
Красивое оформление таблиц css
- Stats: 51150 1
- Author: admin
- Category: Css, Статті
- Comments: Один комментарий


Стили браузера по умолчанию отображают таблицу и ее ячейки без видимых границ и фона, при этом ячейки внутри таблицы не прилегают вплотную друг к другу. С помощью CSS-стилей можно красиво оформить таблицу в соответствии с ее содержимым.
1. Таблица с раздельными строками

Таблицы с промежутками между строк помогают сконцентрироваться на связанной информации, расположенной в этой же строке таблицы, но в соседних ячейках. Для того, чтобы отделить текст от картинки, помещаем его в другую ячейку, объединив при этом две ячейки в заголовке таблицы <th colspan="2">Модель</th>, а правую границу между ячейками убираем.
Разметка HTML
| Модель | Цена | Количество | Итого | |
|---|---|---|---|---|
 |
Платье с цветочным принтом | 2500 | 1 | 2500 |
 |
Платье с боковыми вставками | 3000 | 1 | 3000 |
Стили CSS
table {
border-spacing: 0 10px;
font-family: 'Open Sans', sans-serif;
font-weight: bold;
}
th {
padding: 10px 20px;
background: #56433D;
color: #F9C941;
border-right: 2px solid;
font-size: 0.9em;
}
th:first-child {
text-align: left;
}
th:last-child {
border-right: none;
}
td {
vertical-align: middle;
padding: 10px;
font-size: 14px;
text-align: center;
border-top: 2px solid #56433D;
border-bottom: 2px solid #56433D;
border-right: 2px solid #56433D;
}
td:first-child {
border-left: 2px solid #56433D;
border-right: none;
}
td:nth-child(2){
text-align: left;
}
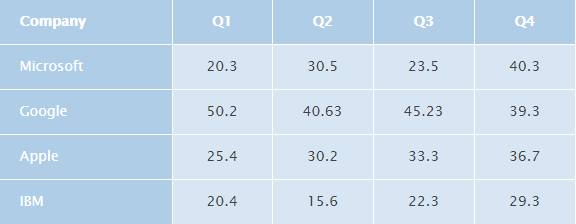
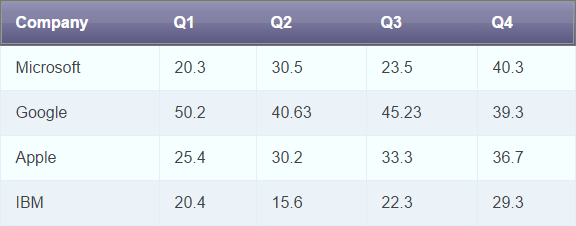
2. Цветная таблица

Используя такой прием, можно эффектно оформить таблицу при помощи контрастных цветов, которые гармонично впишутся в цветовую гамму вашего сайта.
Разметка HTML
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
| IBM | 20.4 | 15.6 | 22.3 | 29.3 |
Стили CSS
table {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 14px;
border-collapse: collapse;
text-align: center;
}
th, td:first-child {
background: #AFCDE7;
color: white;
padding: 10px 20px;
}
th, td {
border-style: solid;
border-width: 0 1px 1px 0;
border-color: white;
}
td {
background: #D8E6F3;
}
th:first-child, td:first-child {
text-align: left;
}
3. Таблица с закругленными углами

Благодаря добавлению в спецификацию CSS3 свойства border-radius, появилась возможность закругления углов таблицы без использования фоновых изображений. Чтобы добиться такого эффекта, нужно закруглить углы соответствующих ячеек.
Разметка HTML
— аналогично с примером 2.
Стили CSS
table {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 14px;
border-radius: 10px;
border-spacing: 0;
text-align: center;
}
th {
background: #BCEBDD;
color: white;
text-shadow: 0 1px 1px #2D2020;
padding: 10px 20px;
}
th, td {
border-style: solid;
border-width: 0 1px 1px 0;
border-color: white;
}
th:first-child, td:first-child {
text-align: left;
}
th:first-child {
border-top-left-radius: 10px;
}
th:last-child {
border-top-right-radius: 10px;
border-right: none;
}
td {
padding: 10px 20px;
background: #F8E391;
}
tr:last-child td:first-child {
border-radius: 0 0 0 10px;
}
tr:last-child td:last-child {
border-radius: 0 0 10px 0;
}
tr td:last-child {
border-right: none;
}
4. Таблица с раздельными ячейками
Разметка HTML
— аналогично с примером 2.
Стили CSS
table {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
text-align: left;
border-collapse: separate;
border-spacing: 5px;
background: #ECE9E0;
color: #656665;
border: 16px solid #ECE9E0;
border-radius: 20px;
}
th {
font-size: 18px;
padding: 10px;
}
td {
background: #F5D7BF;
padding: 10px;
}
5. Таблица-календарь
Разметка HTML
| My working weeks, March 2015 | ||||
|---|---|---|---|---|
| Monday | Tuesday | Wednesday | Thursday | Friday |
| 2 | 3 | 4 | 5 | 6 |
| 9 | 10 | 11 | 12 | 13 |
| 16 | 17 | 18 | 19 | 20 |
| 23 | 24 | 25 | 26 | 27 |
| 30 | 31 | |||
Стили CSS
table {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
text-align: center;
border-collapse: collapse;
border-spacing: 5px;
background: #E1E3E0;
border-radius: 20px;
}
th {
font-size: 22px;
font-weight: 300;
padding: 12px 10px;
border-bottom: 2px solid #F56433;
color: #F56433;
}
tbody tr:nth-child(2) {
border-bottom: 2px solid #F56433;
}
td {
padding: 10px;
color: #8D8173;
}
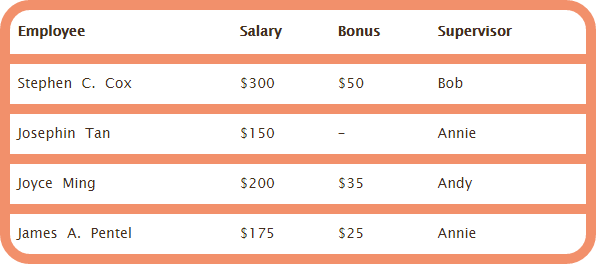
6. Таблица-жалюзи
Разметка HTML
| Employee | Salary | Bonus | Supervisor |
|---|---|---|---|
| Stephen C. Cox | $300 | $50 | Bob |
| Josephin Tan | $150 | — | Annie |
| Joyce Ming | $200 | $35 | Andy |
| James A. Pentel | $175 | $25 | Annie |
Стили CSS
table {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 14px;
text-align: left;
border-collapse: collapse;
border-radius: 20px;
box-shadow: 0 0 0 10px #F2906B;
color: #452F21;
}
th {
padding: 10px 8px;
background: white;
}
table th:first-child {
border-top-left-radius: 20px;
}
table th:last-child {
border-top-right-radius: 20px;
}
td {
border-top: 10px solid #F2906B;
padding: 8px;
background: white;
}
table td:first-child {
border-bottom-left-radius: 20px;
}
table td:last-child {
border-bottom-right-radius: 20px;
}
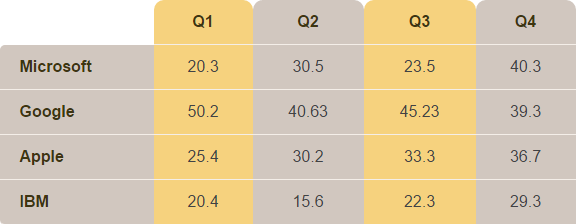
7. Таблица-зебра

Вертикальная зебра в оформлении таблицы позволит сделать акцент на столбцы, а эффект при наведении на строку добавит привлекательности такой таблице.
Разметка HTML
| Q1 | Q2 | Q3 | Q4 | |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
| IBM | 20.4 | 15.6 | 22.3 | 29.3 |
Стили CSS
table {
border-spacing: 0;
empty-cells: hide;
}
td {
padding: 10px 20px;
text-align: center;
border-bottom: 1px solid #F4EEE8;
transition: all 0.5s linear;
}
td:first-child {
text-align: left;
color: #3D3511;
font-weight: bold;
}
th {
padding: 10px 20px;
color: #3D3511;
border-bottom: 1px solid #F4EEE8;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
td:nth-child(even) {
background: #F6D27E;
}
td:nth-child(odd) {
background: #D1C7BF;
}
th:nth-child(even) {
background: #F6D27E;
}
th:nth-child(odd) {
background: #D1C7BF;
}
.round-top {
border-top-left-radius: 5px;
}
.round-bottom {
border-bottom-left-radius: 5px;
}
tr:hover td{
background: #D1C7BF;
font-weight: bold;
}
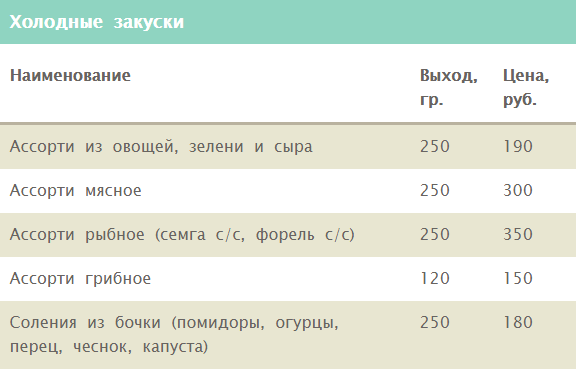
8. Таблица-меню
Разметка HTML
| Наименование | Выход, гр. | Цена, руб. |
|---|---|---|
| Ассорти из овощей, зелени и сыра | 250 | 190 |
| Ассорти мясное | 250 | 300 |
| Ассорти рыбное (семга с/с, форель с/с) | 250 | 350 |
| Ассорти грибное | 120 | 150 |
| Соления из бочки (помидоры, огурцы, перец, чеснок, капуста) | 250 | 180 |
Стили CSS
table {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
border-collapse: collapse;
color: #686461;
}
caption {
padding: 10px;
color: white;
background: #8FD4C1;
font-size: 18px;
text-align: left;
font-weight: bold;
}
th {
border-bottom: 3px solid #B9B29F;
padding: 10px;
text-align: left;
}
td {
padding: 10px;
}
tr:nth-child(odd) {
background: white;
}
tr:nth-child(even) {
background: #E8E6D1;
}
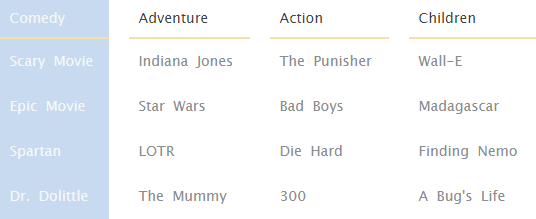
9. Таблица с акцентом на первый столбец
Разметка HTML
| Comedy | Adventure | Action | Children |
|---|---|---|---|
| Scary Movie | Indiana Jones | The Punisher | Wall-E |
| Epic Movie | Star Wars | Bad Boys | Madagascar |
| Spartan | LOTR | Die Hard | Finding Nemo |
| Dr. Dolittle | The Mummy | 300 | A Bug's Life |
Стили CSS
.table_col {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 14px;
width: 660px;
background: white;
text-align: left;
border-collapse: collapse;
color: #3E4347;
}
.table_col th:first-child, .table_col td:first-child {
color: #F5F6F6;
border-left: none;
}
.table_col th {
font-weight: normal;
border-bottom: 2px solid #F5E1A6;
border-right: 20px solid white;
border-left: 20px solid white;
padding: 8px 10px;
}
.table_col td {
border-right: 20px solid white;
border-left: 20px solid white;
padding: 12px 10px;
color: #8b8e91;
}
10. Таблица с эффектом размытия строк при наведении
Разметка HTML
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
| IBM | 20.4 | 15.6 | 22.3 | 29.3 |
Стили CSS
.table_blur {
background: #f5ffff;
border-collapse: collapse;
text-align: left;
}
.table_blur th {
border-top: 1px solid #777777;
border-bottom: 1px solid #777777;
box-shadow: inset 0 1px 0 #999999, inset 0 -1px 0 #999999;
background: linear-gradient(#9595b6, #5a567f);
color: white;
padding: 10px 15px;
position: relative;
}
.table_blur th:after {
content: "";
display: block;
position: absolute;
left: 0;
top: 25%;
height: 25%;
width: 100%;
background: linear-gradient(rgba(255, 255, 255, 0), rgba(255,255,255,.08));
}
.table_blur tr:nth-child(odd) {
background: #ebf3f9;
}
.table_blur th:first-child {
border-left: 1px solid #777777;
border-bottom: 1px solid #777777;
box-shadow: inset 1px 1px 0 #999999, inset 0 -1px 0 #999999;
}
.table_blur th:last-child {
border-right: 1px solid #777777;
border-bottom: 1px solid #777777;
box-shadow: inset -1px 1px 0 #999999, inset 0 -1px 0 #999999;
}
.table_blur td {
border: 1px solid #e3eef7;
padding: 10px 15px;
position: relative;
transition: all 0.5s ease;
}
.table_blur tbody:hover td {
color: transparent;
text-shadow: 0 0 3px #a09f9d;
}
.table_blur tbody:hover tr:hover td {
color: #444444;
text-shadow: none;
}
11. Таблица-прайс
Разметка HTML
| Plan | Price | |
|---|---|---|
| Basic | 10$ | Select |
| Professional | 20$ | Select |
| Premium | 30$ | Select |
| Platinum | 60$ | Select |
Стили CSS
.table_price {
border-collapse: collapse;
border-left: 3px solid #F79361;
border-right: 3px solid #F79361;
border-bottom: 3px solid #F79361;
font-family: "Lucida Grande", sans-serif;
}
.table_price caption {
background: #F79361;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
padding: 10px;
box-shadow: 0 2px 4px 0 rgba(0,0,0,.3);
color: white;
font-family: "Roboto Slab",serif;
font-style: normal;
font-size: 26px;
text-align: center;
margin: 0;
}
.table_price td, .table_price th {
padding: 10px;
}
.table_price th {
text-align: left;
font-size: 18px;
}
.table_price tr:nth-child(2n) {
background: #E5E5E5;
}
.table_price td:last-of-type {
text-align: center;
}
.table_price a {
display: inline-block;
padding: 5px 10px;
background: #F79361;
box-shadow: 2px 2px 0 0 #a22800;
position: relative;
}
.table_price a:hover {
box-shadow: none;
top: 2px;
left: 2px;
}
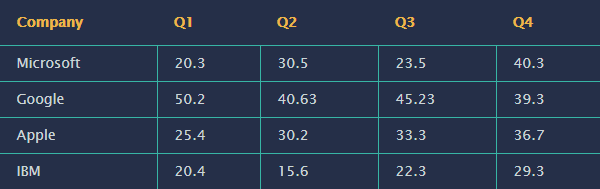
12. Таблица с темным фоном и с подчеркиванием текста при наведении
Разметка HTML
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
| IBM | 20.4 | 15.6 | 22.3 | 29.3 |
Стили CSS
.table_dark {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 14px;
width: 640px;
text-align: left;
border-collapse: collapse;
background: #252F48;
margin: 10px;
}
.table_dark th {
color: #EDB749;
border-bottom: 1px solid #37B5A5;
padding: 12px 17px;
}
.table_dark td {
color: #CAD4D6;
border-bottom: 1px solid #37B5A5;
border-right:1px solid #37B5A5;
padding: 7px 17px;
}
.table_dark tr:last-child td {
border-bottom: none;
}
.table_dark td:last-child {
border-right: none;
}
.table_dark tr:hover td {
text-decoration: underline;
}
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.
Если у вас есть доп. списки — будем рады если прикрепите их в комментарии.


















Спасибо за статью! Я вот тут c-wd.ru/tools/table/ смог сам быстро создать нужную таблицу.