Вкладки (табы) в товаре WebAsyst Shop-Script
- Stats: 3161 1
- Author: admin
- Category: CMS WebAsyst
- Comments: Комментариев нет

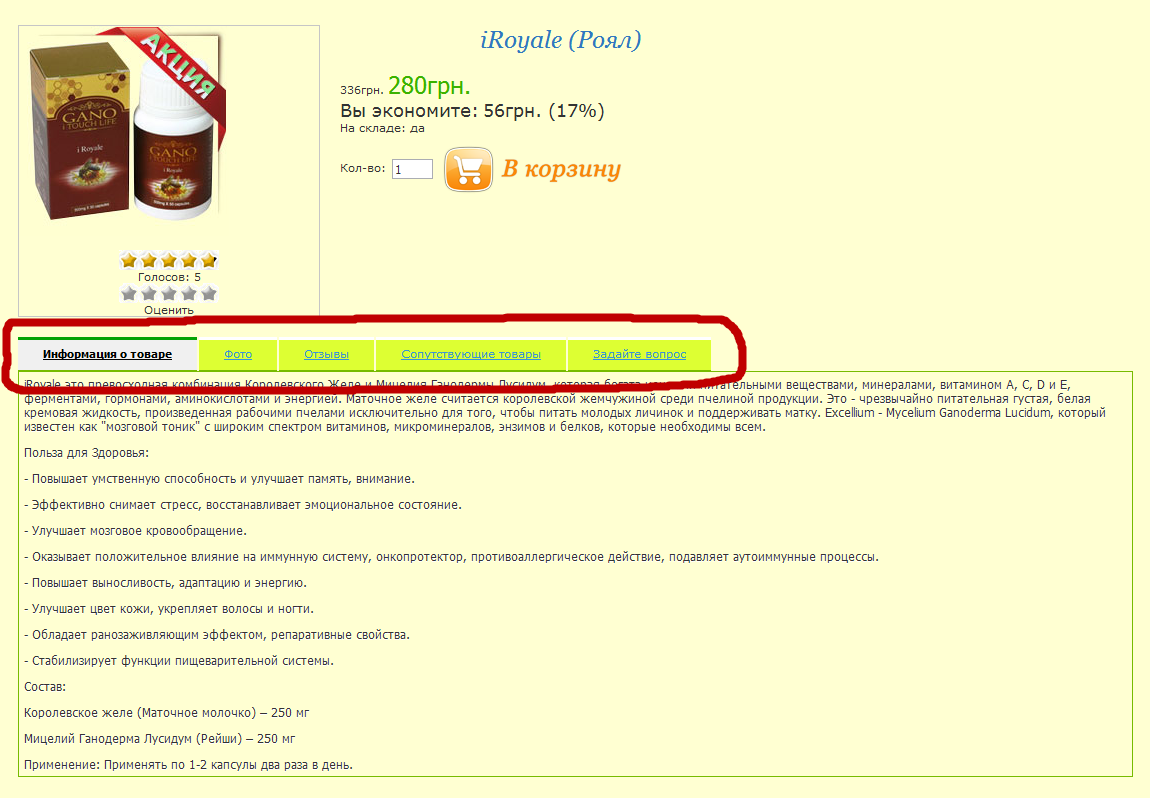
На сегодняшний день, очень популярно стало в описании товаров использовать вкладки или табы.
Для работы табов требуется небольшой скрипт, можно вынести отдельным файлом или добавить его в шаблон, . В примере мы вынесем его в
|
1 |
/published/SC/html/scripts/js/ |
1. Создаем файл tab.js с содержимым:
function showtab (id){
names = new Array («tab_1»,"tab_2","tab_3","tab_4","tab_5");
conts= new Array («tabcontent_1»,"tabcontent_2","tabcontent_3","tabcontent_4","tabcontent_5");
for (i=0;i<names.length;i++) {
document.getElementById (names[i]).className = 'nonactive';
}
for (i=0;i<conts.length;i++) {
document.getElementById (conts[i]).className = 'hide';
}
document.getElementById ('tab_' + id).className = 'active';
document.getElementById ('tabcontent_' + id).className = 'show';
}
2. Помещаем файл в папку
|
1 |
/published/SC/html/scripts/js/ |
3. Подключаем вызов скрипта в файле head.html:
|
1 |
/published/publicdata/DATA-BASE-NAME/attachments/SC/themes/THEME-NAME/head.html |
4. Добавляем в файл product_info.html в папке текущей темы оформления магазина
<tr><td class='name'>
<div id="tab_1" onclick="showtab ('1')"><u>Информация о товаре</u></div>
<div id="tab_2" onclick="showtab ('2')"><u>Фото</u></div>
<div id="tab_3" onclick="showtab ('3')"><u>Отзывы</u></div>
<div id="tab_4" onclick="showtab ('4')"><u>Сопутствующие товары</u></div>
<div id="tab_5" onclick="showtab ('5')"><u>Задайте вопрос</u></div>
</td></tr>
<tr><td class='content'>
<div id="tabcontent_1"><!-- cpt_container_start -->{cpt_product_description overridestyle=''}<!-- cpt_container_end --></div>
<div id="tabcontent_2">{cpt_product_images}</div>
<div id="tabcontent_3"><!-- cpt_container_start -->{cpt_product_discuss_link overridestyle=''}<!-- cpt_container_end --></div>
<div id="tabcontent_4"><!-- cpt_container_start -->{cpt_product_related_products overridestyle=''}<!-- cpt_container_end --></div>
<div id="tabcontent_5"><!-- cpt_container_start -->{cpt_product_details_request overridestyle=''}<!-- cpt_container_end --></div>
</td></tr>
</table>
5. Добавляем в main.css файл правила для отображения табов или настраиваем стили самостоятельноили можно модифицировать содержимое файла под собственные нужды
#tabbs { position:relative; padding:20px; margin:0 auto; background-color:#fff; width: 100%px;}
#tabbs div{ font-family:verdana; font-size:11px;}
#tabbs .content { border: solid 1px #e7e7e7; padding: 5px;}
#tabbs .content div{ padding: 0px; color:black; background-color:#fdfdfd;}
#tabbs .name div{ float:left; height: 23px; padding: 7px 25px 0px 25px; margin-right:2px; border-bottom: solid 1px #9F0D0B;}
#tabbs .hide{display:none;}
#tabbs .show{display:block; color:red;}
#tabbs .nonactive{background-color:f7f7f7; border-top:#fff 3px solid; cursor:pointer; color:#3794DA;}
#tabbs .active{background-color:#f0f0f0; border-top:#02A305 3px solid; cursor: pointer; color:#000; font: bold 11px Tahoma;}
Скачать образцы исправленных файлов можно по ссылке ниже:
Вкладки для магазина Webasist (413 downloads)




Отправить ответ