
Слайдер на CSS slider для текста вашего сайта
- Stats: 14363 5
- Author: admin
- Category: Css, Статті
- Comments: Комментариев нет

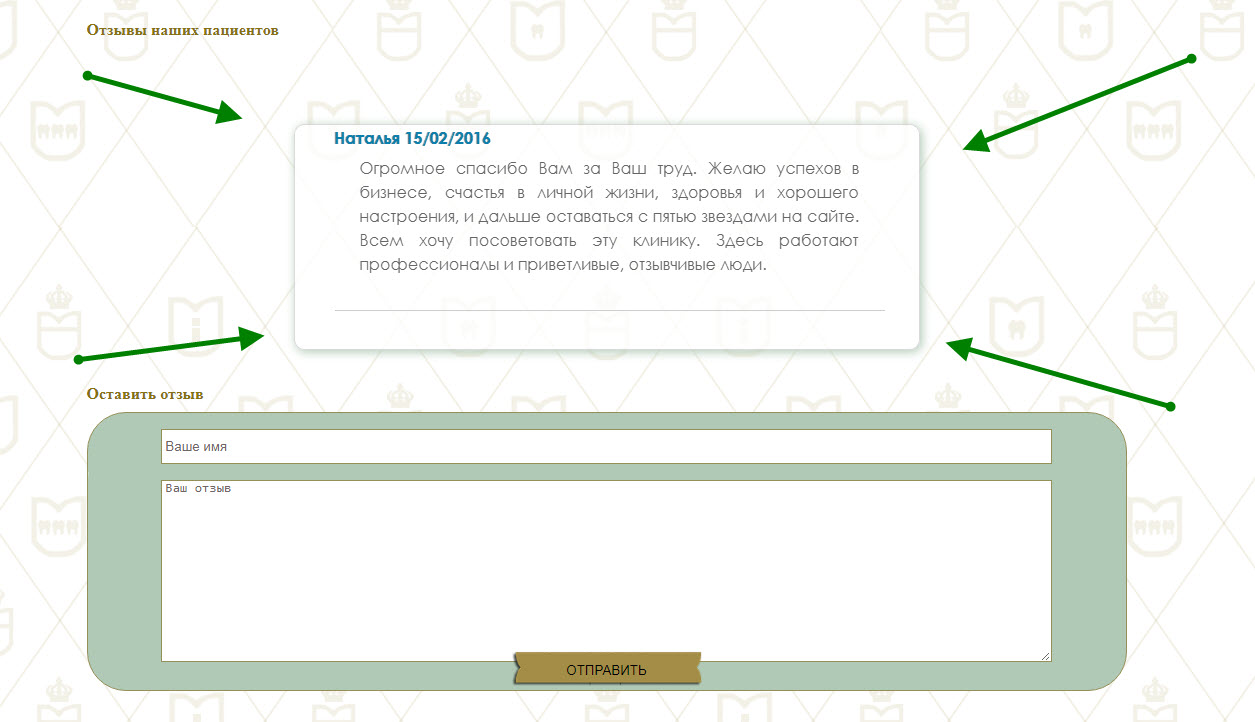
Дизайн студия «Движок» дорабатывала сайт нашего заказчика. требовалось сделать — слайдер текста. А именно: слайдер текста отзывов на сайте. В данной небольшой статьи мы опубликуем данное решение. Слайдер контента работает на чистом css.
Приступаем к разметки.
Html часть — ротатора контента:
<div id="slider">
<ul>
<li>
<div class="slider-container">
<h4>Pure CSS slider Content</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries,</p>
</div>
</li>
<li>
<div class="slider-container">
<h4>Pure CSS slider Content</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries,</p>
</div>
</li>
<li>
<div class="slider-container">
<h4>Pure CSS slider Content</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries,</p>
</div>
</li>
<li>
<div class="slider-container">
<h4>Pure CSS slider Content</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries,</p>
</div>
</li>
</ul>
</div>
А теперь Css часть слайдера:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
/**** slider ****/ #slider, ul { height: 200px; } #slider { margin: auto; overflow: hidden; padding: 20px; border: 1px solid rgba(0, 0, 0, 0.15); margin-top: 50px; border-radius: 10px; box-shadow: 2px 2px 14px rgba(0, 0, 0, 0.25); position: relative; width: 600px; } #slider li { float: left; position: relative; width: 600px; display: inline-block; height: 200px; } #slider ul { list-style: none; position: absolute; left: 0px; top: 0px; width: 9000px; transition: left .13s linear; -moz-transition: left .13s linear; -o-transition: left .3s linear; -webkit-transition: left .13s linear; margin-left: -25px; font-family: century gothic; color: #666; } /*** Content ***/ .slider-container { margin: 0 auto; padding: 0; width: 550px; min-height: 180px; border-bottom: 1px solid #ccc; } .slider-container h4 { color: #0A7FAD; text-shadow: -1px 0px 0px rgba(0, 0, 0, 0.50); } .slider-container p { margin: 10px 25px; font-weight: semi-bold; line-height: 150%; text-align: justify; } /*** target hooks ****/ @-webkit-keyframes slide-animation { 0% {opacity:0;} 2% {opacity:1;} 20% {left:0px; opacity:1;} 22.5% {opacity:0.6;} 25% {left:-600px; opacity:1;} 45% {left:-600px; opacity:1;} 47.5% {opacity:0.6;} 50% {left:-1200px; opacity:1;} 70% {left:-1200px; opacity:1;} 72.5% {opacity:0.6;} 75% {left:-1800px; opacity:1;} 95% {opacity:1;} 98% {left:-1800px; opacity:0;} 100% {left:0px; opacity:0;} } #slider ul { -webkit-animation: slide-animation 55s infinite; } /* use to paused the content on mouse over */ #slider ul:hover { -moz-animation-play-state: paused; -webkit-animation-play-state: paused; } |
Скорость смены слайдов — меняется в: 55s
#slider ul
{
-webkit-animation: slide-animation 55s infinite;
}
Источник данного решения вот
Пример нашего решения вот
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.сетях через сервис ниже.










Отправить ответ