Модуль Мгновенный заказ для OpenCart 1.5x
- Stats: 4596 0
- Author: admin
- Category: CMS Opencart, Модулі Opencart 1.5.1, Модулі Opencart 1.5.4
- Comments: Комментариев нет


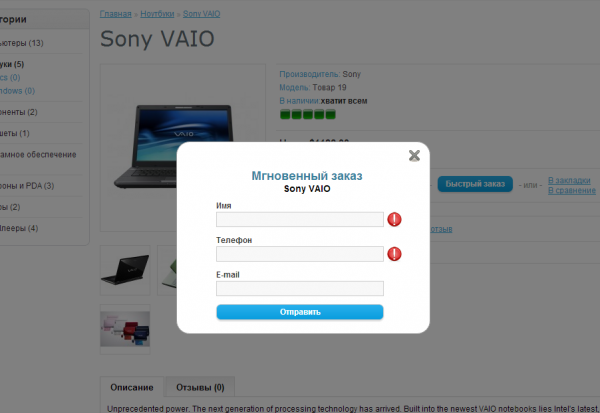
Модуль позволяет заказать товар прямо с категории или страницы товара введя только имя телефон и e-mail, без кучи всяких этапов и переходов на другие страницы. Заказы отправляются на почту которая указана в настройках магазина. Так же письмо, что заказ принят в обработку приходит и клиенту.
Сам модуль можно купить например тут или тут: opencartforum.com
Модуль работает на:
ocStore v1.5.1.3, v1.5.2.1, v1.5.3.1, v1.5.4.1, v1.5.5.1, v1.5.6.1
OpenCart v1.5.1.3, v1.5.2, v1.5.2.1,v1.5.3.1,v1.5.4.1,v1.5.5.1.2
Требования к хостингу
PHP 5.3+
ionCube PHP Loader последней версии
Установленный в opencart Vqmod
Описание:
Модуль позволяет заказать товар прямо с категории или страницы товара введя только имя телефон и e-mail, без кучи всяких этапов и переходов на другие страницы. Заказы отправляются на почту которая указана в настройках магазина.
При заказе приходят 2 письма: администратору магазина и клиенту. В админ панели заказы не отображаются.
Установка модуля Мгновенный заказ для OpenCart 1.5x:
1. Разархивировать купленный архив
2. Скопировать содержимое папки Opencart 1.4.x (Ocstore 0.2.2) в магазин
3. Внесение изменений в сайт:
В файле catalog/view/theme/default/template/common/header.tpl найти:
<script type="text/javascript" src="catalog/view/javascript/jquery/tab.js"></script>
и добавить в новой строке:
<script type='text/javascript'>$(function(){$.config = {url:'<?php echo HTTP_SERVER; ?>'};});</script>
<script type="text/javascript" src="catalog/view/javascript/fastorder.js"></script>
<script type="text/javascript" src="catalog/view/javascript/jquery.liveValidation.js"></script>
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/fastorder.css" />
4. Для страницы товара
В файле catalog/controller/product/product.php найти:
$this->language->load('product/product');
и добавить в новой строке:
$this->language->load('module/fastorder');
далее найти в этом же файле:
$this->data['text_tags'] = $this->language->get('text_tags');
и добавить в новой строке:
$this->data['text_fastorder'] = $this->language->get('text_fastorder');
В файле catalog/view/theme/default/template/product/product.tpl в необходимом для Вас месте (как правило после кнопки «Купить»: <input type="button" value="<?php echo $button_cart; ?>" onclick="addToCart('<?php echo $product['product_id']; ?>');" class="button" />)
Вставляем:
<a class="button fastorder" data-name="<?php echo $heading_title; ?>" data-url="<?php echo "http://".$_SERVER['SERVER_NAME'].$_SERVER['REQUEST_URI']; ?>" href="javascript:void(0)"><span><? echo $text_fastorder; ?></span></a>
5. Для страницы категории
В файле catalog/controller/product/category.php найти:
$this->language->load('product/category');
и после него вставить:
$this->language->load('module/fastorder');
$this->data['text_fastorder'] = $this->language->get('text_fastorder');
В файле catalog/view/theme/default/template/product/category.tpl в необходимом для Вас месте
Вставляем:
<a class="button fastorder" data-name="<?php echo $products[$j]['name']; ?>" data-url="<?php echo $products[$j]['href']; ?>" href="javascript:void(0)"><span><? echo $text_fastorder; ?></span></a>
6. Для страницы поиска
В файле catalog/controller/product/search.php найти:
$this->language->load('product/search');
и после него вставить:
$this->language->load('module/fastorder');
$this->data['text_limit'] = $this->language->get('text_limit');
и добавить в новой строке:
$this->data['text_fastorder'] = $this->language->get('text_fastorder');
В файле catalog/view/theme/default/template/product/search.tpl в необходимом для Вас месте
Вставляем:
<a class="b<a class="button fastorder" data-name="<?php echo $products[$j]['name']; ?>" data-url="<?php echo $products[$j]['href']; ?>" href="javascript:void(0)"><span><? echo $text_fastorder; ?></span></a>
7. Для страницы товаров производителя
В файле catalog/controller/product/manufacturer.php найти (в двух местах):
$this->language->load('product/manufacturer');
и после него вставить:
$this->language->load('module/fastorder');
$this->data['text_fastorder'] = $this->language->get('text_fastorder');
В файле catalog/view/theme/default/template/product/manufacturer.tpl в необходимом для Вас месте
Вставляем:
<a class="button fastorder" data-name="<?php echo $products[$j]['name']; ?>" data-url="<?php echo $products[$j]['href']; ?>" href="javascript:void(0)"><span><? echo $text_fastorder; ?></span></a>
8. Для страницы спецпредложений
В файле catalog/controller/product/special.php найти:
$this->language->load('product/special');
и после него вставить:
$this->language->load('module/fastorder');
$this->data['text_fastorder'] = $this->language->get('text_fastorder');
В файле catalog/view/theme/default/template/product/special.tpl в необходимом для Вас месте
Вставляем:
<a class="button fastorder" data-name="<?php echo $products[$j]['name']; ?>" data-url="<?php echo $products[$j]['href']; ?>" href="javascript:void(0)"><span><? echo $text_fastorder; ?></span></a>
По такому же принципу кнопка «Быстрый заказ» появляется и на других страницах: Хиты продаж, Рекомендованное и т.д.
Рабочий пример кнопки: Интернет магазин на Opencart 1.5.5
Важно, с архива скопировать файлы из папки: Opencart 1.4.x (Ocstore 0.2.2) — для указанной выше версии.


Отправить ответ