Редактирование дизайна шаблона на CMS WebAsyst
- Stats: 4687 0
- Author: admin
- Category: CMS WebAsyst
- Comments: Комментариев нет

Как возможно редактировать существующий шаблон вашего Интернет-магазина, Вы узнаете с этой статьи.
Мы входим в админ панель Вашего магазина, далее:
Дизайн -> Редактор дизайна -> Текущая тема -> Редактировать
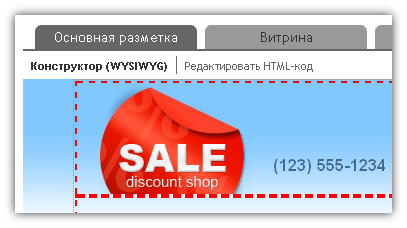
В режиме конструктора все интуитивно понятно и описывать как нам кажется не нужно.
Переходим в режим Редактировать HTML-код.
Все функциональные блоки заключены между
|
1 |
<!-- cpt_container_start --> и <!-- cpt_container_end--> |
Вот например,
|
1 |
<!-- cpt_container_start -->{cpt_logo file='sls_logo.gif' overridestyle=':7gjdmx'}<!-- cpt_container_end--> |
Где: cpt_logo – идентификатор объекта
overridestyle – идентификатор переопределенного стиля, когда вы два раза кликнете по блоку, там есть checkbox «переопределить стили»
Некоторые блоки могут иметь дополнительные параметры.
Примеры блоков – описание – параметры:
{cpt_logo file='sls_logo.gif' overridestyle=':7gjdmx'} – логотип – файл логотипа
{cpt_currency_selection overridestyle=':ew8dku'} – выбор валюты
{cpt_shopping_cart_info overridestyle=':usix7z'} – корзина
{cpt_language_selection view='flags' overridestyle=':9z8isi'} – выбор языка – флаги или выпадающий список
{cpt_divisions_navigation divisions='29:54:183:107:32:189' view='horizontal' overridestyle=':6sqpv6'} – навигация по разделам – список разделов – горизонтальная (вертикальная)
{cpt_auxpages_navigation select_pages='all' auxpages='' view='vertical' overridestyle=':4df0k7'} – навигация информационных страниц
{cpt_product_search overridestyle=':z1u93x'} – поиск продуктов
{cpt_maincontent overridestyle=':vg6a7y'} – главное содержание
{cpt_category_tree overridestyle=':wpe3jv'} – дерево категорий
{cpt_tag_cloud tags_num='50' overridestyle=':uxbg09'} – облако тэгов – количество тэгов
{cpt_custom_html code='0m8bt2r7' overridestyle=':kagfdl'} – пользовательский html код – id кода





Отправить ответ