
Как убрать лишние элементы br и p в WordPress
- Stats: 5552 3
- Author: admin
- Category: CMS WordPress
- Comments: Комментариев нет

Когда вы создаете заметку или страницу в WordPress, при ее публикации вы можете заметить, что на странице появились лишние теги p и br в тех местах, где вы их вообще не ставили. В редакторе HTML вы эти лишние теги тоже не увидите, они там не отображаются. Тем не менее, на странице появляются нежелательные отступы. Эти лишние теги добавляет специальный фильтр WordPress. В общем-то, его можно вручную отключить.
В файле \wp-includes\default-filters.php нужно закомментировать строчку
add_filter( 'the_content', 'wpautop');
приведя её к виду:
// add_filter( 'the_content', 'wpautop');
В этом случае лишние отступы добавляться не будут, но такое отключение может испортить внешний вид всех ваших заметок, которые были опубликованы ранее. Это очень не желательно. Придется править каждую заметку вручную заново и если нужно будет обновить wordpress, эту функцию придется комментировать заново.
Этот вариант меня не очень устроил. К тому же, не всегда wordpress добавляет элементы p и br в неположенных местах. Иногда это очень кстати и экономит много времени.
Мне нужно было другое решение, и я его нашел. Это плагин Raw HTML.
http://wordpress.org/extend/plugins/raw-html/
Надеюсь, что этот плагин окажется для вас полезным тоже.
После его установки и активации вы можете поместить код, в котором автоматический перенос не нужен в конструкцию [raw]… Ваш код … [/raw]
К коду, который будет находиться в этой конструкции, не будут добавляться лишние теги. Это очень удобно, если вам нужно вставить какой-то Javascript или CSS- код в ваш пост.
По-моему, очень простое и изящное решение проблемы. Спасибо разработчикам плагина.
Но, к сожалению, у этого плагина есть и недостатки: убираются как элементы p, так и элементы br.
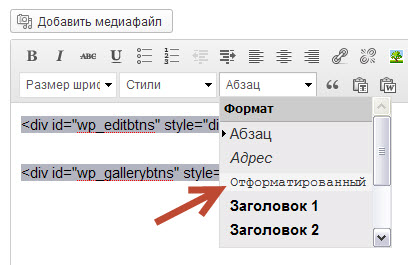
Иногда нужно убрать только p, а элементы br не трогать. Для этого я меняю формат текста на «отформатированный».
Это можно сделать в редакторе Tiny MCE. Выделяется весь текст и изменяется его формат.
Получается вот такой результат.
<div id="wp_editbtns" style="display: none;">
<div id="wp_gallerybtns" style="display: none;">
Источник
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.сетях через сервис ниже.











Отправить ответ