Модуль «Прокрутка страницы вверх» для OpenCart v.1.4.9-1.5.1
- Stats: 1777 0
- Author: admin
- Category: Модулі Opencart 1.4.9, Модулі Opencart 1.5.1, Плагіни та розширення
- Comments: Комментариев нет

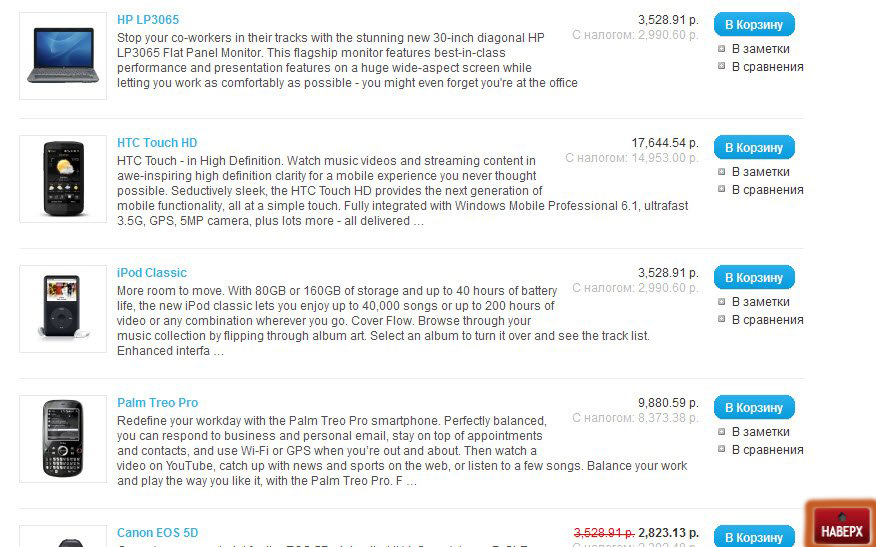
 Модуль «Прокрутка страницы вверх» для OpenCart. При нажатии на кнопочку «Наверх» внизу страницы, она плавно прокручивается вверх.Установка:
Модуль «Прокрутка страницы вверх» для OpenCart. При нажатии на кнопочку «Наверх» внизу страницы, она плавно прокручивается вверх.Установка:
1. Загрузить все из папки upload в корневую директорию вашего магазина (Предварительно переименуйте папку шаблона default на имя вашего шаблона)
<script type="text/javascript">
var pageTracker = _gat._getTracker ("");
pageTracker._initData ();
pageTracker._trackPageview ();
</script>
3. Откройте файл скрипта catalog/view/javascript/jquery/scrolltopcontrol.js
и в 12 строке также измените навание шаблона default на свой шаблон, если вы хотите изменить имя изображения картинки вверх, ее размер, то это тоже прописываем в 12 строке.
Также в этом файле скрипта настраивается скорость, эффект fade, подсказка к кнопке (строка 59) и другие настройки...
Установка завершена.
Версии OpenCart: 1.4.х — 1.5.х
Посмотреть демо модуля «Прокрутка страницы вверх»
При просмотре, чтобы увидеть кнопочку «Наверх» прокрутите мышью внизу страницы. Она автоматически появляется при прокрутке страницы вниз, когда страница больше экрана в 2 раза.
Скачать модуль «Прокрутка страницы вверх»
mod_scrolltopcontrol.zip (441 downloads)


Отправить ответ