
Микроразметка Schema.org, Open Graph, Микроформаты. Правила микроразметки. Решения проблем с микроразметкой
- Stats: 33779 2
- Author: admin
- Category: SEO, Просування сайту. Копірайт
- Comments: Один комментарий

При продвижение сайта компания дизайн студия «Движок» обязательно используем структурированную разметку данных (микроразметка). В этой статье мы немного расскажем, что это такое и как устранять несколько ошибок в микроразметки какие попадались нам в нашей работе. Кроме того поделимся полезными ссылками по микроразметке. Внедряя микроразметку, мы помогаем поисковому роботу лучше понимать суть контента и извлекать нужную информацию с сайта для формирования сниппетов. Микроразметка дает возможность описывать различные типы информации (организации, рейтинги, мероприятия и т.д.).
Начнем с того, что такое микроразметка и для чего она нужна?
Микроразметка Schema.org сообщает поисковым системам где находится та или иная важная информация на странице.
Основная суть микроразметки на сайте: предоставить поисковым системам структурированную информацию, которая находится на странице.
Основная суть микроразметки (технически): добавить к необходимым тегам дополнительные атрибуты. Иногда добавить дополнительные теги для структуры.
Виды микроразметки сайта
Open Graph — для социальных сетей
Schema.org — для поисковых систем
Микроформаты — для поисковых систем (устаревает)
Каждая из видов микроразметки предназначена для предоставления определенных данных. То есть у каждой из них есть свои цели, которые также необходимо знать и понимать.
Микроразметка сайта — Open Graph
Данную микроразметку разработал Facebook для передачи данных, которые используют социальные сети. Практически все социальные сети используют этот формат данных для формирования сниппета.
Для подключение Open Graph необходимо внести специальный html-код (разметка на примере видео есть в хэлпе Яндекса). Группа обязательных тегов:
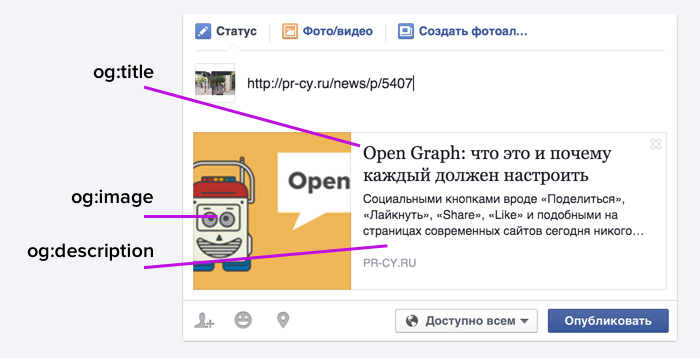
og:title — название страницы (длина в Facebook — до 95 символов);
og:type — тип контента на сайте (статья, фильм, песня или профиль человека);
og:image — адрес изображения, используемого в качестве превью (на Facebook минимальный размер составляет 50 х 50px, максимальный вес 5 МБ);
og:url — адрес страницы.
Open Graph мета-теги
В результате применения этих тегов расширенная запись в Facebook будет отображаться так:
В Facebook можно использовать еще больше мета-данных (подробности здесь). Например:
Геолокации: широта, долгота, высота над уровнем моря:
</code>
Контактная информация <code>(street_address, locality, postal_code, region, country_name, email, phone_number, fax_number)
|
|
|
|
Микроразметка — Schema.org
Данная семантическая разметка была создана поисковыми системами для поисковых систем. Объявили о ней в 2010 году.
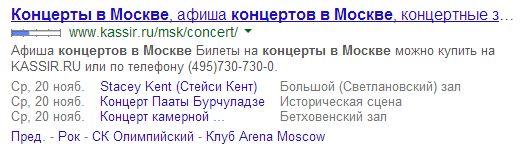
Благодаря микроразметке можно указать более подробные сведения в сниппете на поисковой выдаче. Тем самым увеличивается вероятность того, что данная информация заинтересует больше целевых посетителей.
Вот основной список форматов, который поддерживает данная микроразметка:
— Адреса и организации
— Товары и цены
— Словарные статьи
— Отзывы об автомобилях
— Отзывы об организациях
— Вопросы и ответы
— Видео
— Другие творческие работы
— Программы
— Рефераты
— Рецепты
— Тест-драйвы
— Картинки
— Фильмы
Полный перечень форматов Schema.org.
Пример использования микроразметки Schema.org

Без прелюдий перейдем сразу к делу. После многочисленных попыток сделать микроразметку Schema.org валидной для Google и Яндекса получилась следующая структура:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<!-- Используем тип "BlogPosting" --> <div itemscope itemtype="http://schema.org/BlogPosting"> <!-- Ссылка на статью --> <link itemprop="mainEntityOfPage" itemscope href="Ссылка на статью" /> <!-- Данные о сайте: лого, телефон, адрес, название --> <div itemprop="publisher" itemscope itemtype="https://schema.org/Organization"> <div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject"> <img alt="Лого www.SiteHere.ru" itemprop="image url" src="http://www.sitehere.ru/favicons/favicon-160x160.png"/> <meta itemprop="width" content="160"> <meta itemprop="height" content="160"> </div> <meta itemprop="telephone" content="-"> <meta itemprop="address" content="Россия"> <meta itemprop="name" content="www.SiteHere.ru"> </div> <!-- Дата публикации статьи --> <meta itemprop="datePublished" content="2016-01-24"> <!-- Дата последнего изменения статьи --> <meta itemprop="dateModified" content="2016-01-24"> <!-- Автор статьи --> <span itemprop="author" itemscope itemtype="http://schema.org/Person"> <span itemprop="name">Юрий Немец</span> </span> <!-- Тело статьи --> <div itemprop="articleBody"> <!-- Заголовок статьи --> <h1 itemprop="headline">Заголовок</h1> <!-- Главное изображение статьи --> <span itemprop="image" itemscope itemtype="https://schema.org/ImageObject"> <img itemprop="image url" alt="Описание картинки" width="500" height="280" src="http://www.sitehere.ru/wp-content/uploads/2016/01/microrazmetka-schema-org.png"/> <meta itemprop="width" content="500"> <meta itemprop="height" content="280"> </span> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae nam tempora doloribus velit dicta iusto alias veritatis inventore, unde eum. Atque voluptatem unde, ipsum autem dolor facere, veniam quas ut.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae nam tempora doloribus velit dicta iusto alias veritatis inventore, unde eum. Atque voluptatem unde, ipsum autem dolor facere, veniam quas ut.</p> </div> </div> |
Микроформаты
Применяются микроформаты там же где и Schema.org: разметка данных для поисковых систем.
Словарь данной микроразметки хоть и есть, но много незаконченной информации в черновиках.
Но где Вы могли видеть данную микроразметку? В исходном коде комментариев в шаблоне WordPress. Там могло Вам встретиться вот такое слово hCard"". Оно отвечает за формат данных с контактной информацией.
Если говорить о форматах, которые там присутствуют и поддерживаются поисковыми системами, то их довольно немного:
hCard — контактная информация
hRecipe — кулинарные рецепты
hReview — отзывы
hProduct — товары
Пример использования сниппетов
Пример сниппета отдельного отзыва:
Пример сниппета сводного отзыва:
Мероприятия
Если вы проводите различные мероприятия и публикуете информацию о них на сайте, то благодаря микроразметке Google покажет ее в результатах поиска, сформировав вот такой сниппет:
Товары
Это необходимая схема разметки для любого интернет-магазина. С ее помощью Google сможет показать в результатах поиска дополнительную информацию о вашем товаре (цена, размеры, наличие и т.д.):
Решение проблемы с ошибкой — «не указан объект отзыва»
Решение:
— требуется добавить
Объект отзыва
Ошибки по статьям на сайте WP
Warning: Missing required field “entry-title”.
Warning: Missing required field “updated”.
Warning: Missing required hCard “author”.
Решения:
Для удаления вышеупомянутых ошибок, нужно внести изменения в файл – index.php, Вашей активной темы оформления WP.
Открываем на редактирование этот файл и ищем следующий код:
<h2 class="title"></h2>
заменить на:
<h2 class="title entry-title"></h2>
Затем под ним добавить :
<span class="vcard author"><span class="fn"><?php the_author(); ?></span></span>
<span class="updated"><?php the_date(); ?></span>
По окончанию редактирования, сохраняемся и обновляемся.
Несколько полезных ссылок по микроразметки:
Мастер разметки структурированных данных
Маркер – если вы не знаете, как внедрить микроразметку в код вашего сайта, этот инструмент поможет разметить и отправить данные, используя только мышь, редактировать сам код не нужно. Главный минус данного сервиса в том, что структурированные данные отправляются только в Google, Яндекс их не увидит.
Полный перечень форматов Schema.org.
Валидатор микроразметки от Google
Валидатор микроразметки от Yandex
В статье использовались материалы с сайтов: sitehere.ru, searchengines.guru
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.

















Добрый день. Я новичок. Пробую разбираться как прописать микроразметку на своем сайте. Попал на Вашу статью из интернета. В Раш Аналитикс как раз собрал семантическое ядро. Буду сейчас разбираться. Спасибо.