, устанавливая соответствующие сведения о своем сайте. Последняя строчка устанавливает изображение, которое будет выводиться вместо картинки – стоит разместить рекламу своего сайта?
1.#отключаем hotlink изображений с опцией вывода изображения предупреждения
2.RewriteEngine on
3.RewriteCond %{HTTP_REFERER} !^$
4.RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC]
5.#RewriteRule \.(gif|jpg)$ - [F]
6.RewriteRule \.(gif|jpg)$ http://www.yourdomain.com/stealingisbad.gif [R,L]
Держим спамеров на расстоянии
Файл .htaccess — очень полезный инструмент. C его помощью можно не только остановить hotlink, но и также держать спамеров на расстоянии от сайта, блокируя переходы с определенных сайтов.
Скомпилирован список из более чем 8000 адресов, используемых спамерами, который вы можете загрузить ниже, а затем просто скопировать в ваш файл .htaccess.
ultimate-referrer-blacklist.txt (284 downloads)
Это остановит спамеров от загрузки сотен запросов на ваш сайт.
Отключите ревизию постов
Ревизия постов, введенная в WordPress 2.6, нужна не каждому, особенно если у блога — единственный автор.
Каждый раз, когда сохраняется пост, создается новая строка в таблице wp_posts. Таким образом, если вы сохранили пост десять раз, будет создано десять новых строк.
Для отключения ревизии постов добавьте следующие строки в файл wp-config.php:
define ('WP_POST_REVISIONS', false);





Отправить ответ